
社群網站像是 Facebook、YouTube、Twitter、Instagram 都可以讓用戶自定義背景圖,即便是使用用戶自己拍攝的相片上傳,也會協助用戶調整圖片使之符合背景尺寸,但這樣的背景圖就顯得缺少變化,background generator 是個線上背景圖免費產生器,可產生出上述社群網站所需尺寸的背景圖,其利用簡單的 Layout 搭配顏色、多樣的圖案及用戶自行上傳的圖片,再加上參數的調整變化,就可以產生出多樣的背景圖,用戶可自由選擇 SVG、PNG 或 JPEG 的圖檔格式下載以利後續的應用。
🔔 不錯過任何精彩! 立即訂閱我們的 LINE 官方帳號
每次發佈新文章時,您將會第一時間收到本站文章連結通知,輕鬆掌握最新資訊!
如何使用 background generator 產生背景圖?
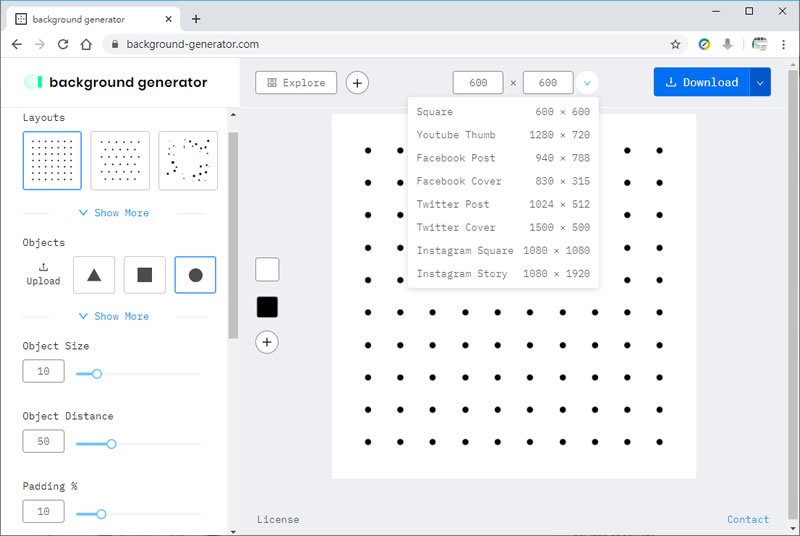
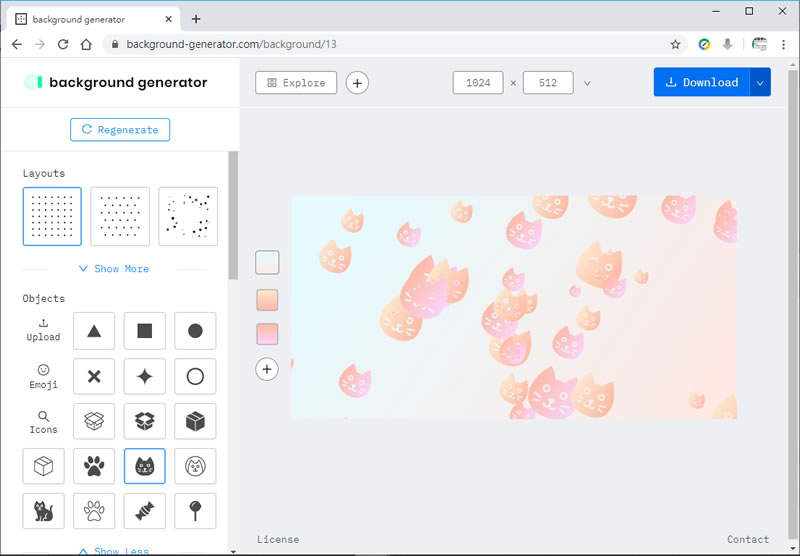
1.使用瀏覽器進入 background generator 網站,在左側有 Layouts( 背景圖的架構 ) 及 Objects( 圖案及圖片來源 ) 和 Objects 的調整,首先,選擇背景圖的尺寸。

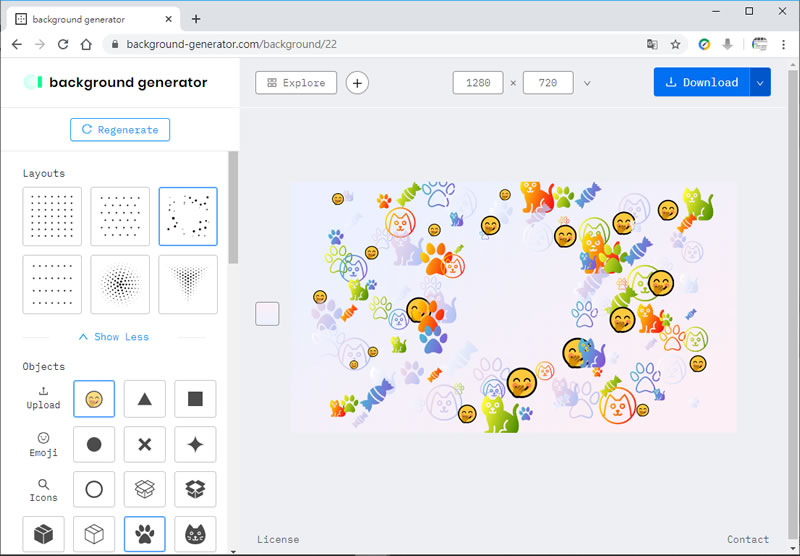
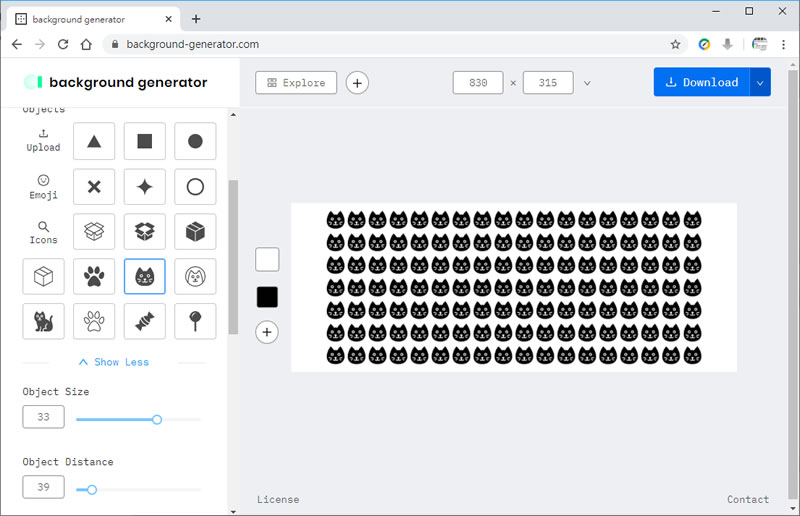
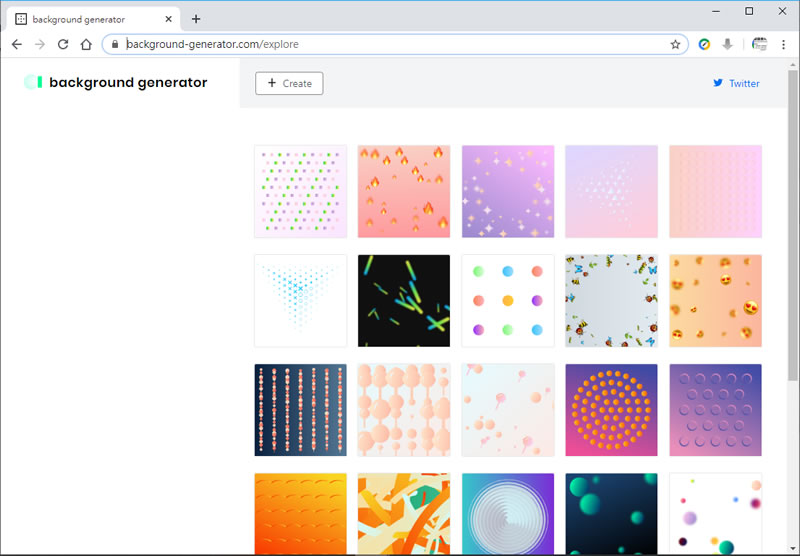
2.接下在 Layouts 處,先選擇一個架構,這後續都可以更改,可點擊 Show More 展開選擇更多,在 Objects 處,可使用內建的圖片及 Emoji,也可以點擊 Icons 進入到 https://iconmonstr.com/ 網站下載圖案後上傳,也可以點擊 Upload 來上傳圖片,如果覺得太單調,也可以點擊 explore 來選擇背景模板,+號圖示按鈕可選擇背景及物件的顏色。





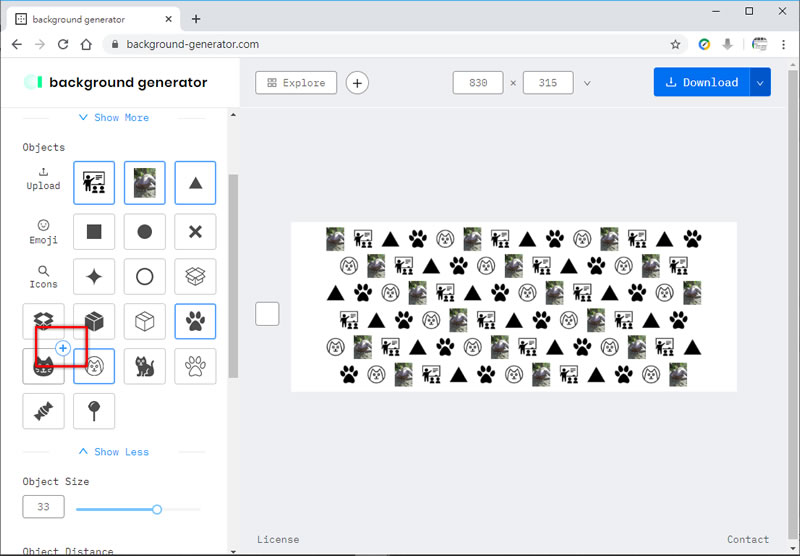
3.圖片、圖案均可自由搭配,只要將滑鼠移到物件的上方就會出現+ 號,點擊該 + 號就會加入。

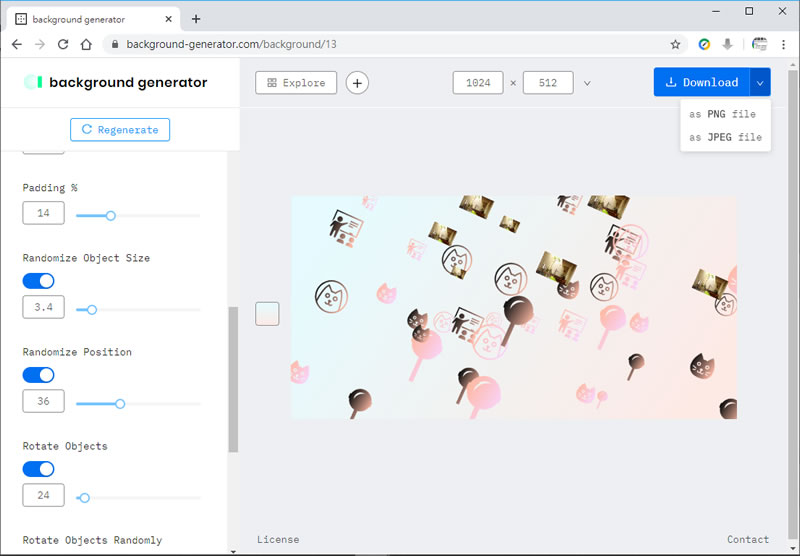
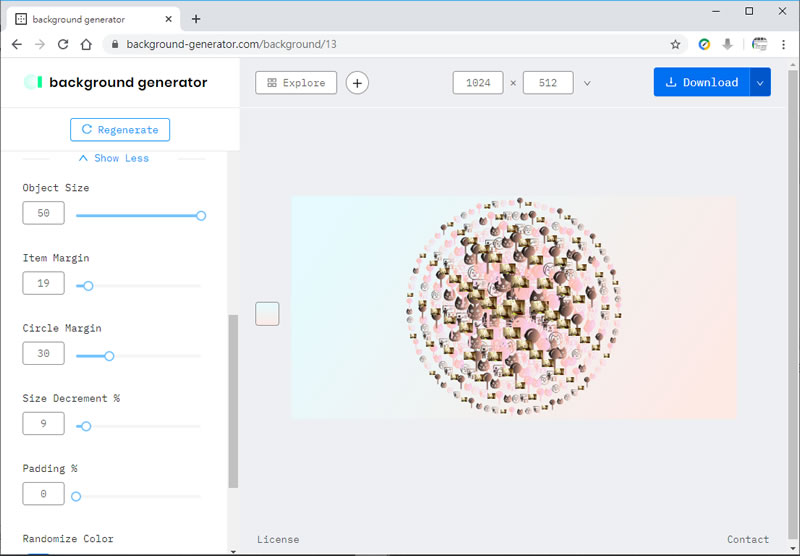
4.Object Size 可調整物件的大小及適時的調整其他參數,完成後,可以按右上角的 Download 來下載。