
寫網頁時,當需要應用一些特效,例如標題文字會閃動、旋轉等,以吸引讀者的注意,很多人都會考慮使用 JavaScript 來實現,如果要透過 CSS 來呈現,對 CSS 語法不熟悉,則變成是一個困擾,即便寫出,還要考慮各大瀏覽器的支援程度。angryTools 網站提供 CSS Animation Kit 產生的文字特效,支援 Edge、Chrome 主要瀏覽器,選好效果可立即檢視與產生 CSS 語法,複製即可使用,簡單方便。
如何使用 angryTools CSS Animation Kit 產生 CSS 特效語法?
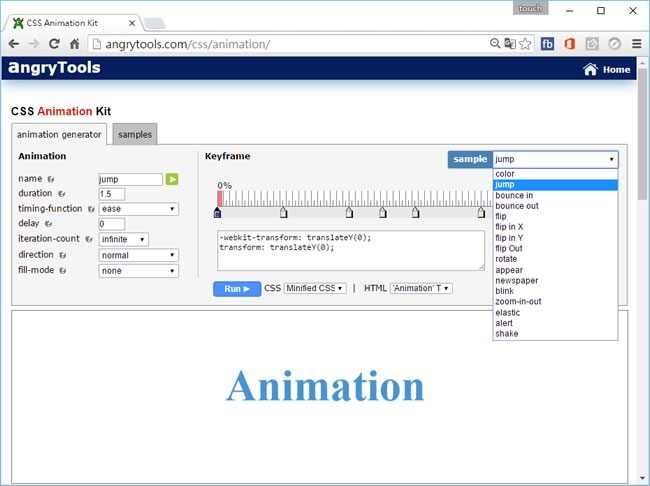
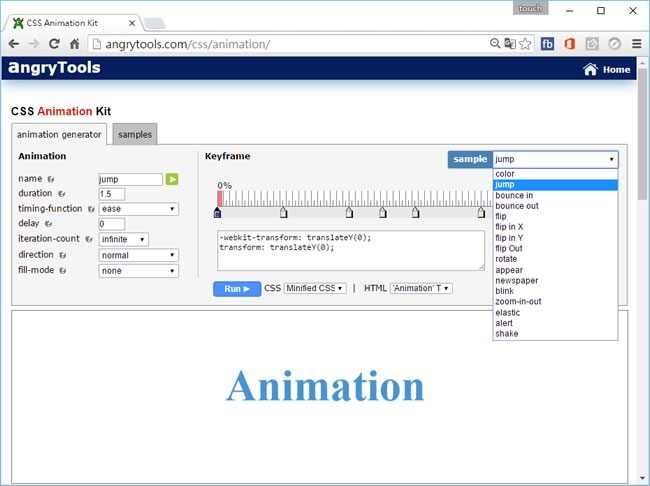
1.使用瀏覽器進入 angryTools CSS Animation Kit 網站,可透過 sample 選擇所要的動態效果。

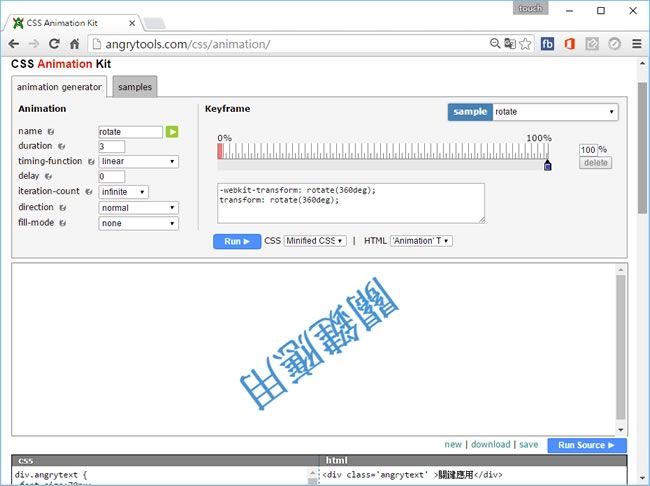
2.適時的調整一些參數,以符合自己的需求。

3.點擊 download 來取得 HTML 檔案。