
瀏覽網站大都可以看到成串的社群網站分享按鈕,除了可以方便瀏覽者將有價值的文章快速的轉貼到社群網站外,另外一方面也可替自己的網站增加流量,達到雙贏的目的。想要在網站上加入社群網站分享按鈕,除了可以在各社群網站找到按鈕連結的資訊外,當然也可以透過 Perfect Icons 這個網站來產生像是 Twitter、Facebook、Google+、Pinterest、Linkedin...等等在內的社群網站分享按鈕,不僅可以自己調整按鈕的大小、圓角、距離、顏色,還可即時預覽、自動產生語法,讓你輕鬆地連結到自己的網站上。
🔔 不錯過任何精彩! 立即訂閱我們的 LINE 官方帳號
每次發佈新文章時,您將會第一時間收到本站文章連結通知,輕鬆掌握最新資訊!
如何使用Perfect Icons 來產生社群網站分享按鈕連結?
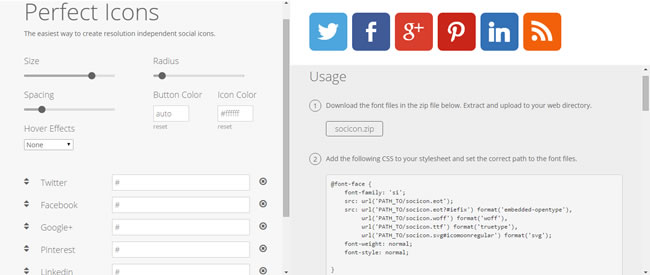
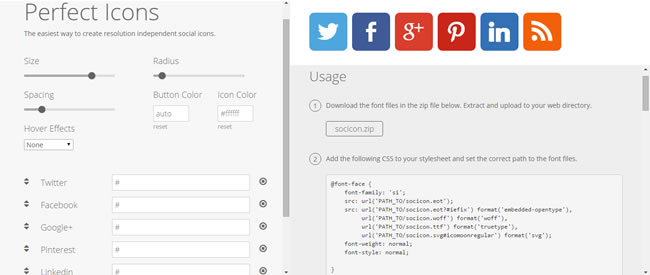
1.使用瀏覽器進入 Perfect Icons 網站,預設就會出現 Twitter、Facebook、Google+、Pinterest、Linkedin、RSS等地連結按鈕與語法,可以透過左側欄的調整工具進行按鈕順序、大小、圓角、距離、顏色與自己網站鏈結網址的調整,每次的調整都會即時反映在按鈕圖示上,。

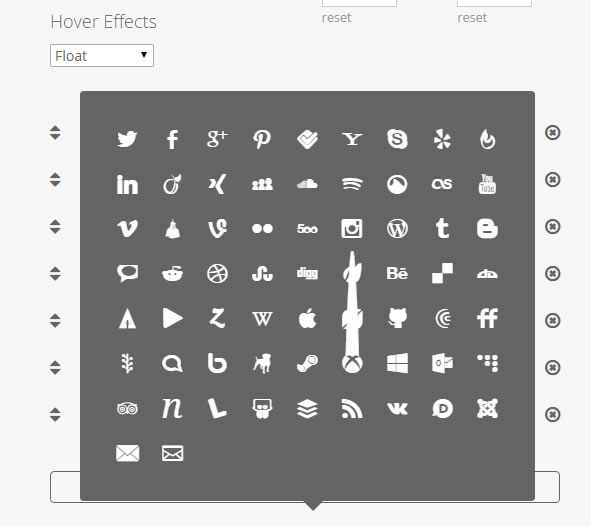
2.若想刪除或增加連結的社群網站按鈕,可點擊左側欄最底下的[ Add Icons ]來挑選。

3.都設定好之後,便可點擊[ Socicon.zip ]來下載這個檔案,解壓縮後會產生 eot、woff、ttf 和 svg 等檔案,在設定時把檔案先上傳到網站所在的主機上。

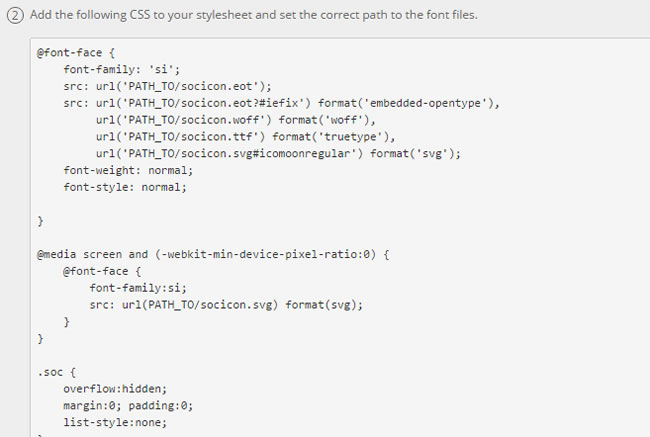
4.接下來複製 CSS 語法,加入到網站的 CSS 檔裡,別忘記修改語法內的 src: url( 檔案實際的所在路徑)。

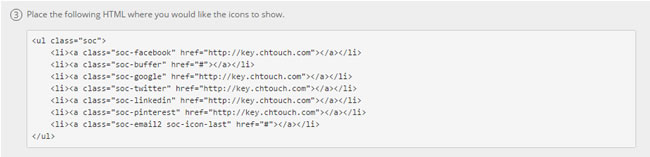
5.最後,複製 HTML 語法到網頁要呈現處便大功告成。