
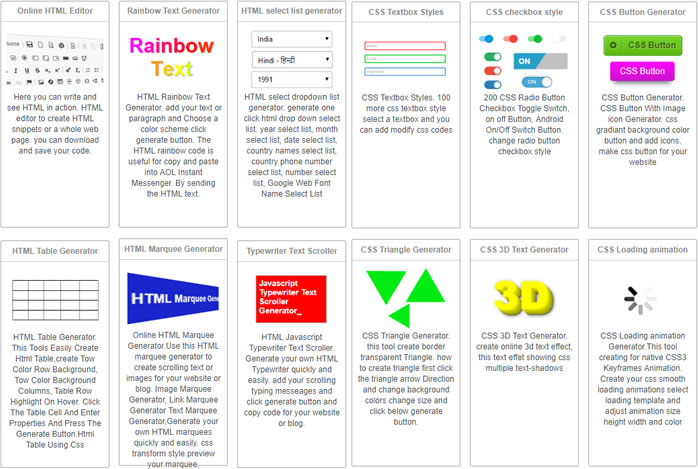
網頁要碰到的技術,基礎大概有 HTML、CSS、JavaScript 等程式語法,對初學者而言,最快的上手方式,當然就是多參考別人寫的語法,什麼樣的效果搭配什麼樣的語法,Free Online HTML Code Generator CSS Code Generator JavaScript Code Generator 這個網站在 HTML、CSS、JavaScript、JQuery 四種語言,提供網頁常用物件像是 table、dropdown、iFrame、textbox、radio button、button...等等的語法產生器,透過參數的調整,就能取得該效果的相對應的語法,讓你馬上就能套用到網頁內,這對於還不熟或初學者來說,可說是最佳好幫手。
如何使用 Free Online HTML、CSS、JavaScript Code Generator 產生相對應的程式嗎?
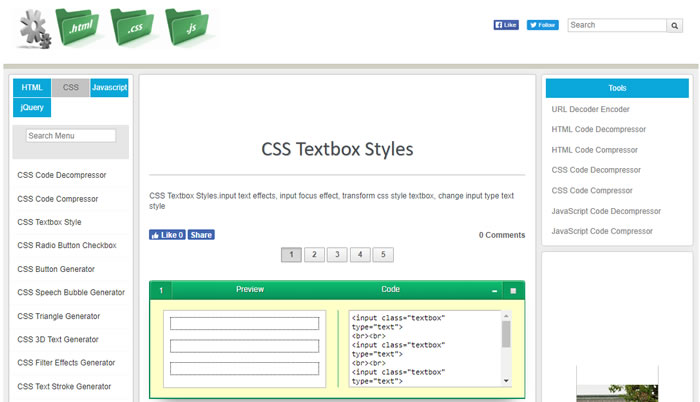
1.使用瀏覽器進入 Free Online HTML、CSS、JavaScript Code Generator 網站,左側功能表會有四種程式語言供你選擇要產生的效果語法,右側欄內則提供語法壓縮與解壓縮工具。

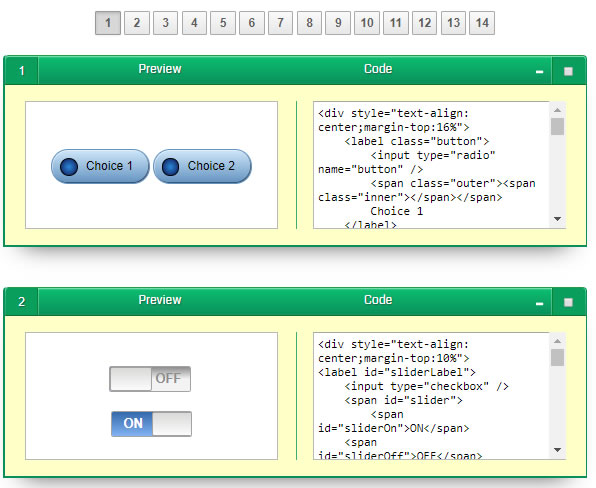
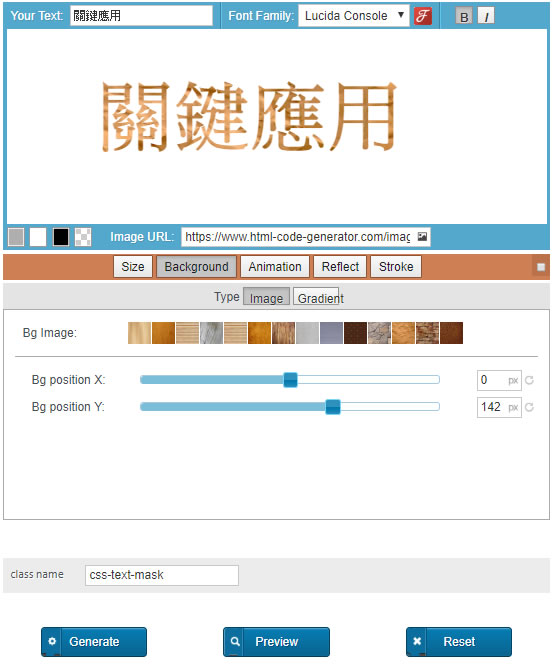
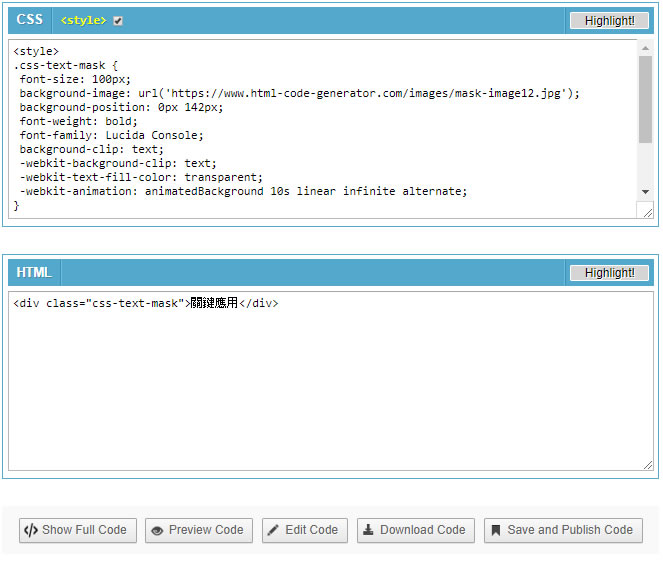
2.根據自己的要求適當的調整所提供的參數值。


3.按[ Generate ],便可產生對應語法。

- Free Online HTML、CSS、JavaScript Code Generator
- 網站網址:https://www.html-code-generator.com/