
每個事件都有其時間性,過了就是歷史,例如,一個人從出生、就學到就業中間經過的成就等等,即便是用長篇文字來敘述,讀者還是要經過歸納才能吸收,若能加入時間軸的概念,利用時間點的索引搭配文字或圖片的敘述,相信更能讓讀者在短時間內就能清楚的了解故事中所要傳達的訊息。TimelineJS 是個線上就可建立時間軸的免費服務,透過其提供的範本,就能輕鬆地建立圖文並茂的網頁式時間軸,讓簡報、教學、製作生平經歷......等等都能更清楚的呈現。
如何使用 TimelineJS 建立時間軸?
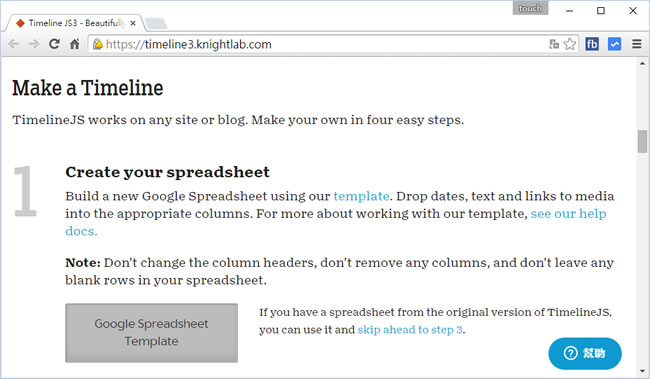
1.使用瀏覽器進入 TimelineJS 網站後,我們可以透過網站所提供的時間軸範本來製作,其範本可以利用 Google 雲段硬碟內的試算表來開啟,或到官網按下如下圖[ Google Spreadsheet Template ]按鈕,便會開啟 Google 試算表(必須要有 Google 帳號)。

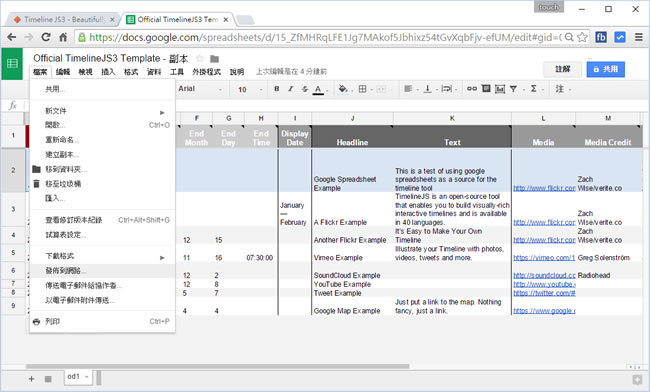
2.按下[ 使用此範本 ],便可編輯,編輯完成後,按下[ 檔案 ] > [ 發佈到網路 ],並複製發布後所得到網址。




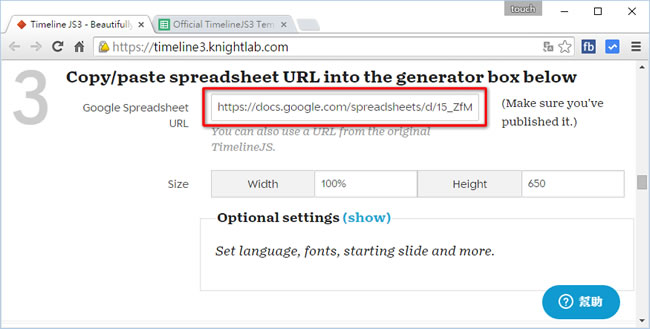
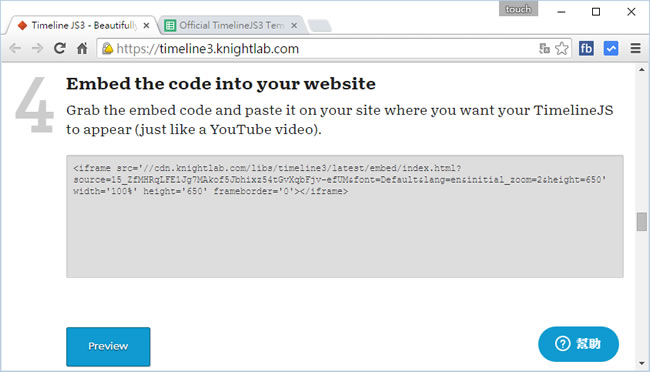
3.接著回到 TimelineJS 網站首頁,在說明 3 貼上上述所獲得的網址,貼上後,在說明 4 的位置處,便可看到時間軸要嵌入其他網頁的程式碼及展示的網址,且自動適應螢幕大小不同的 PC、手機或平板等顯示方式。