
想要在自己的網頁中來播放動畫或影片,方法很多,可以利用 Flash 來包裝也可以將影片轉成 GIF 動畫檔或是直接將影片上傳到影音服務網站像是 Youtube 後來取得嵌入網址再放到自己的網頁中。不過這樣的作法,隨著主流瀏覽器開始支援 HTML5 的普及後,想要將影片放到網頁中,也變得容易。以往若網頁有用 GIF檔,想要改用 HTML5 來節省頻寬,現在你就可以透過 gfycat.com 網站所提供的 GIF 動畫檔轉為 HTML5 影片的免費服務,輕鬆完成。
🔔 不錯過任何精彩! 立即訂閱我們的 LINE 官方帳號
每次發佈新文章時,您將會第一時間收到本站文章連結通知,輕鬆掌握最新資訊!
如何使用 gfycat.com?
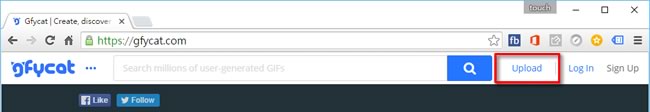
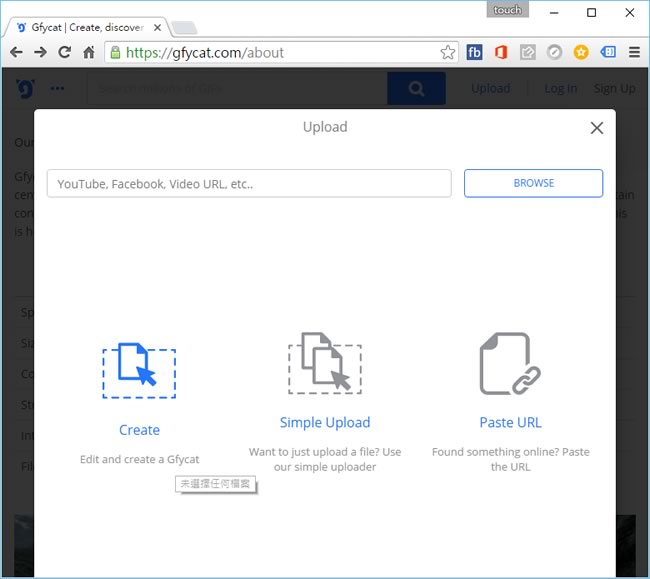
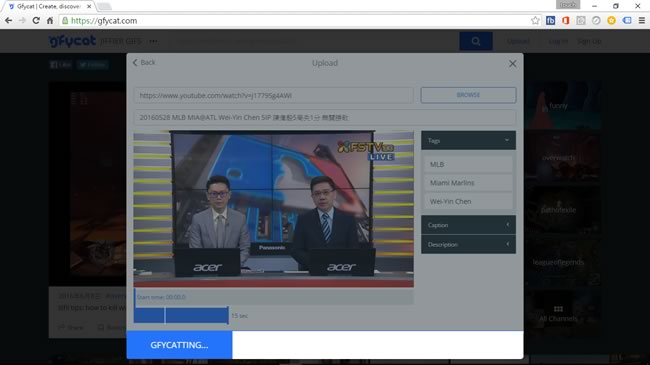
1.進入網站,點擊[ Upload ]來選擇影片或檔案的來源。


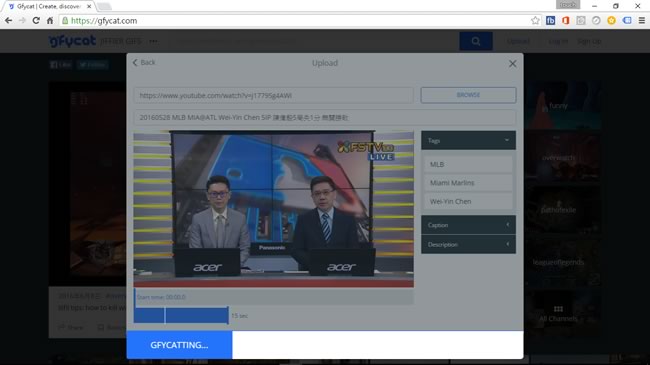
3.以 Youtube 影片為例,只要輸入影片網址,接下來就會得到一個影片網址。

範例網址:https://gfycat.com/RelievedParallelAchillestang
以下為舊版
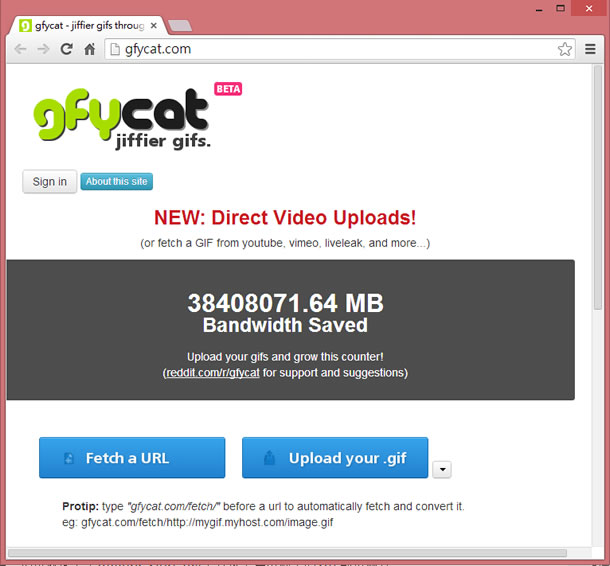
1.使用瀏覽器開啟 http://gfycat.com/ 網站後,畫面中央的計數器,會顯示目前已經節省的網路頻寬。接下來選擇 GIF 檔案來源,若想直接轉換網路上的圖片,可點擊[Fetch a URL]後貼上圖片的網址來進行轉檔,若是要使用電腦中的檔案,可點擊[Upload your .gif]。

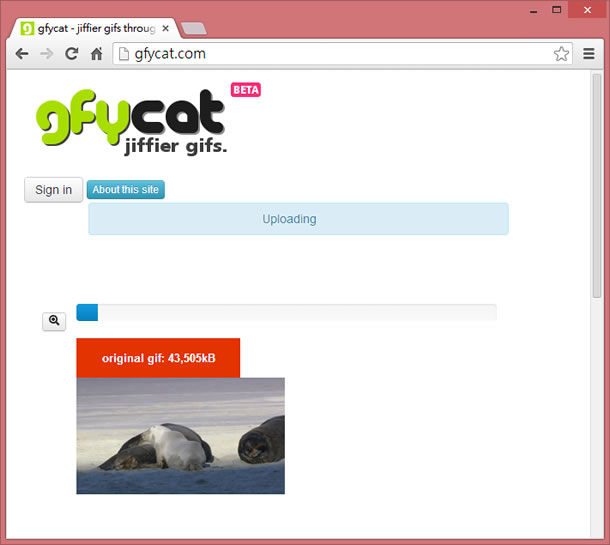
2.接下來便開始上傳與轉檔。

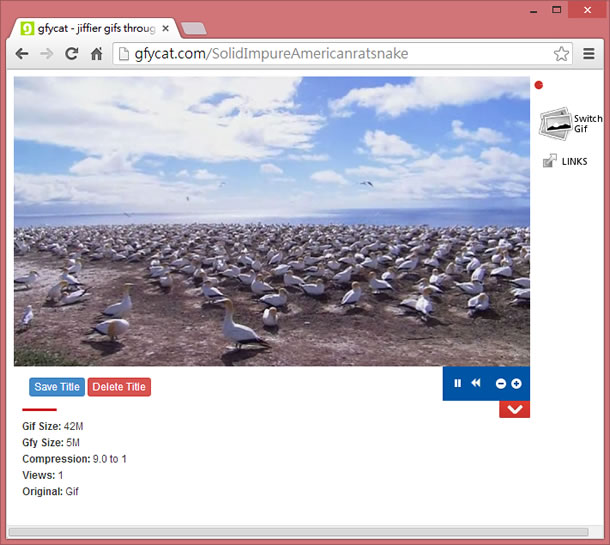
3.完成後,便會出現連結、檔案等資訊與播放控制面板,下圖是一個 42 M轉為 5M 的範例。

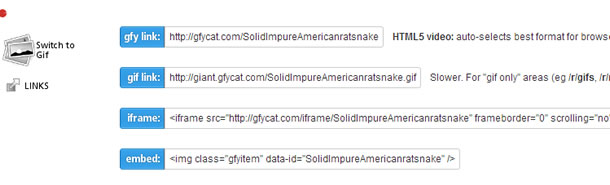
4.點擊[LINKS],可產生 gfy 及 gif 連結網址與 iframe 或 embed 等語法方式將 HTML5 動畫嵌入到網頁中。