
CSS 是用來控制網頁的布局與樣式,對圖檔與動畫的支援都不多,因此,大家看到網頁所呈現的圓角、陰影、漸層、半透明...等特殊效果,幾乎都由圖片來完成,當然網頁載入的速度也就會慢一些,而 CSS3 除了 CSS 原有的屬性外,大幅增加對圖像與動畫的語法支援,以前要用圖片處理的圓角、漸層、陰影...等等,都可以靠 CSS3 來完成,另外,為增加網頁的可看與互動性,CSS3 的動畫屬性,也讓製作者減輕製作的成本,更讓觀看的用戶,免去瀏覽器安裝擴充程式所帶來的資安風險與惡意程式的假藉更新名義實則進行勒索攻擊等問題。CSS3 立意很好,但對初學者來說門檻很高,我們可以透過像 CSS Animate 這類的線上免費工具,加快我們的學習並製作出具水準的動畫。
如何使用 CSS Animate ?
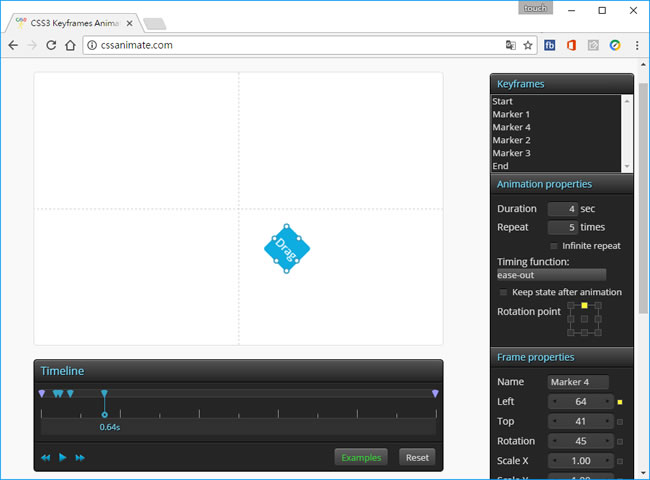
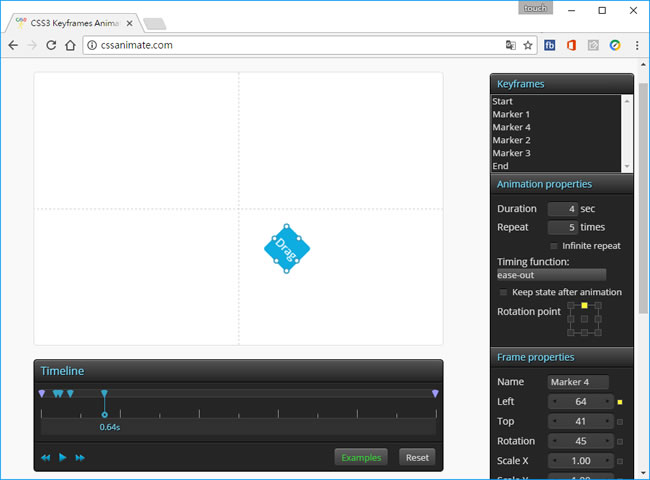
1.使用瀏覽器進入 CSS Animate 網站,右側欄有屬性表可供調整,首先先用滑鼠移動 Timeline 來建立新的控制點,並在動畫屬性中調整動畫時間、重複次數、Timing function、旋轉位置等,過程中,我們可以隨時按播放來檢視效果。

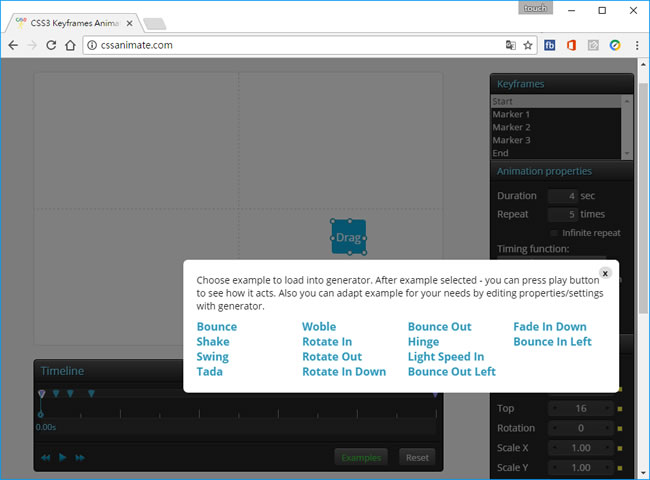
2.如果不想自行調整,可以點擊 Examples 來套用已做好的範本。

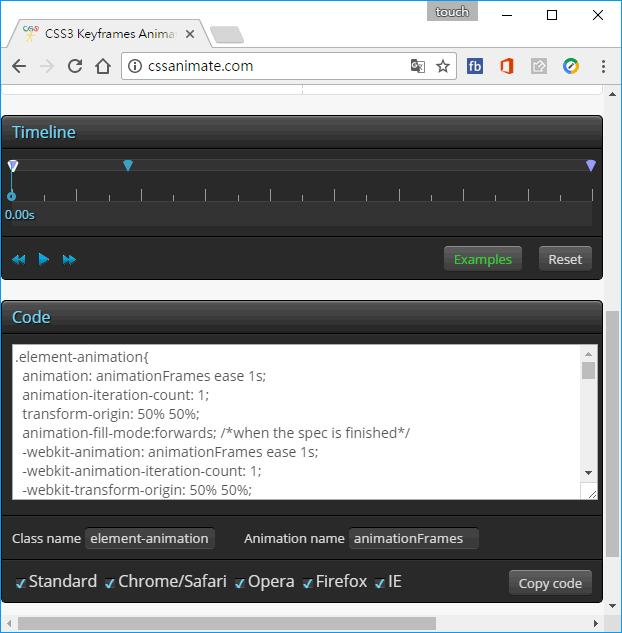
3.將網頁繼續往下拉,便可看到該動畫的語法。

※當應用的網頁時,滑鼠經過該物件時,動畫就會開始。