
隨著可上網瀏覽網頁的設備越來越多元化,如果網站設計還僅侷限在以電腦瀏覽器為主時,將難以提供使用者良好的體驗。因此當網頁設計好,要如何觀看在不同設備間且多種螢幕尺寸下所呈現的方式呢?其實,不需要真的去購買這麼多的設備一一來測試,透過 Google 所推出的 Resizer 網站,只要輸入網址,便可以觀察自己的網頁在不同螢幕尺寸下所呈現的樣子,藉以調整,事半功倍。
如何利用 Google Resizer 看看自己的網頁在不同螢幕尺寸所呈現的樣子?
1.使用瀏覽器進入 Resizer 網站輸入要觀察的網址後,按鍵盤[ Enter ]鍵。

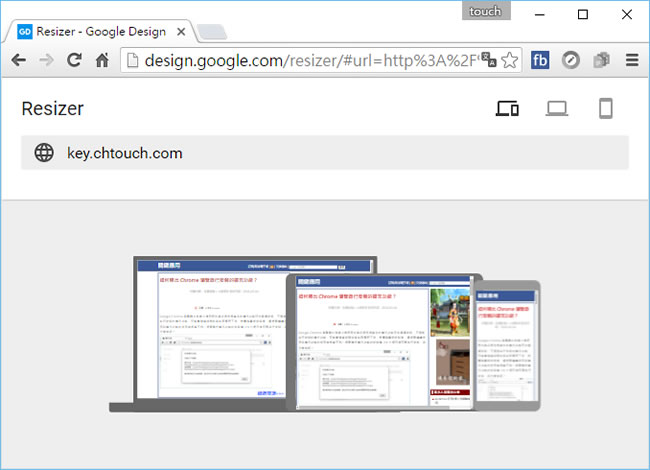
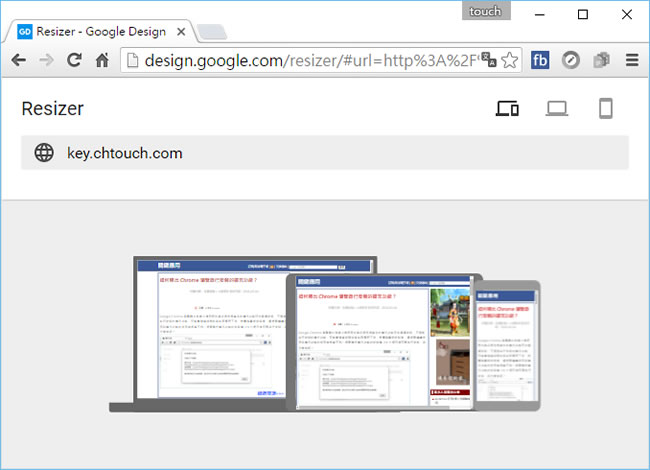
2.接下來,便可看到輸入網址在預設尺寸中所呈現的樣子。

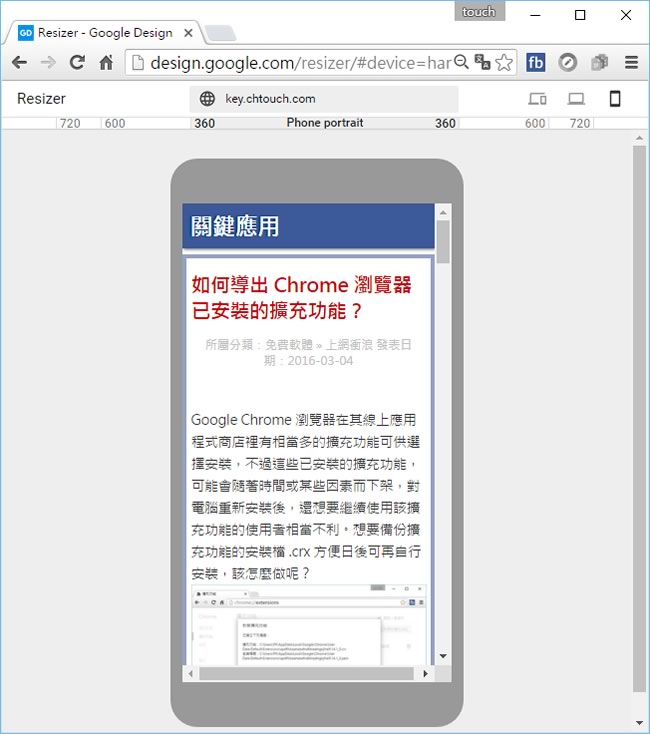
3.要放大觀看,可以點擊右上角的尺寸圖示,放大檢視。