
在社群網站當道的時代,多數的網站都免不了要向其靠攏,在自家網頁上擺上社群網站的分享按鈕,方便使用者可快速地分享。想要在網頁上放置社群網站的分享按鈕,最快速的方法莫過於使用 Simple Sharing Buttons Generator 這個 HTML + CSS 線上產生器,只要挑選好所要的風格與所需的社群網站,再依序回答幾個問題,便能快速產生出分享按鈕的語法,方便你在網頁上的應用。
如何使用 Simple Sharing Buttons Generator 產生社群網站分享按鈕?
1.使用瀏覽器進入 Simple Sharing Buttons Generator 後,點擊[ Begin ]開始製作的步驟。

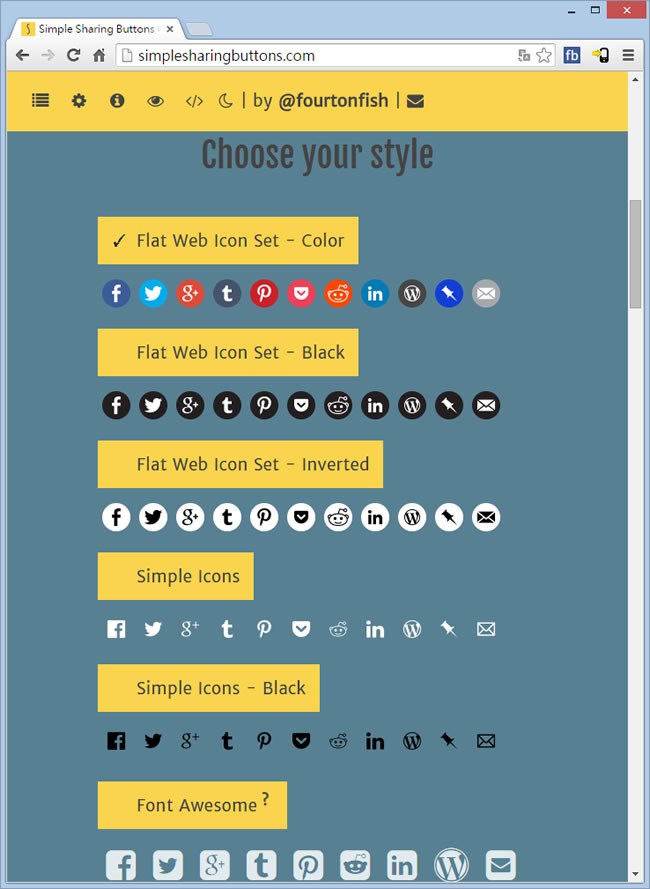
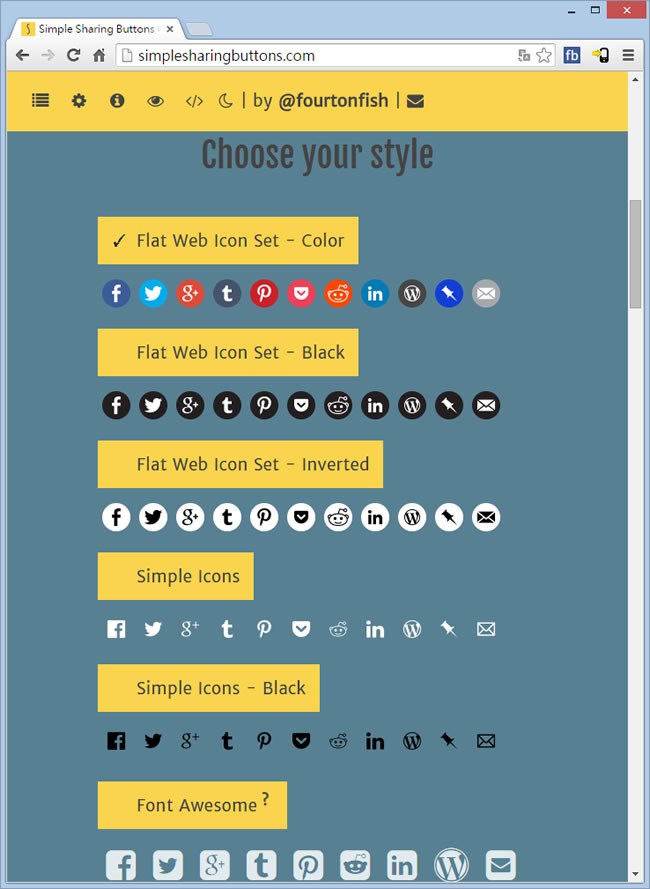
2.選擇按鈕風格,確定後按[ Next ]。

3.接下來挑選所要產生的社群網站分享按鈕,確定後按[ Next ]。

4.填入相關所需的相關資訊,確定後按[ Next ]。

5.接下來就可以預覽,並取得所需的語法。

