
在網頁中使用動畫,通常都能吸引到用戶的目光,所以時常可以看到有些網站利用一些 gif 的動畫小圖示,放在希望能引起用戶注意的區塊中,CSS Gradient Animator 是一個以 CSS 語法來產生色彩漸層動畫為主的網站,使用的方式相當簡單,只要利用其設計好的介面點選所要的漸層顏色、漸層角度、滾動角度及動畫的速度等參數,設定好的漸層色彩效果,可以利用 Preview 功能,立即顯示在該瀏覽器的背景,且能自動幫產生相關的 CSS 語法,讓你方便應用到網頁中。
如何使用 CSS Gradient Animator?
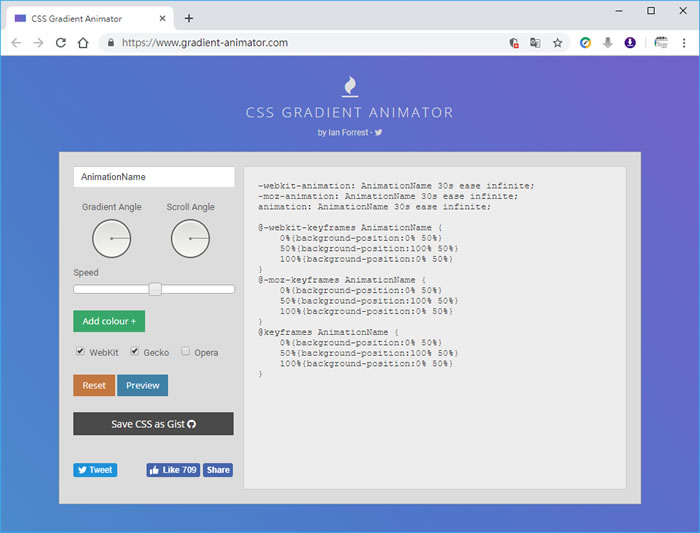
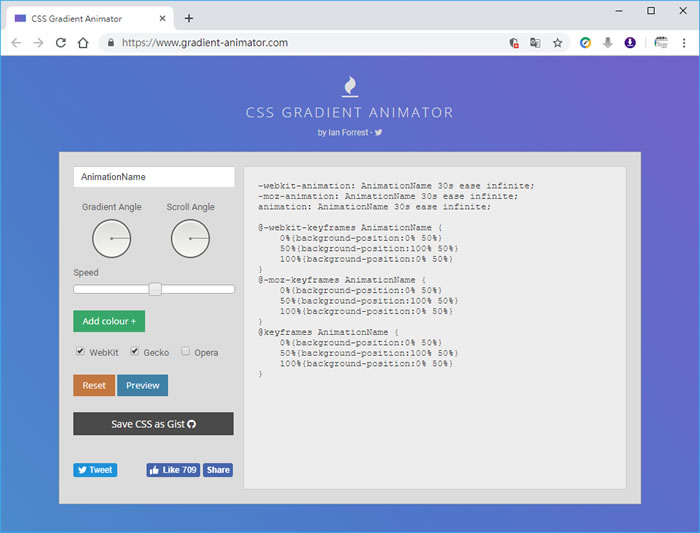
1.使用瀏覽器進入 CSS Gradient Animator 網站,就可以看到其背景的色彩漸層動畫。

2.可以調整漸層、滾動的角度,動畫的速度,在預設的情況下,也可以只按[ Add Colour + ]來選擇要漸層的顏色,而在其下可勾選要支援的瀏覽器。

3.按[ Preview ]後,會立即將所設計的色彩漸層動畫反映到背景,複製該語法就可以做後續的應用。
