
寫網頁的朋友一定會有一個困擾,那就是寫好的網頁在各種不同瀏覽器的呈現狀況,光是微軟自家的 Internet Explorer 就有好幾個版本,因此為了測試所需就會在自己的電腦裝上 IE 6、IE 7、IE 8,然後在 IE 各種不同版本間切換來回測試。也有廠商推出免費的測試工具像 IETester 專門測試網頁在IE不同版本IE5.5、IE6、IE7、IE8時的呈現是否正常(繁體中文) ,現在微軟自己也開發了免費的 Microsoft Expression Web 3 SuperPreview for Windows Internet Explorer 類似的工具,協助開發人員加快測試速度。
🔔 不錯過任何精彩! 立即訂閱我們的 LINE 官方帳號
每次發佈新文章時,您將會第一時間收到本站文章連結通知,輕鬆掌握最新資訊!
如何使用 Microsoft Expression Web 3 SuperPreview for Windows Internet Explorer?
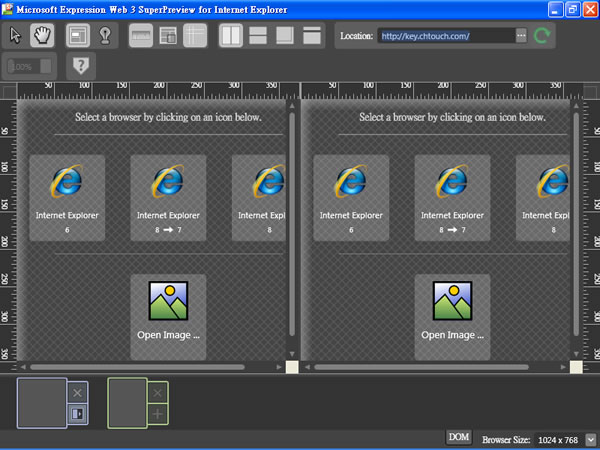
1.下載並安裝後,開啟 Microsoft Expression Web SuperPreview for Windows Internet Explorer 主程式介面,開啟後可以看到左右兩邊視窗,分別可以選擇設定要測試使用的 IE 版本,包括 Internet Explorer 6, Internet Explorer 7 相容模式與 Internet Explorer 8 。

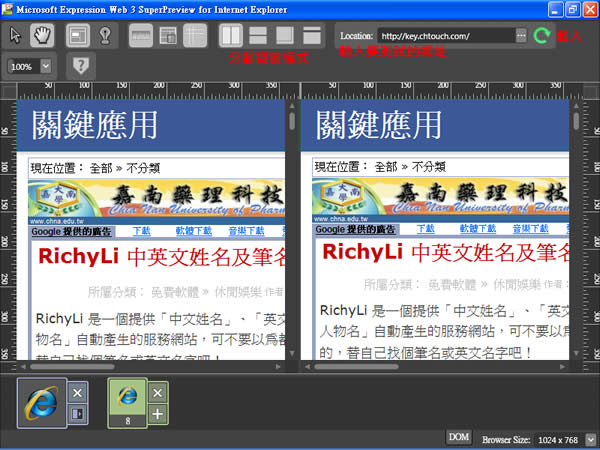
2.選擇左右兩邊視窗所要使用的IE版本後,接下來在 Location 的輸入框,輸入要測試的網址,並點擊輸入框旁的[Refresh],便會開始載入網頁。

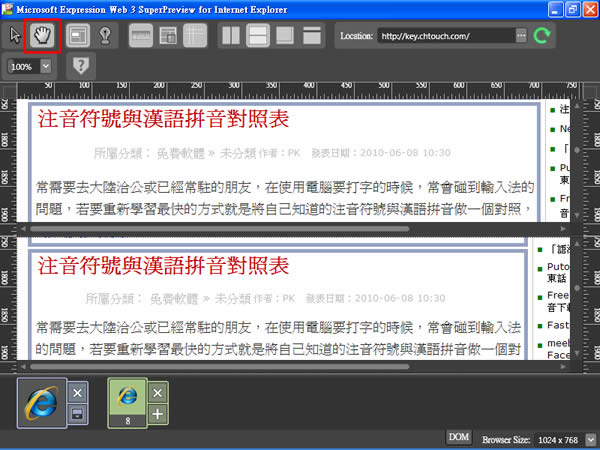
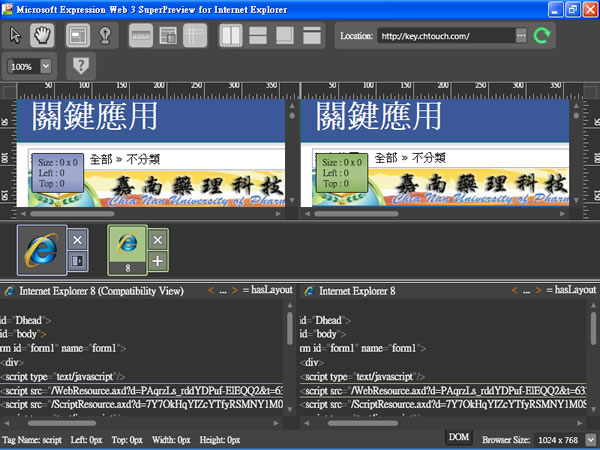
3.載入完成後,就可以看到IE不同版本內網頁的呈現方式,點擊手型按鈕可拖動網頁,進行各個展示位置的比較,也可以切換分割視窗模式。

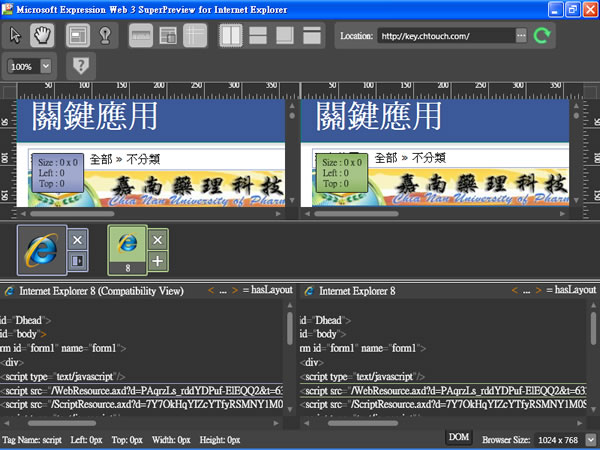
4.點擊下方處的[DOM],可以展示出網頁元素的標籤、大小與位置。

- Microsoft Expression Web SuperPreview for Windows Internet Explorer
- 版本:3.0.1776.0
- 語言:英文
- 性質:免費
- 適用:Windows
- 官方網站:http://www.microsoft.com/
- 下載:按我下載