
漸層色彩在視覺上可以產生層次感,這對常看單一顏色的人來說,會更加有吸引力,以往要做出漸層色,設計師都會傾向於使用圖片,原因在於各家瀏覽器對 CSS 所支援的程度不相同,造成觀感不佳的問題,而如今瀏覽器對 CSS 3 基本上都支援的情況下,要達成純 CSS 語法就做出漸層色也變得相對簡單。Color gradient generator 這個免費網站提供 light、deep、rainbow 及 intense 四種漸層樣式、漸層方向、漸層大小等可視化工具讓讓用戶自行調整,完成後,就可產生 CSS 語法。
如何使用 Color gradient generator 產生漸層色彩的 CSS 語法?
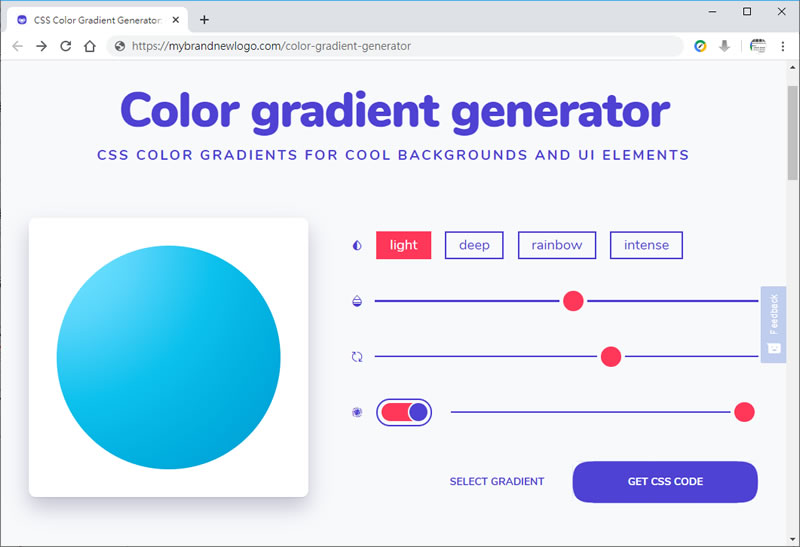
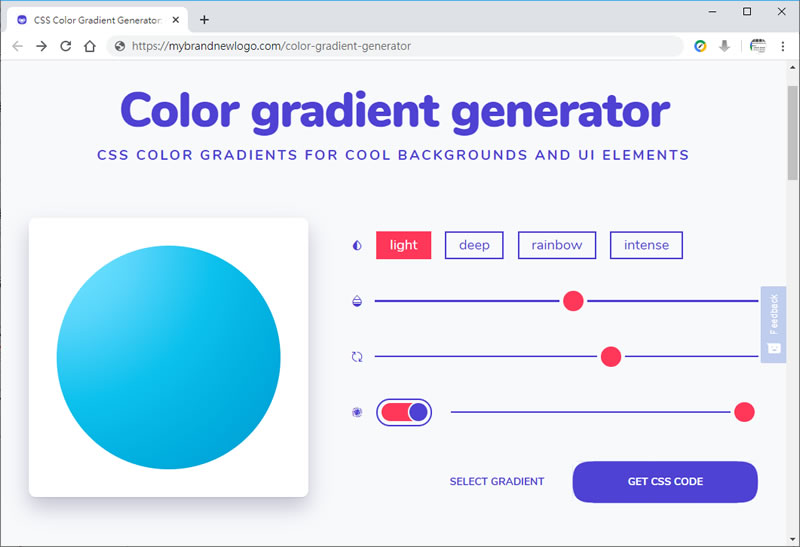
1.使用瀏覽器進入 Color gradient generator 網站,就可以開始調整參數列,每次調整都可以立刻在反映在圓形球體上。

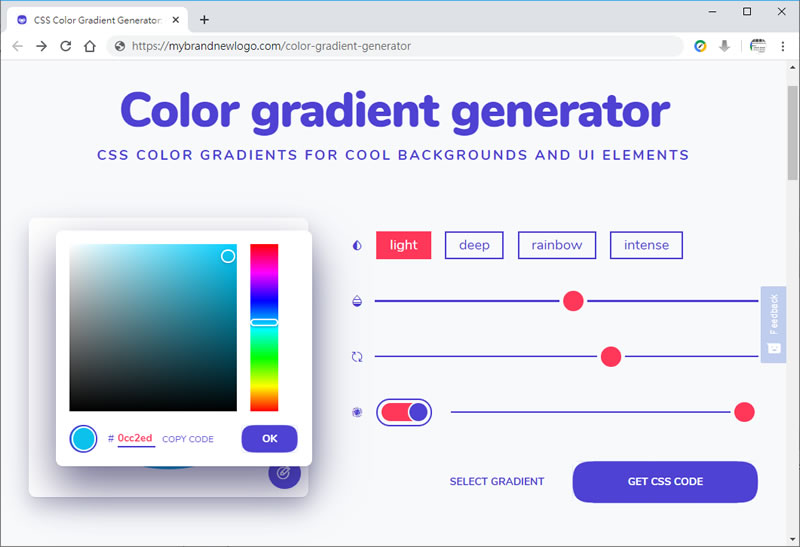
2.將滑鼠移到裝載圓形球體的白色框中,點擊在左下角出現的圖示按鈕,就可以自選顏色。

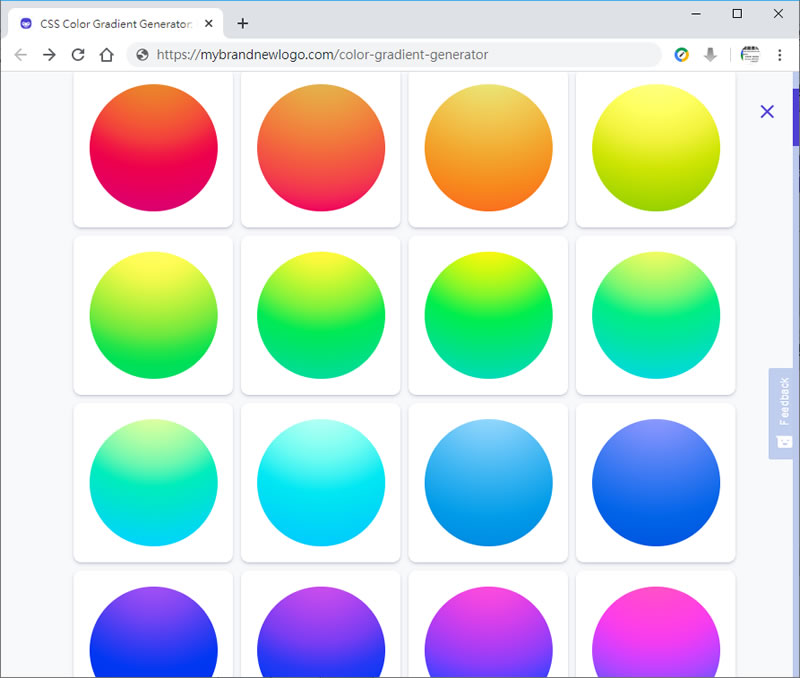
3.點擊[ SELECT GRADIENT ],可以選擇漸層模板。

4.最後,點擊[ GET CSS CODE ],便可產生CSS 語法。

- Color gradient generator
- 網站網址:https://generated.photos/