
想要在網頁上表現如紙本般的文件內容,通常不難,甚至在排版上都能勝過紙本,但若碰到有特殊符號,例如 5 + 6 ≥ 10 或是 A ∩ B 、∈、∡...等,若是不知道有這些特殊符號可以應用,想要數位化這些紙本內容,也只能做一半,想要應用這些特殊符號,可以來 HTML character codes 這個網頁特殊符號應用表來查詢,每個符號大抵有提供 HTML code、HTML name code、JS escape sequence 這三種編碼方式讓你應用。
如何使用 HTML character codes ?
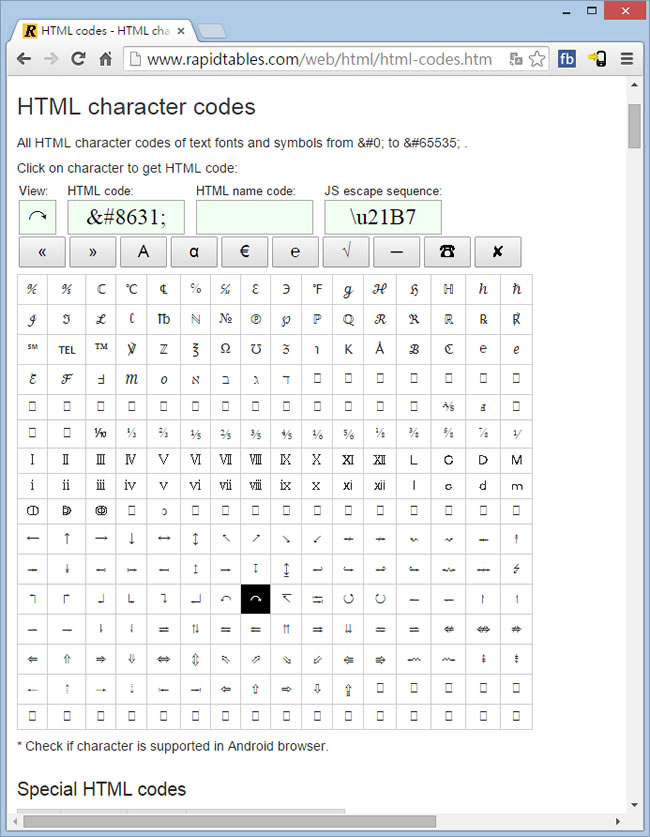
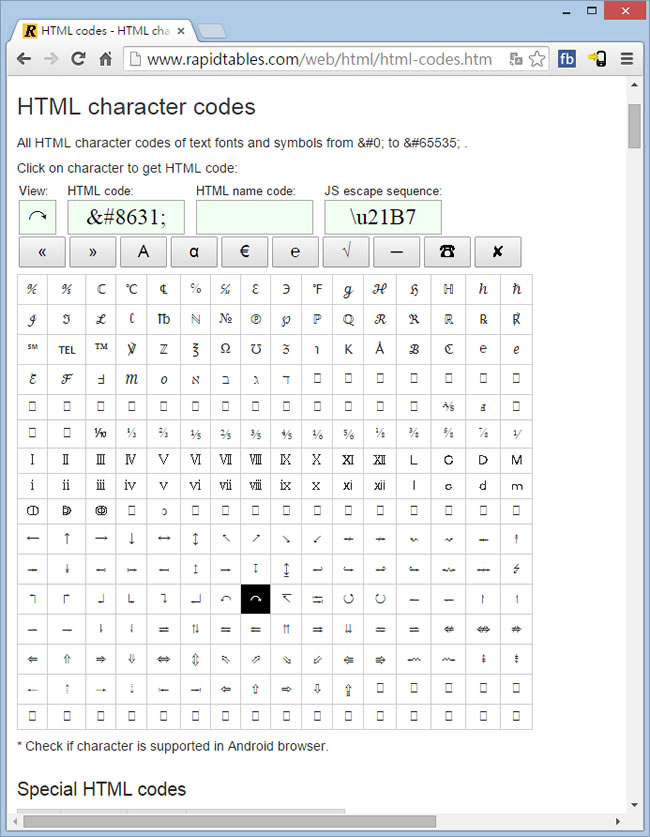
1.使用瀏覽器進入 HTML character codes 網站後,可以點擊所要的符號。

2.複製該符號編碼後,貼到網頁所要顯示的位置即可。

↷