
階層樣式表 (Cascading Stylesheets,CSS) ,最主要的功能就是讓 HTML 網頁上的元素套用不同的樣式,讓同一個元素可以有不同的樣貌呈現,不過對於初學者而言,要了解整個 CSS 語法規則並不容易,除了時間之外,如果有輔助的工具可以協助,相信可以更快的跨過門檻,CSS Grab n' Go Editor 是個可視化的 CSS 語法編輯器,其主要鎖定 border、box-shadow、text、filter、transform 常用屬性進行變化,用戶可以透過可操作的面板進行屬性值變更,且立刻可看到所產生的變化,完成整個調整,還可以快速產生 CSS、SASS、SCSS 及 LESS 相關語法,快速套用到元素上。
如何使用 CSS Grab n' Go Editor 產生 CSS 語法?
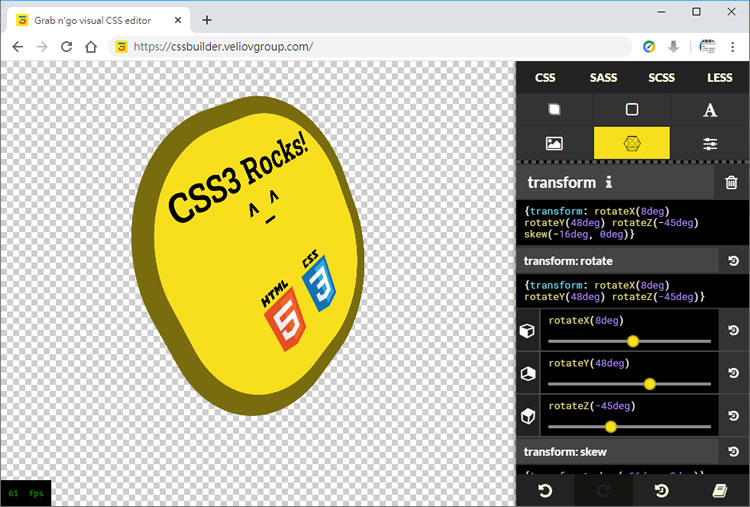
1.使用瀏覽器進入 CSS Grab n' Go Editor 網站,調整右側各項屬性值會立即呈現在左側較大這欄。


2.點擊屬性旁的 i,會連結到 MDN web docs,取得更多的教學範例及說明。

3.點擊 CSS、SASS、SCSS 或 LESS,就可取得相關的 CSS 語法。
