
現在寫網頁的工程師,除了要能掌握各項程式技巧、各家瀏覽器所支援的程度,還要注意網頁在各種螢幕解析度下所呈現的效果,期讓網頁瀏覽體驗更具親和力,不過程式技巧及各家瀏覽器所支援的程度好掌握,但對於螢幕解析度這項,總不能將各項設備都買回來吧。若你需要測試所寫網頁在不同解析度下的效果,可用 CSS 將框架打好,利用 Responsivepx.com 網站所提供的解析度測試,便可事半功倍,解決要在各項裝置測試的麻煩。
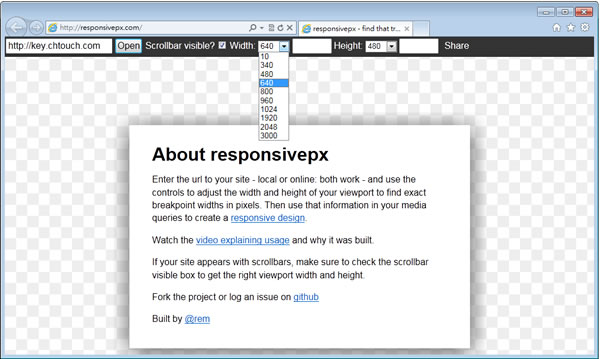
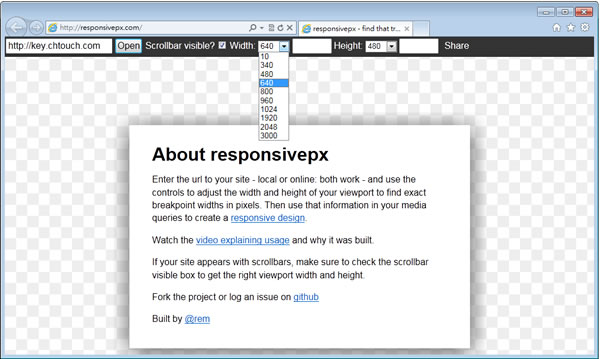
如何使用 Responsivepx 來測試網頁在不同解析度下的效果?
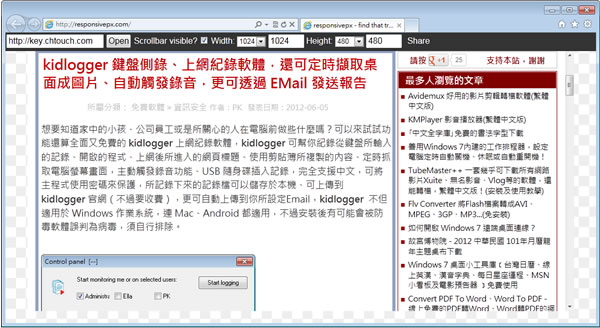
1.進入網站後,在左上角輸入要測試的網址,選擇要測試的螢幕解析度,按下[Open]即可。

2.接下來就會呈現所選網頁在所選解析度下的呈現效果,簡單好用。