
對初學網頁製作的人來說,當需要對「按鈕」元件進行美工時,若能參考別人寫好的 CSS Code 是一個事半功倍的好方法。Call-to-Action Button Generator 是一個可即時預覽的 CSS 按鈕線上產生器,不但提供按鈕顏色、文字、陰影、ICON 等屬性自訂外,還可自動產生所需的 CSS Code 與 PNG 圖檔,讓使用者方便影用到網頁的任意處,相當方便。
🔔 不錯過任何精彩! 立即訂閱我們的 LINE 官方帳號
每次發佈新文章時,您將會第一時間收到本站文章連結通知,輕鬆掌握最新資訊!
如何使用Call-to-Action Button Generator 產生按鈕?
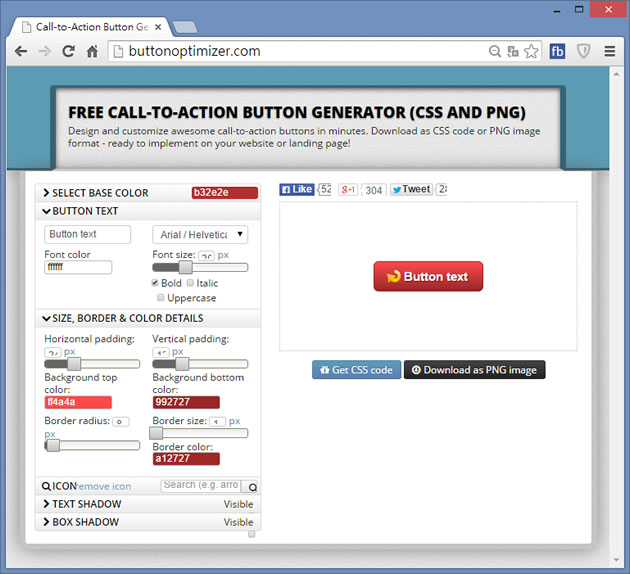
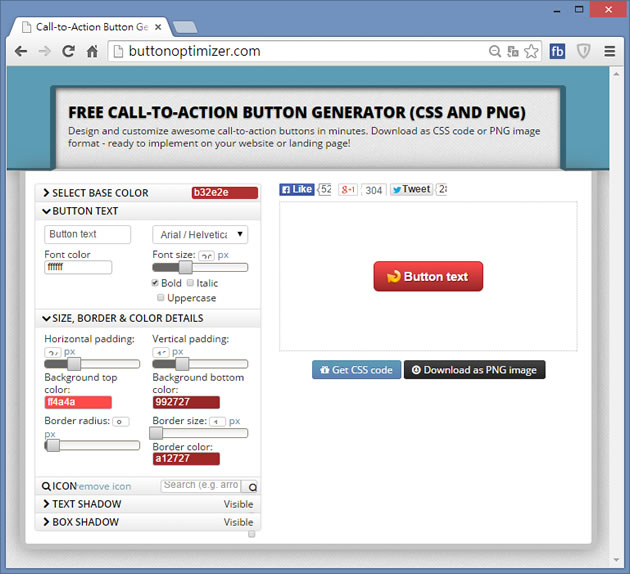
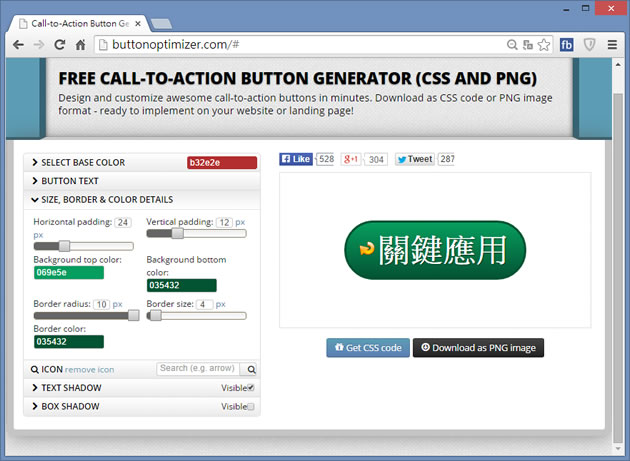
1.使用瀏覽器進入 Call-to-Action Button Generator 網站後,左側邊是各項參數的調整區,而在其旁的則是提供即時預覽與取得 CSS Code 與圖片的區域。

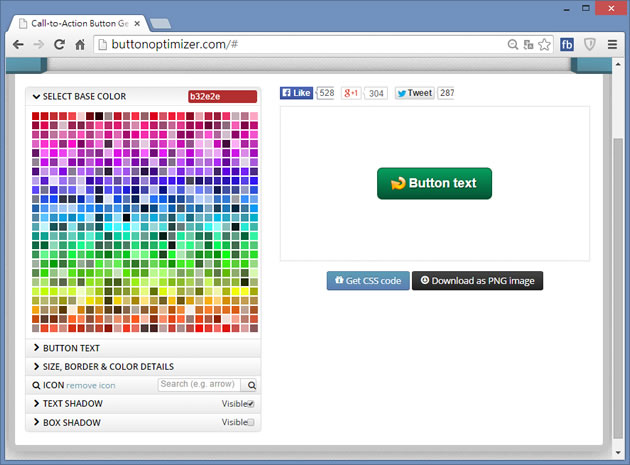
2.在左側欄的屬性選項 SELECT BASE COLOR,可選擇按鈕的顏色,預設是會有漸層色,可自行調整。

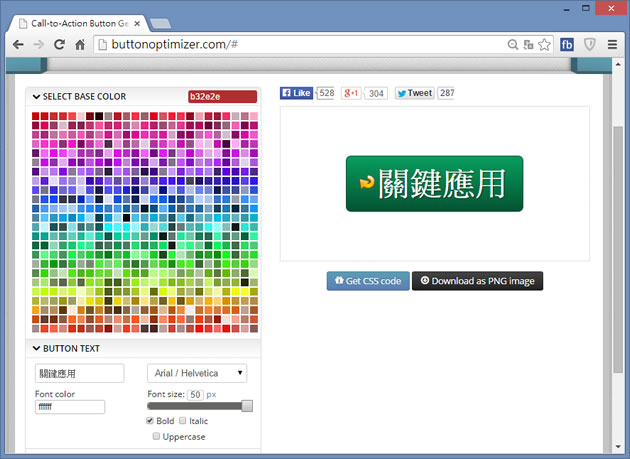
3.BUTTON TEXT,可設定按鈕的文字、顏色、字型與大小。

4.SIZE, BORDER & COLOR DETAILS,則可調整圓角角度、邊框及其顏色,若想取消漸層色,則可以利用 Background top color、Background bottom color 這兩個屬性來調整。

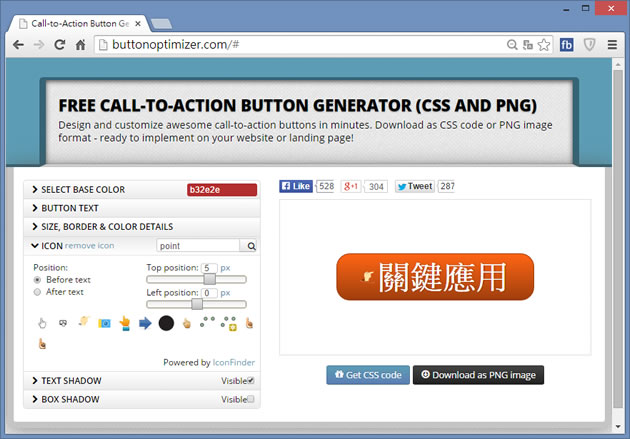
5.ICON,則可在按鈕的前面或後面加入圖示,並可調整其位置,需要更多的圖示可在搜尋框輸入關鍵字來搜尋,亦可點擊[remove icon]來移除圖示。

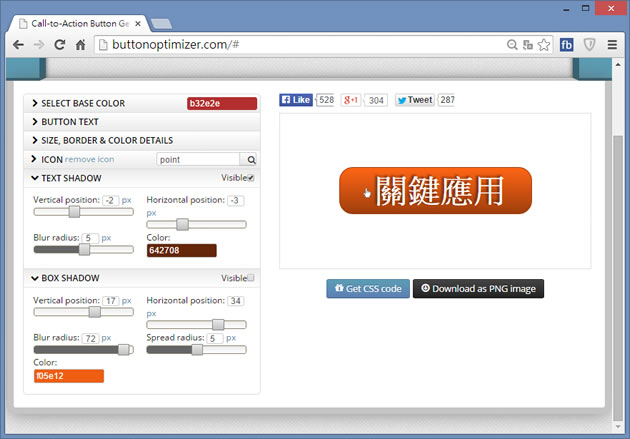
6.TEXT SHADOW 與 BOX SHADOW,則是用來調整按鈕文字與按鈕的位置、顏色、陰影。

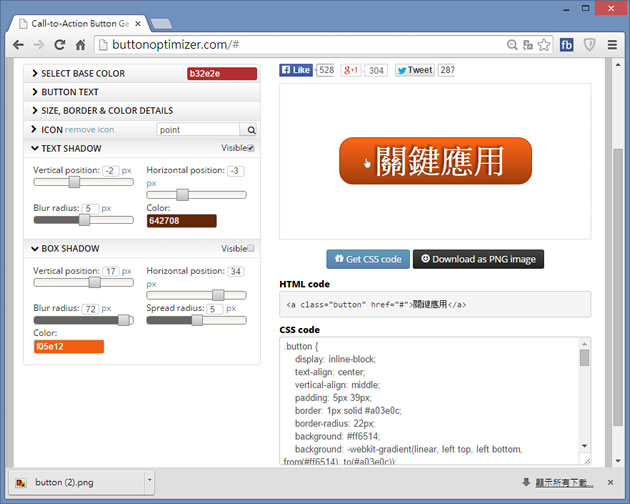
7.調整好之後,則可點擊[Get CSS code] 或 [Download as PNG image]來取得相對應的 CSS 與 PNG 圖檔。

- Call-to-Action Button Generator
- 網站網址:http://buttonoptimizer.com/