
如果使用像是 SoundCloud 或 Anchor.fm 這樣的音頻檔案託管網站,用戶只需將音頻檔案上傳到網站,然後複製所提供的 HTML 嵌入代碼,便可以很輕鬆地將 MP3這類的音頻檔案嵌入到網頁或是部落格中。那麼,儲存在 Google Drive 內的 MP3 又要如何嵌入到網頁中呢?其實也非常簡單,只要更改 Google 所提供的共用連結,然後將其包裝在 iFrame 內即可。
🔔 不錯過任何精彩! 立即訂閱我們的 LINE 官方帳號
每次發佈新文章時,您將會第一時間收到本站文章連結通知,輕鬆掌握最新資訊!
如何將儲存在 Google 雲端硬碟內的 MP3 嵌入到網頁中?
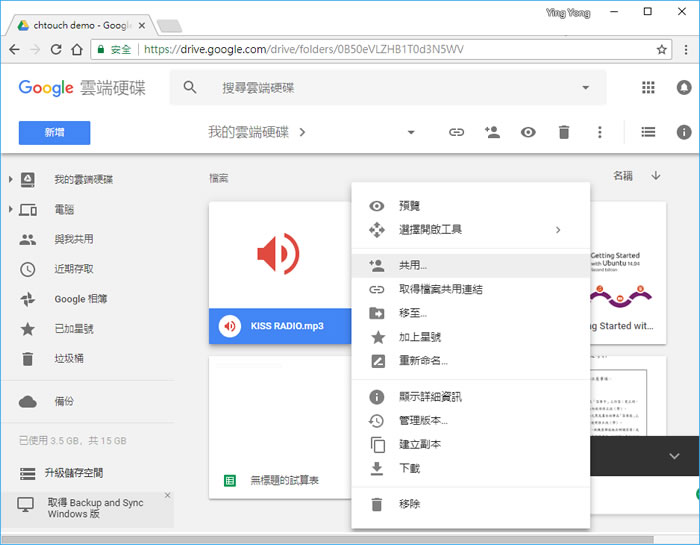
1.使用滑鼠右鍵點擊儲存在 Google 雲端硬碟內 MP3 檔案後,點選[共用...]來取得檔案的共用連結。


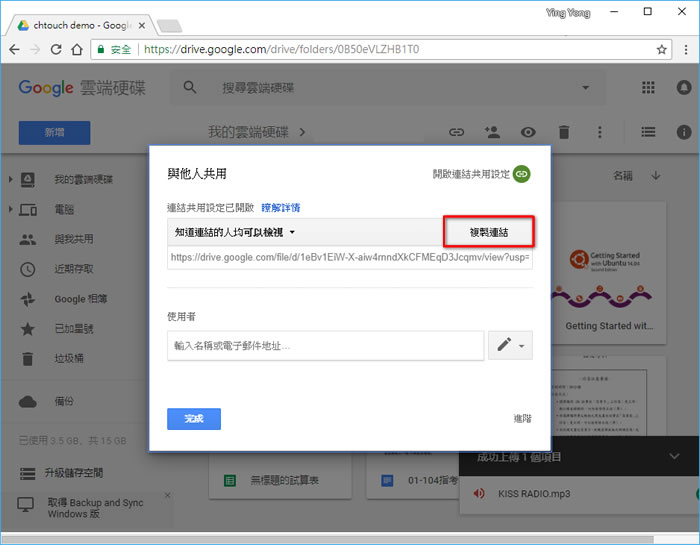
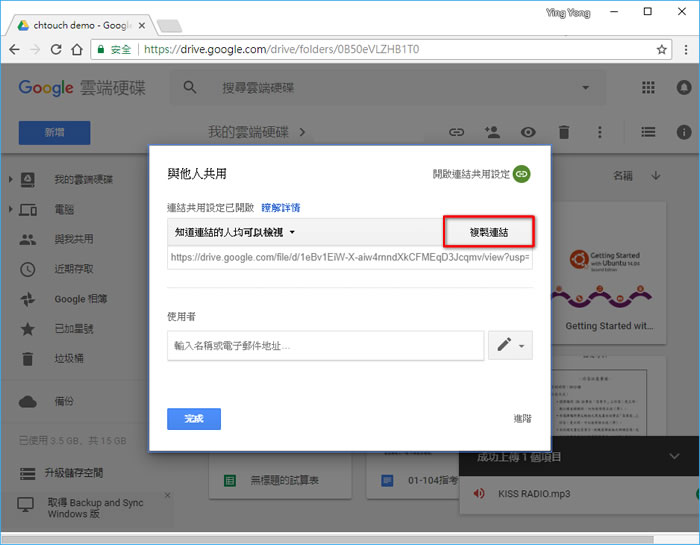
2.更改取得的原始連結,將 view 改為 preview。
原始連結:
https://drive.google.com/file/d/1eBv1EiW-X-aiw4rnndXkCFMEqD3Jcqmv/view?usp=sharing
更改後的連結:
https://drive.google.com/file/d/1eBv1EiW-X-aiw4rnndXkCFMEqD3Jcqmv/preview?usp=sharing
3.接下來將上述的語法包裝在 iFrame 內。
<iframe
frameborder="0" width="400" height="200"
src="https://drive.google.com/file/d/1eBv1EiW-X-aiw4rnndXkCFMEqD3Jcqmv/preview?usp=sharing">
</iframe>
4.上述範例。