
想要在網頁中嵌入 PDF 文件,最簡單的方式就是將文件上傳到 Google 雲端硬碟或是微軟的 OneDrive,然後利用 ifram 的方式嵌入,方法雖簡單但是卻無法控制 PDF 的外觀,而另外一種方式就是利用 Adobe View SDK,他屬於 Adobe Document Cloud 平台中的一部分,可以免費使用,其提供了三種 PDF 嵌入網頁的模式,包括 Full Window、Sized Container 及 In-Line 模式,不僅如此,還可以啟用註釋工具,讓用戶可以註釋網頁上的 PDF 文件並下載 PDF 修改後的副本,此外,也可以啟用保全控制,像是禁用 / 啟用下載和列印等選項以及自定義頁面所出現的工具。
🔔 不錯過任何精彩! 立即訂閱我們的 LINE 官方帳號
每次發佈新文章時,您將會第一時間收到本站文章連結通知,輕鬆掌握最新資訊!
如何使用 Adobe View 在網頁中嵌入PDF?
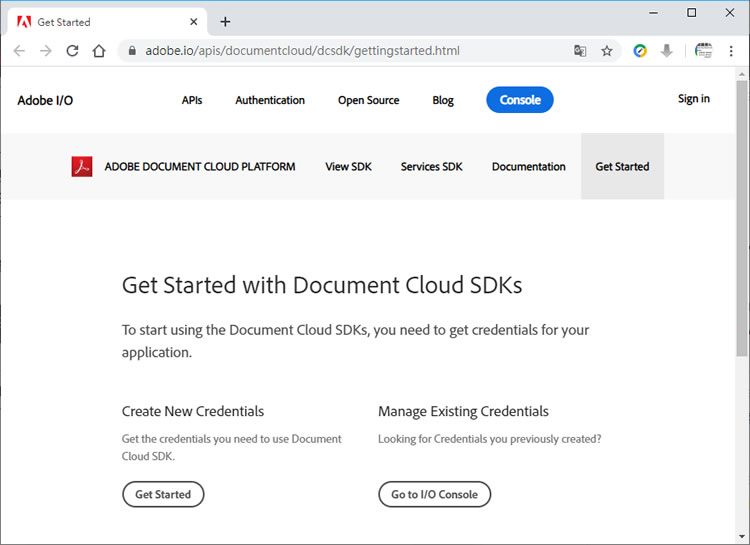
1.使用瀏覽器進入adobe.io Maker 網站,點擊[ Get Started ]。

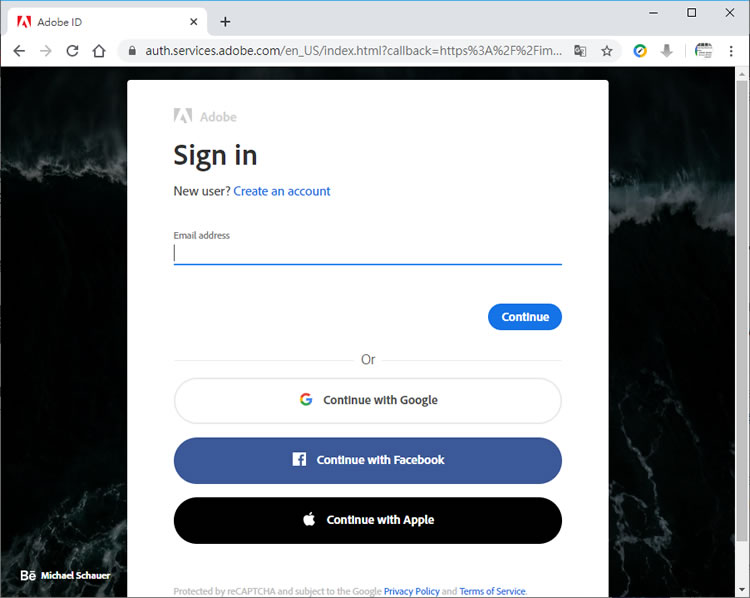
2.如果沒有帳號,就會要求先註冊。

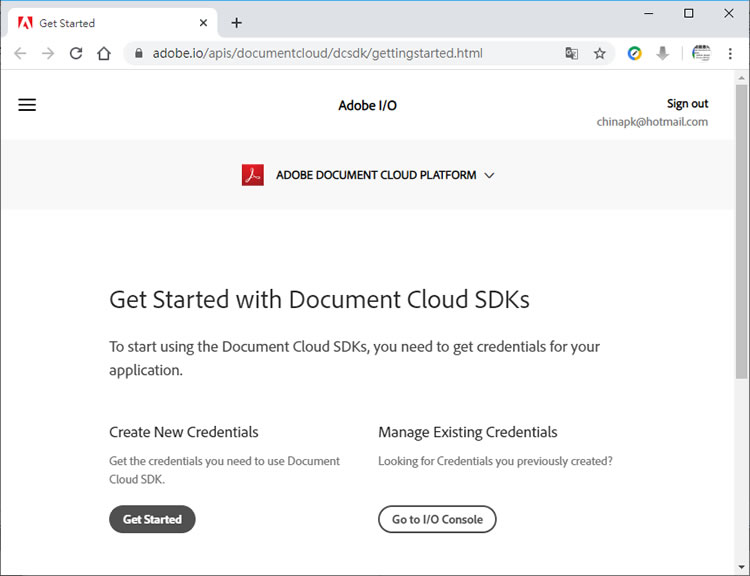
3.完成註冊手續,登入後,點擊[ Get Started ]來開始。

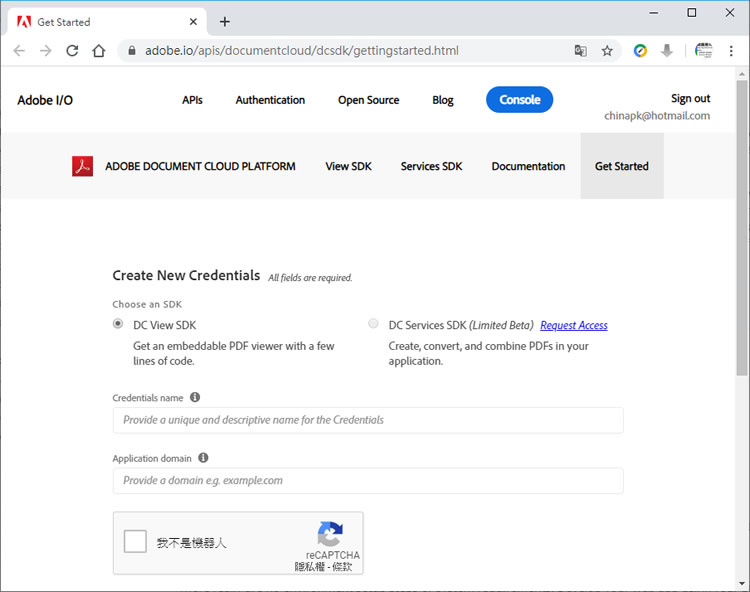
4.選擇 DC View SDK,填入 Credentials name 及 Application domain 並勾選我不是機器人選項。

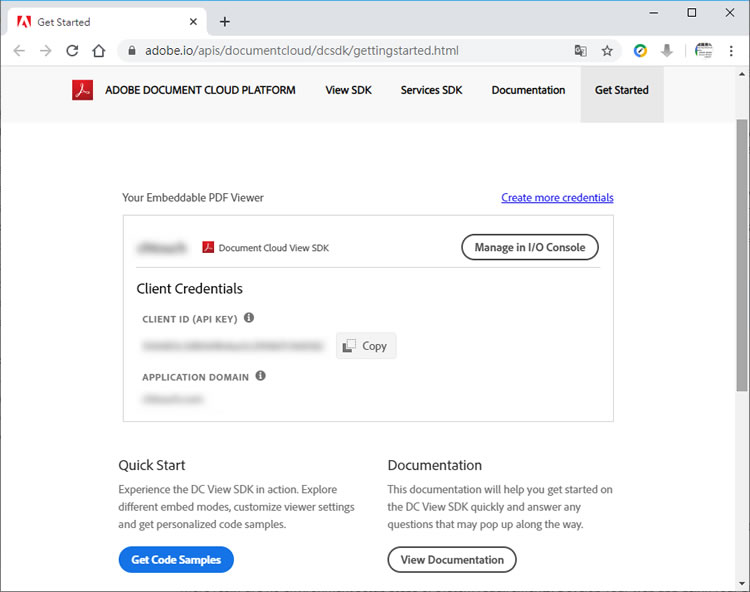
5.完成填寫後,請記好自己所申請到的 API KEY,然後,我們可以點擊[ Get CodeSamples ]。

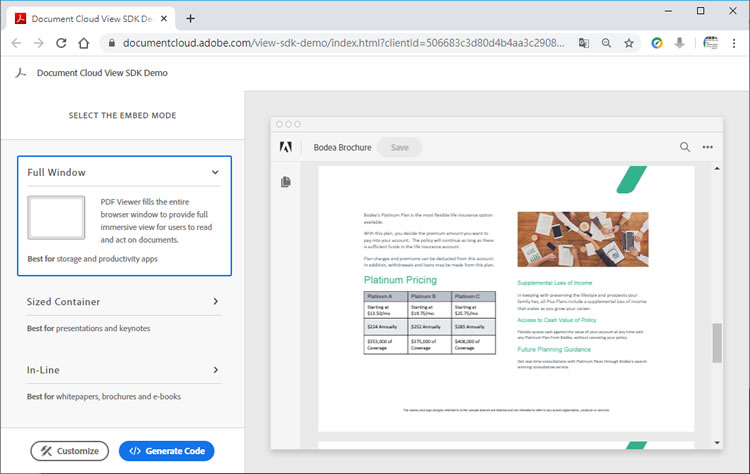
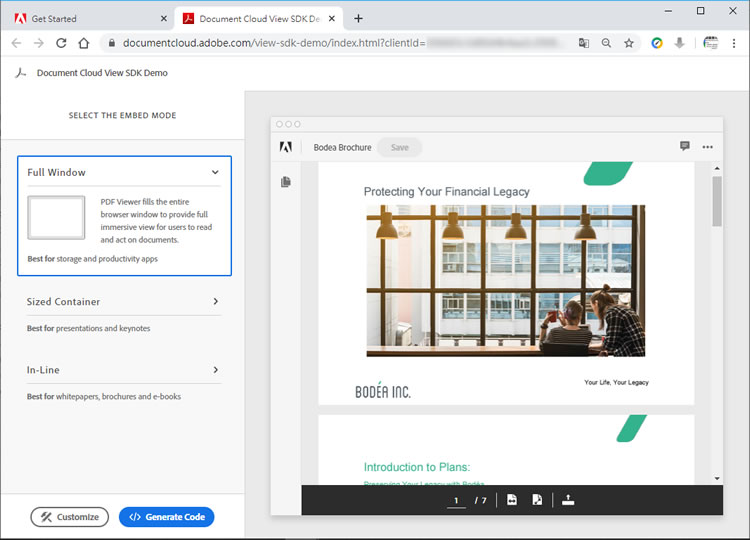
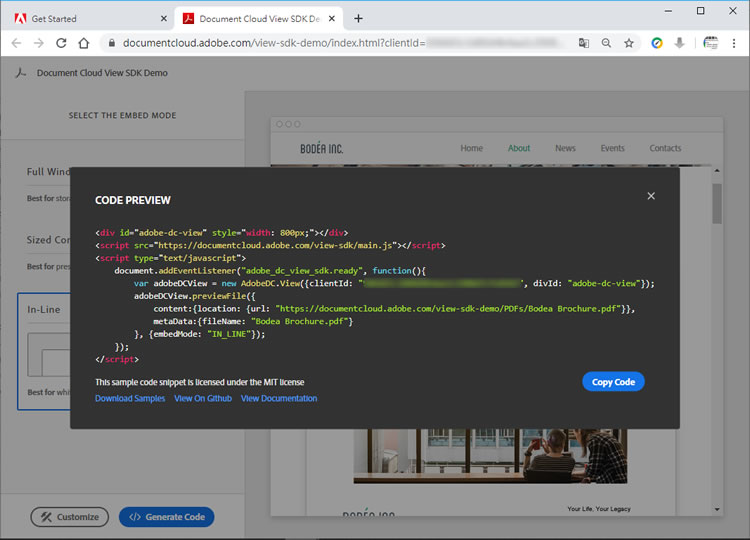
6.其提供 Full Window、Sized Container 及 In-Line 三種模式,可自行選擇。

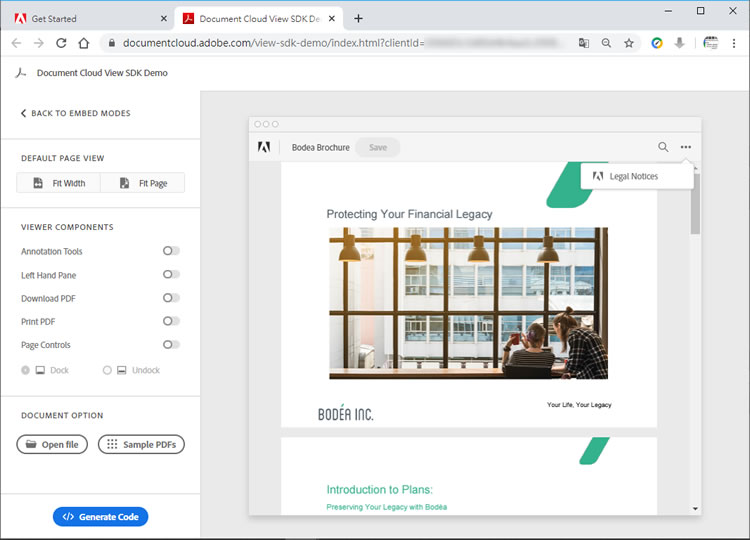
7.如果需要自訂,可以選擇 Customize 來開啟或關閉控制項。

8.最後,按[ Generate Code ]來取得程式碼。

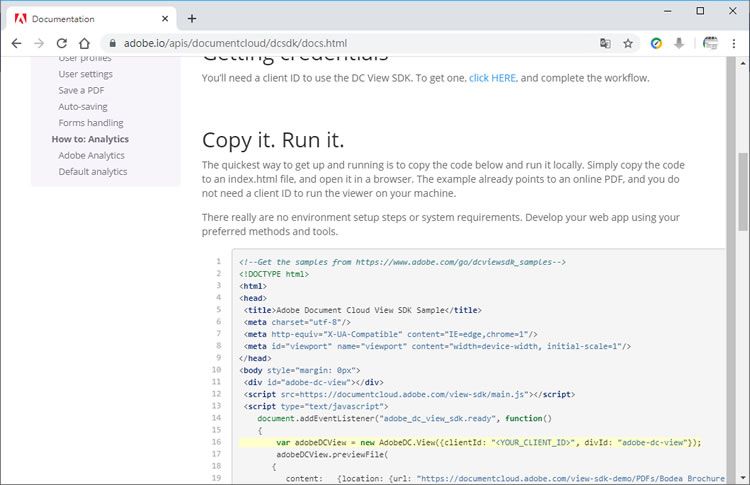
9.取得的程式碼,該如何使用,最簡單的方式更改 PDF 文件的 URL 後,將其放到網頁要出現 PDF 文件的位置,貼上就可以了,如果,需要範例參考,也可以https://www.adobe.io/apis/documentcloud/dcsdk/docs.html 參閱其說明。

10.以上範例展示。