
在瀏覽網頁的時候,常會看到 loading 動態圖示,尤其是在需要較長時間才能回應的操作上,像是線上影片的觀賞、資料量較大的網頁......等等。想要取得這樣的動態圖示,可以自己製作或是透過 cssload.net 這個免費的網站服務,除了可以利用其提供的 loading 圖示,還可以利用其所提供的工具來編輯該圖示,以取得由 CSS3 語法組成的動畫,來取代 Gif 的動態圖示的缺點,期達到最符合自己網站的要求。
如何使用 cssload.net loading 動態圖示產生器?
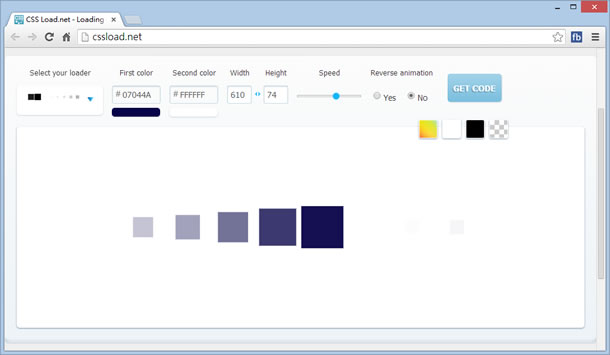
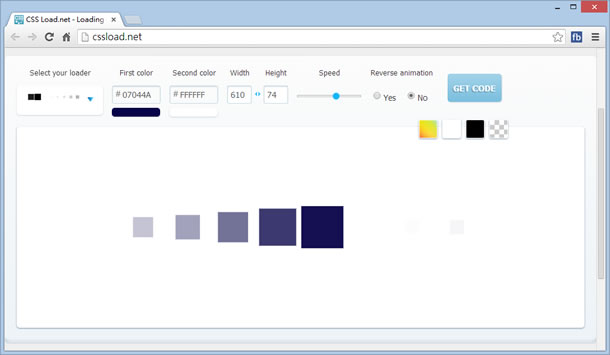
1.使用瀏覽器進入後,首先在 Select your loader 挑選要使用的 loading 圖示。

2.選好所要的樣式,便可透過圖示上方的工具列來調整顏色、速度、尺寸等。

3.完成後,點擊[GET CODE]。
