
以往在網頁想要利用漸層的色彩來美化時,若要使用 CSS 需要考慮地的因素很多,各家瀏覽器所支援的語法也不盡相同,需要不斷的微調,最後乾脆使用圖片一勞永逸。現在 CSS3 開始普及,想要使用漸層色彩,越見方便,CSS Gradient Background Maker 是微軟所推出利用 CSS 語法漸層背景產生器,只要選好顏色,便能產生不同漸層方向,且支援 IE、Mozilla Firefox、Opera、Safari/Chrome 等瀏覽器的 CSS 語法。
如何使用 CSS Gradient Background Maker?
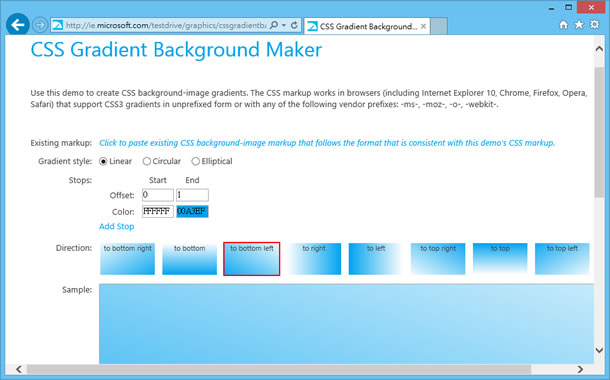
1.使用瀏覽器進入 CSS Gradient Background Maker 網站,開始選擇所要的漸層風格。

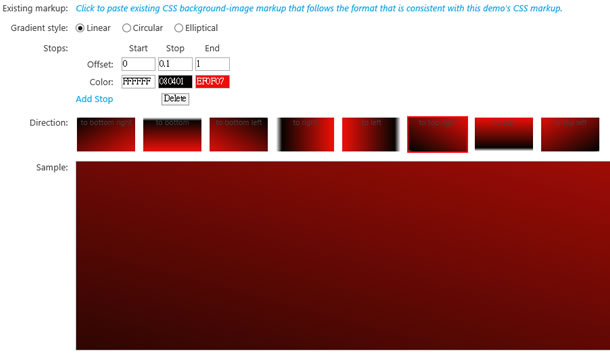
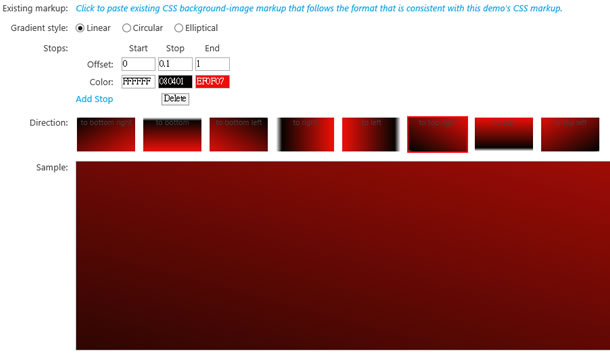
2.若想搭配多種顏色,可點擊[Add Stop]來增加漸層顏色。

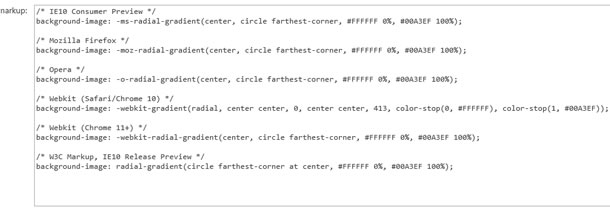
3.每個參數的調整,都會牽動 CSS markup 語法的變動,確定後,便可複製所產生的語法來應用的網頁上。