
當需要在網頁或自己的部落格中向使用者介紹地點或地址時,可以來使用 Google 的地圖與街景圖服務,只需簡單的步驟便能將所要介紹的地點或地址利用地圖或街景圖的方式來呈現,讓使用者更清楚的了解目地的的周遭與樣貌。
如何在網頁中嵌入 Google 地圖?
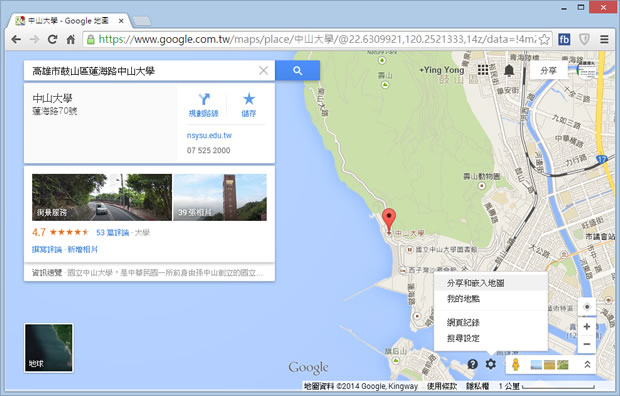
1.使用瀏覽器進入 Google 地圖,將地點或地址鍵入左上角的搜尋框中,待地圖顯示到正確地點後,按右下角的齒輪圖示 > [分享和嵌入地圖]。

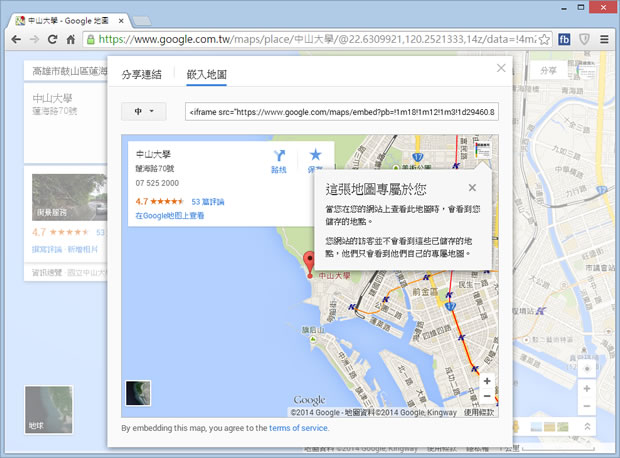
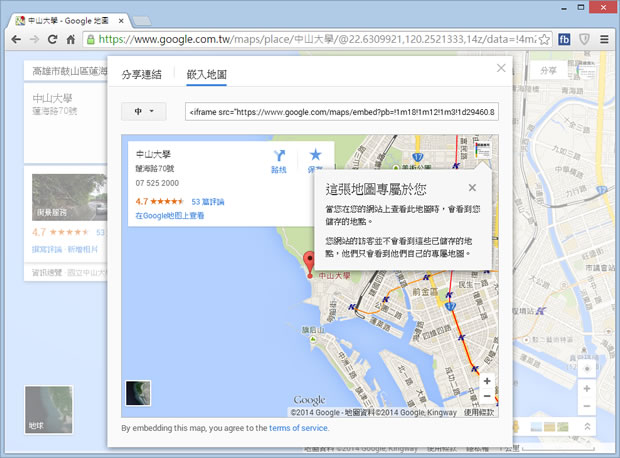
2.切換到嵌入地圖的頁籤便可看到嵌入的語法,複製該語法,貼到網頁要呈現的位置即可。

如何使用在網頁中嵌入 Google 街景圖?
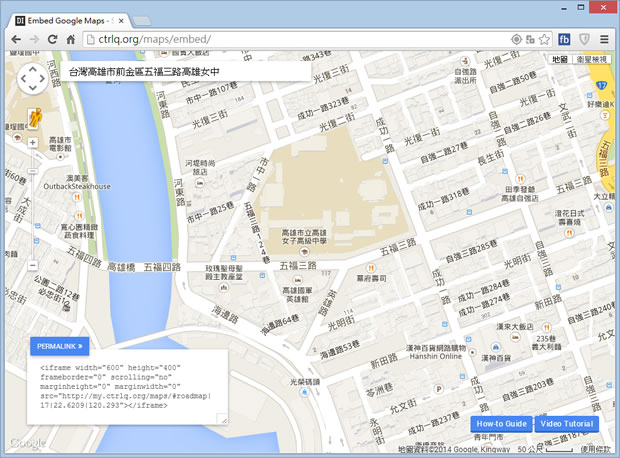
1.使用瀏覽器進入 http://ctrlq.org/maps/embed/ 這個專門用來嵌入Google地圖的網站,鍵入想嵌入街景圖的位置,然後將畫面左方的「小黃人」拖曳到馬路上。


2.複製 iframe 語法,貼到網頁要呈現的位置即可。