
做網頁若都有只有文字,即便是功能齊全,也會讓人覺得不友善,適度的使用一些 ICON 來幫襯,不當可美化網頁,也更能貼近使用者,網路上有很多類似的網站,不過大多是固定尺寸、顏色,即便是要調整還是需要花點時間與學習。Flatty Shadow 是個 ICON 線上生成器,透過其所提供的工具,可動態產生自己想要的圖標,讓圖示風格可以一致化,讓作品看起來更具質感。
如何使用 Flatty Shadow 來產生 ICON ?
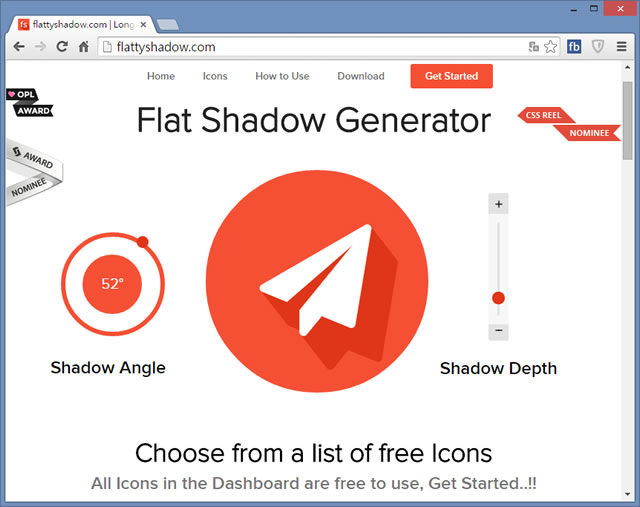
1.使用瀏覽器進入 Flatty Shadow 網站後,便可先行體驗在其首頁上所看到簡單的示範,你可以利用滑鼠去拖動圖標左、右兩側的 Shadow Angle(陰影角度)與 Shadow Depth(陰影大小),邊拖動便能立即反映在圖示上。

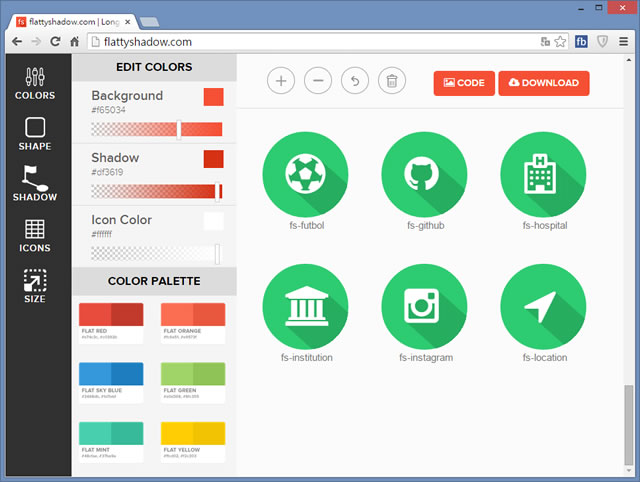
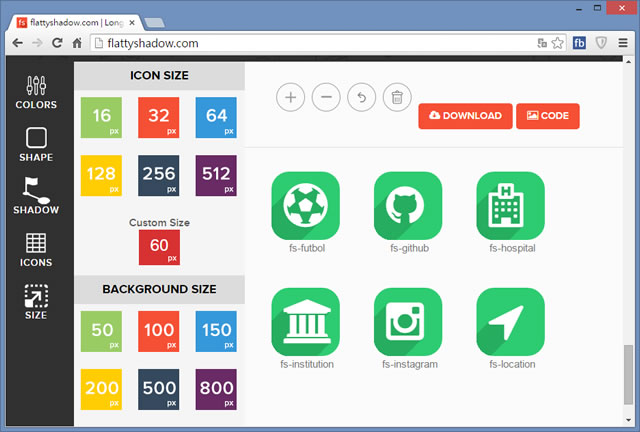
2.接下來,可以點擊右上角的[ Get Started ]按鈕,來建立我們自己的 ICON,首先點擊[ ICON ]來選擇要建立的圖示(原先的可利用上方的垃圾桶來刪除),可多選。

2.點擊[ COLORS ]調整顏色。

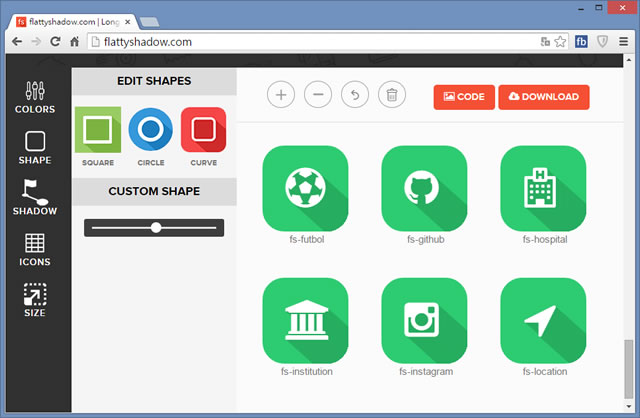
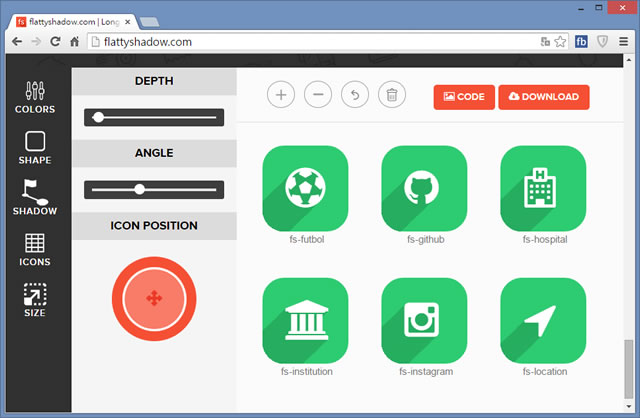
3.再來,SHAPE 可選擇 ICON 的外觀形狀;SHADOW 可調整陰影,均可利用滑鼠拖動參數桿來調整。


4.點擊[ SIZE ]可來定義圖示的尺寸大小。

最後,點擊右上角的[ DOWNLOAD ]便會下載一個壓所檔,內含 html、css、javascript 等檔案,可依照範例將 ICON 放到網頁上。