
想要在網頁上面利用 JQuery 來展示多張圖片,通常需要了解 JavaScript、JQuery、CSS 等多種語法,更快速的方法,可以去參考別人寫好的 Code 來依樣畫葫蘆,若還覺得麻煩,那就來使用 Hi Slider 這套可個人免費使用的 JQuery 相片展示產生器,多種展示模型框、相片間轉場效果、展示尺寸......均可讓你自行選擇,而且無廣告、水印,只要使用滑鼠便可輕鬆做出在具有高水準的相片展示網頁。
🔔 不錯過任何精彩! 立即訂閱我們的 LINE 官方帳號
每次發佈新文章時,您將會第一時間收到本站文章連結通知,輕鬆掌握最新資訊!
如何使用 Hi Slider?
1.安裝過程會出現要輸入 EMail 等資訊,可以先按[Cancel]跳過。

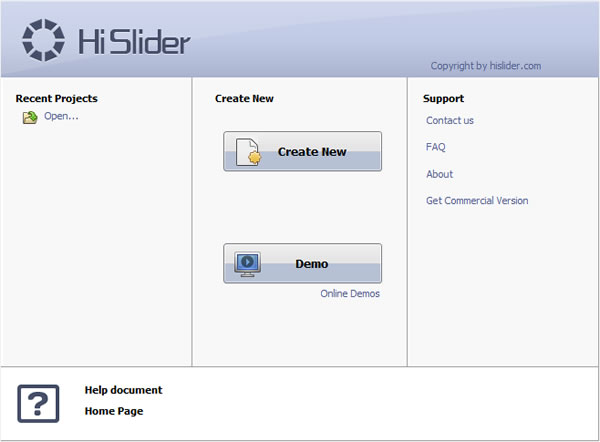
2.開啟後,點擊[Creat New]來開始建立。

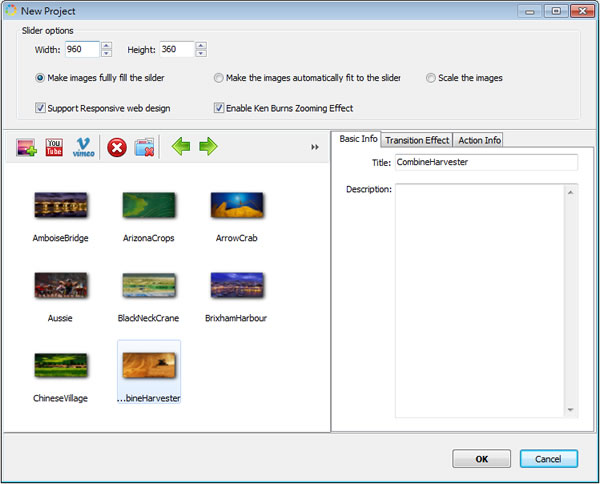
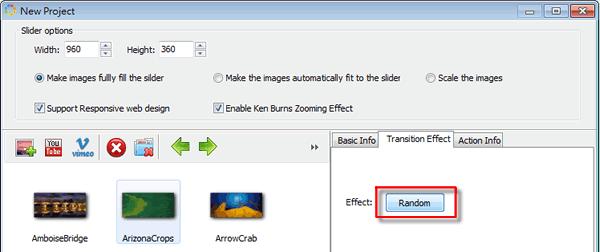
3.點擊[+]來加入要展示的相片,並適時調整 Slider options的參數,在右下欄的 Basic Info 頁籤,可加入相片的說明(展示時會出現),Transition Effect 可調整相片轉場效果。


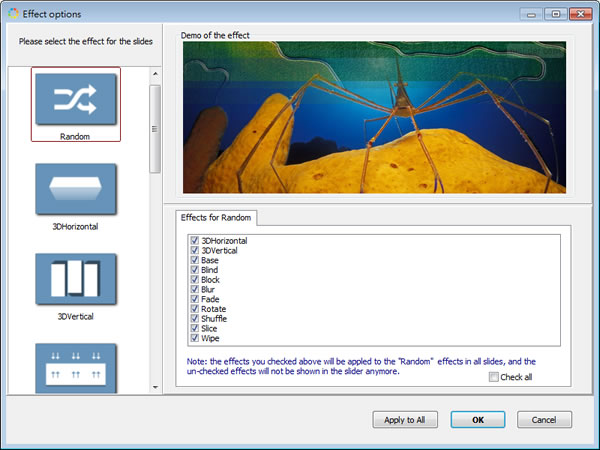
4.點擊上圖[Random]可調整轉場效果,調整完成,點擊[OK]。

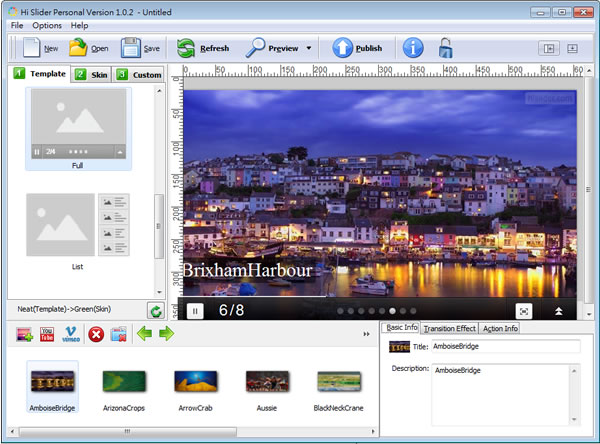
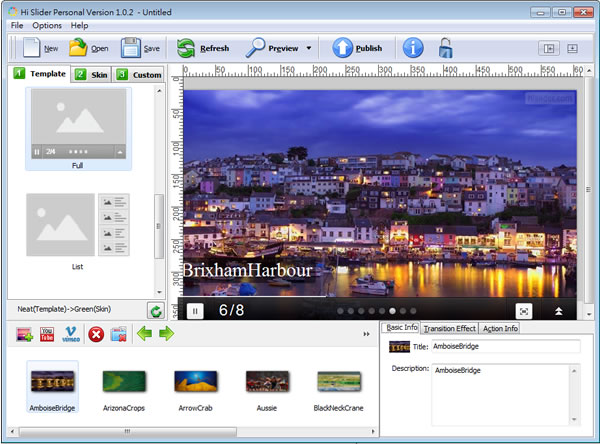
5.接下來可點擊[Preview]利用瀏覽器來預覽整個成果;左側欄的 Template 可利用滑鼠雙擊來切換不同的展示模板,想要將成果應用到網頁上,可再使用瀏覽器預覽的時候,開啟網頁原始檔,並依樣畫葫蘆,便可完成。

- Hi Slider
- 版本:1.0.3
- 語言:英文
- 性質:個人使用免費
- 適用:Windows
- 官方網站:http://www.hislider.com/
- 下載:按我下載