
雖都名為「程式設計」但這裡面還是有所區分的,有網路、系統程式、資料庫、遊戲、嵌入到硬體裝置中的軟體、網頁...等,各有各的相關專業領域,但不論寫哪種程式其所需要具備的程式語言基礎不會變,且程式設計課程又被納入 12年國教「科技領域」課綱內,成為國、高中都會接觸到的科目,那麼,如何從小就開始培養整合資訊科技與運算思維以有效解決問題之能力呢?Code.org 這個網站所設計的程式設計課程有適合 4到 18+歲的人來學習的基礎課程,也有 APP、 Game、Web、Windows 等的進階課程,逐步培養自己程式設計的能力。
如何使用 Code.org 網站來學習程式設計?
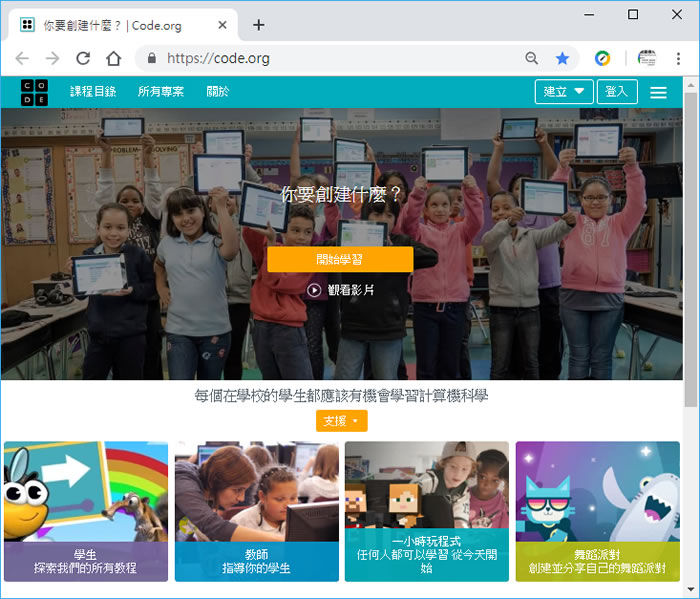
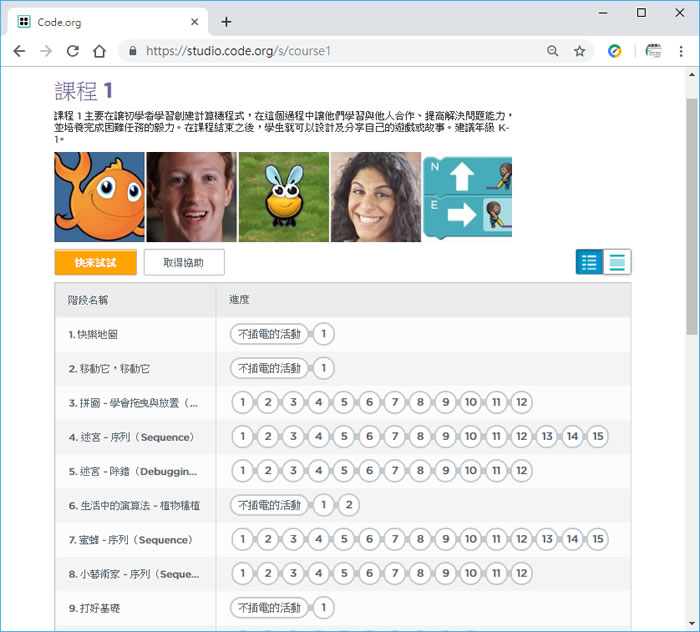
1.使用瀏覽器進入 Code.org 網站,建議你可以試玩後,再來決定要不要註冊。

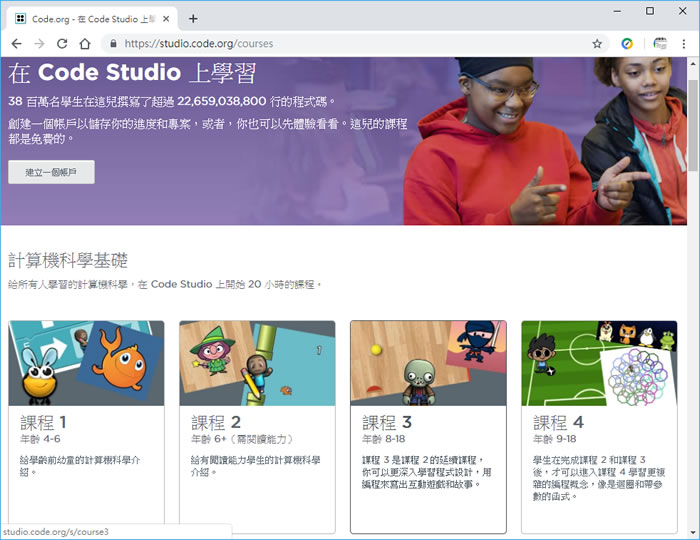
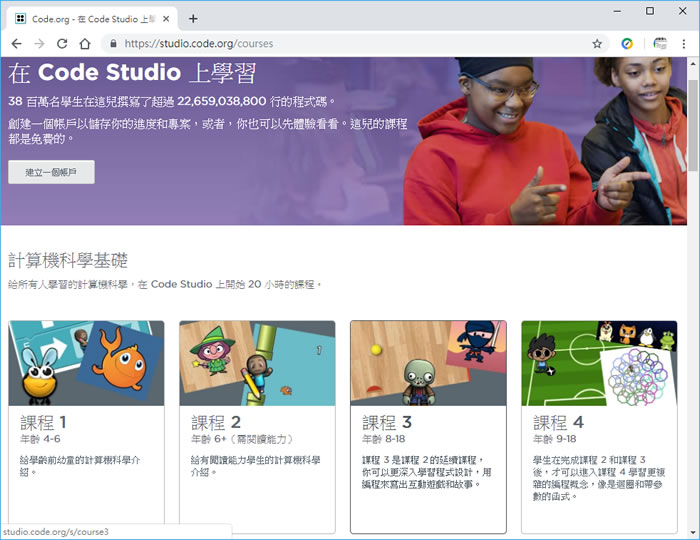
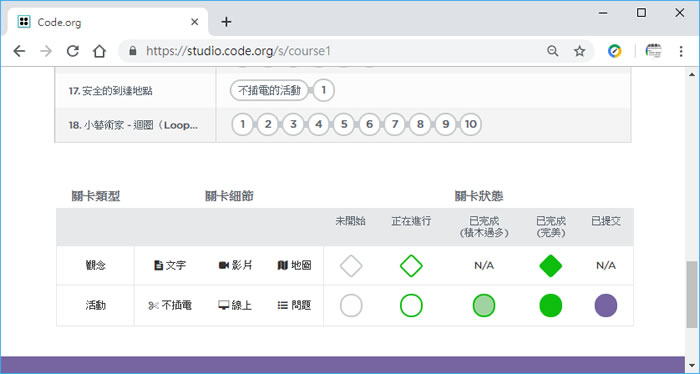
2.例如以「學生」身分進入後,如果是零基礎也不用在乎歲數了,直接從課程一開始吧!課程內用到的圖示說明在課程表的最下方。



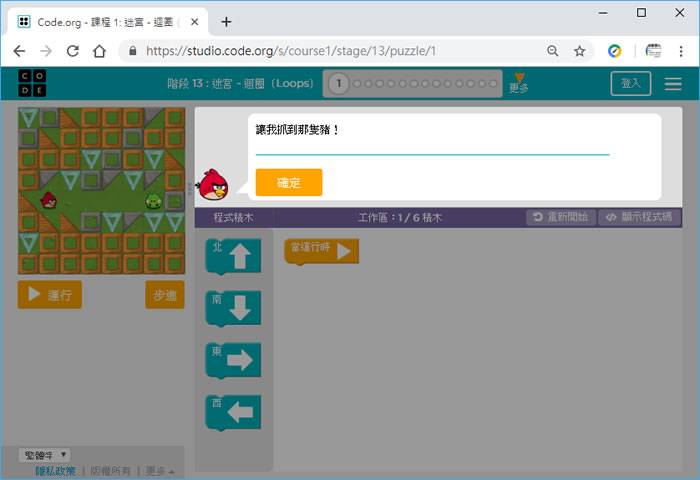
3.以第 13課程為例,期內所設計的關卡,就是讓學習中了解什麼是迴圈,每個關卡一開始就會說明程式要達到的功能,而學習者就像堆積木般的堆出其所要功能。



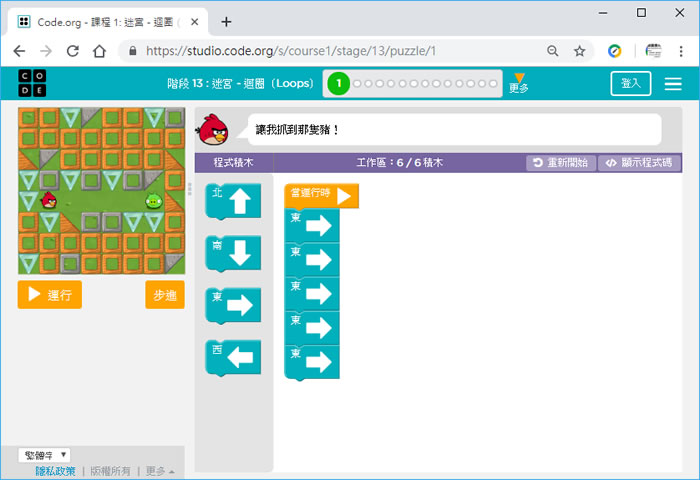
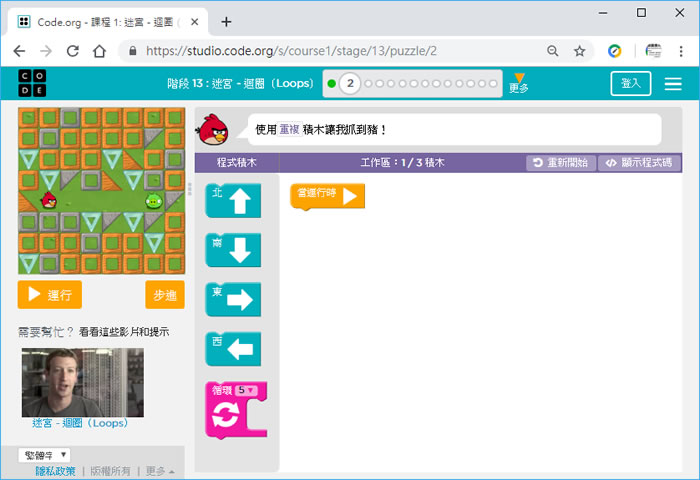
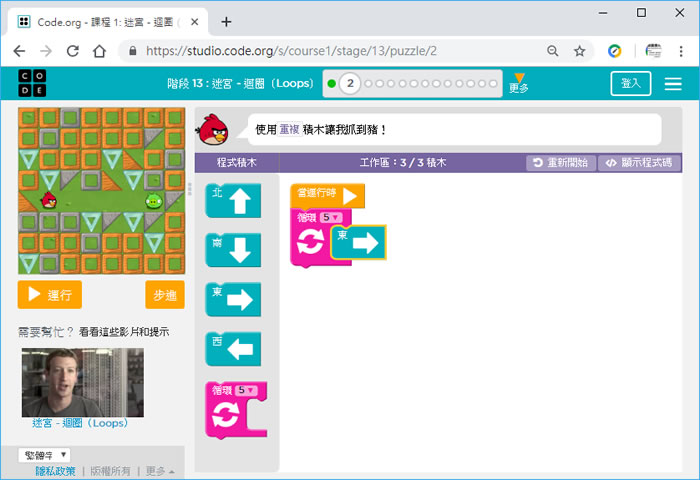
4.但功能是達到了,學習者可能會發覺這個應該不是利用迴圈達到,所以第 2關卡,便會要求使用重複積木讓我抓到豬!


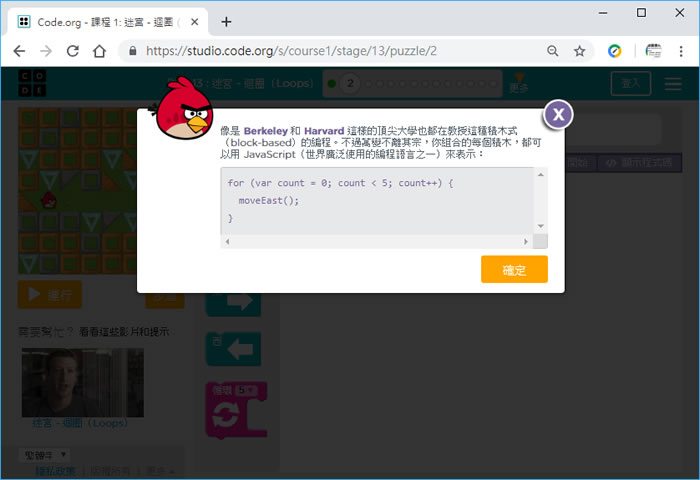
5.完成設計,可以按[ 運行 ]來執行程式,也可以按[ 顯示程式碼 ]來看看真實的程式碼是如何組成的。

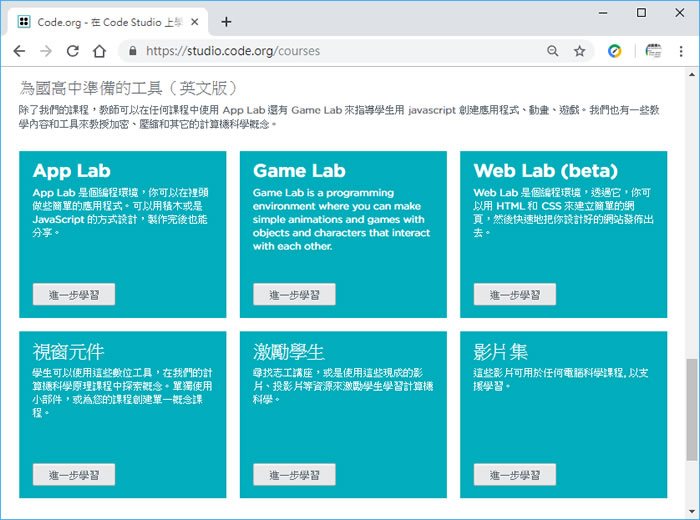
6.對有程式設計基礎的學習者來說,也可以挑戰更高階的程式設計,像是 APP、Game、Web等(一定要註冊)。