
網頁有很多的功能或特效會使用 JavaScript 來實現,而 JavaScript 又是屬於在瀏覽器端的執行程式,因此,若在網頁上看到有不錯的功能或特效時,是可將其 JavaScript 程式碼抓下來研究的,不過抓下來後想要閱讀,可就沒那麼容易了,你可能會發覺到所有的程式碼,全部都擠成一段,即便是自己要來斷行,恐怕都很難或是要花很長的時間,因此,當碰到 JavaScript有壓縮(即將程式碼中空白、斷行全部去掉,以求得檔案最小化)時,可以透過 JavaScript Code Improver (JSCI)來幫你重新編排程式碼,讓他變得具有可讀性、易讀性。
🔔 不錯過任何精彩! 立即訂閱我們的 LINE 官方帳號
每次發佈新文章時,您將會第一時間收到本站文章連結通知,輕鬆掌握最新資訊!
如何使用JavaScript Code Improver (JSCI)?
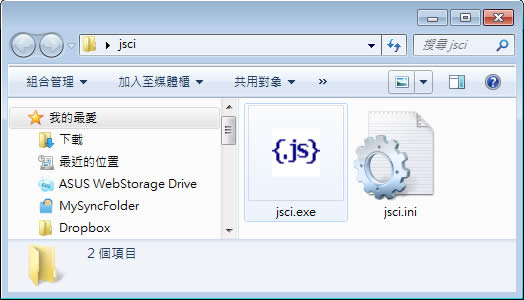
1.下載、解壓縮後,執行「」便可開啟 JavaScript Code Improver 主程式,無須安裝。

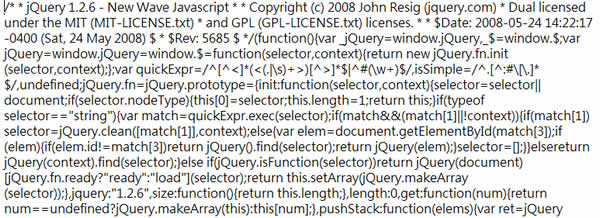
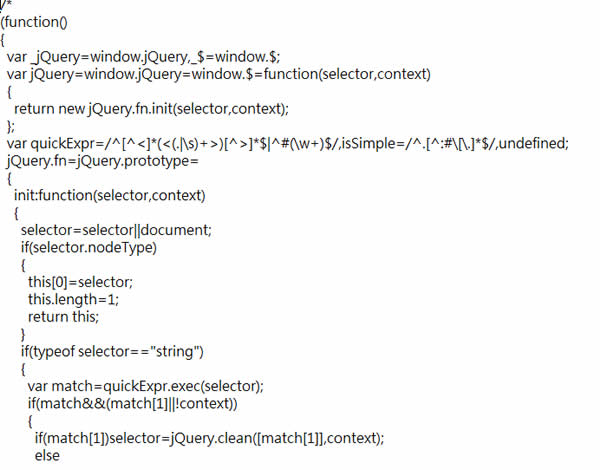
2.若取得像下圖這樣內容的 JavaScript Code 時。

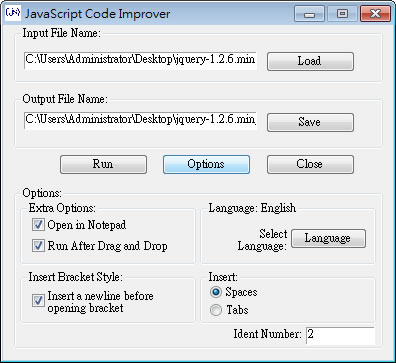
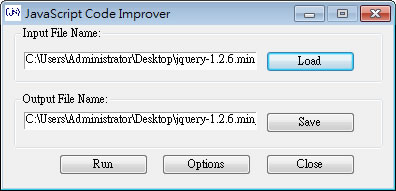
3.開啟 JavaScript Code Improver ,在 Input File Name 點擊[Load]來選擇要重新編排的 Javascript 檔案;在 Output File Name 點擊[Save]來選擇重新編排後的檔名及儲存路徑;無誤後,點擊[Run]。

4.稍後下,便會自動開啟記事本讓你檢視重新編排後的 JavaScript 程式碼。

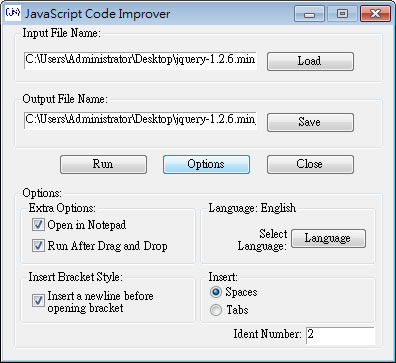
5.可點擊[Options]來設定一些參數值。