
在網頁內,如果要放入其他網站內的網頁、影片,通常都會使用 iframe 標籤,然後設定 src 這個屬性將其指到目標位置即可,例如 YouTube、Vimeo、Dailymotion、Google Maps、Google 文件的嵌入語法,都是如此,但產生的原始語法並無法直接套用到自適應網頁內,因此,取得這些原始語法後,我們可以透過 Embed Responsively 這個網站來幫我們產生可自適應網頁的 iframe 語法,讓自家網站也可以在不同螢幕尺寸或裝置下提供滿足訪問者的需求。
如何使用 Embed Responsively 網站產生自適應的 iframe 語法?
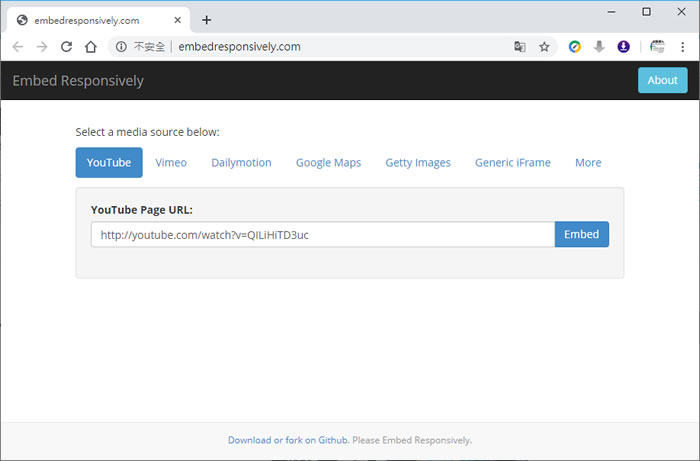
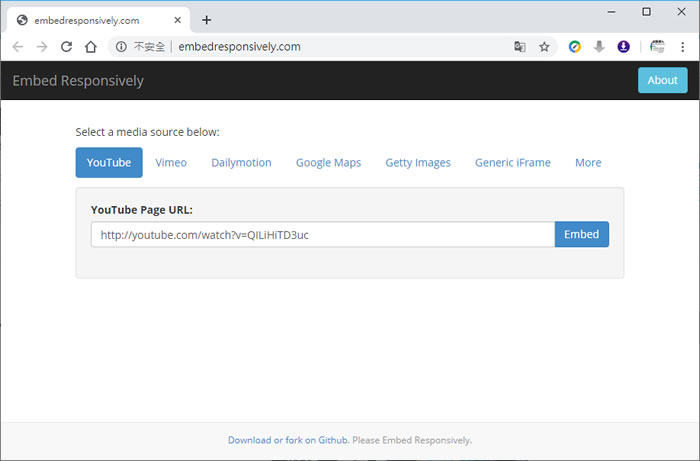
1.使用瀏覽器進入 Embed Responsively 網站,選擇來源後,貼上影片網址後,按[ Embed ]來產生嵌入語法。


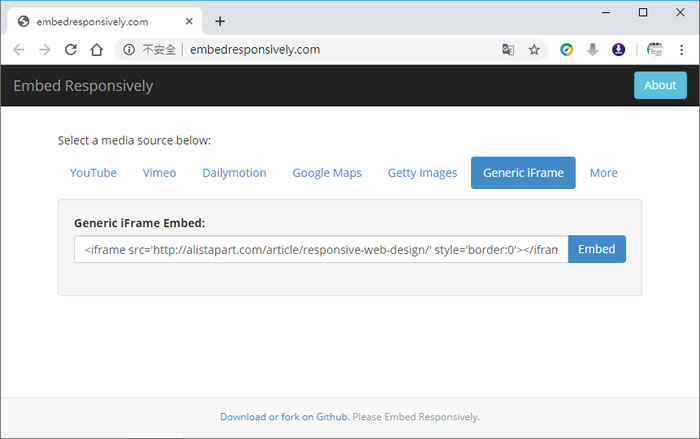
2.如果是 iframe 語法,可選擇[ Generic iFrame ]這個頁籤來貼上原始的 iframe 語法。

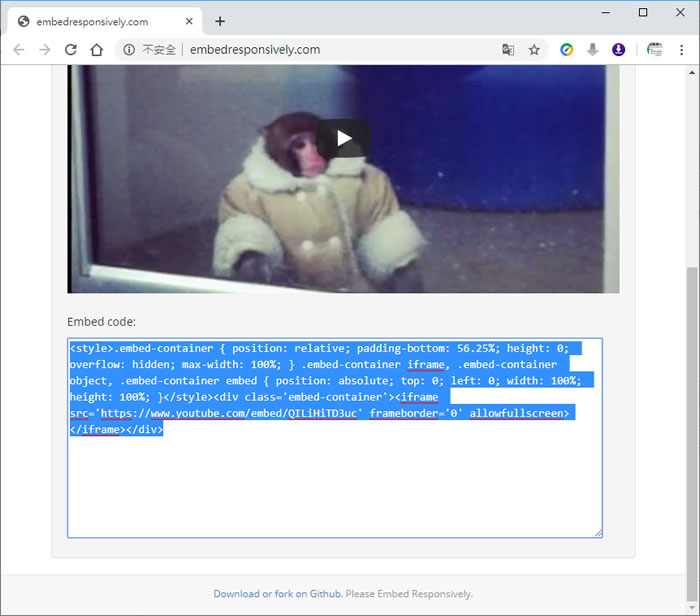
3.按[ Embed ]來產生可自適應網頁的 iframe 嵌入語法。