
SVG( Scalable Vector Graphics )可縮放向量圖形,Custom Shape Dividers 這個免費網站,根據所支援的矩形類型,將其製作成只要透過幾個簡單的參數調整,就可產生不同的向量圖形產生器,並提供可以隨裝置不同的解析度而自動調整大小的 HTML 及 CSS 語法,讓用戶可以非常方便的應用到網頁上。
支援:
- 向量顯示物件,基本向量顯示物件包括矩形、圓、橢圓、多邊形、直線、任意曲線等
- 嵌入式外部圖像,包括 PNG、JPEG、SVG 等
- 文字物件
如何使用 Custom Shape Dividers 產生 SVG 向量圖形?
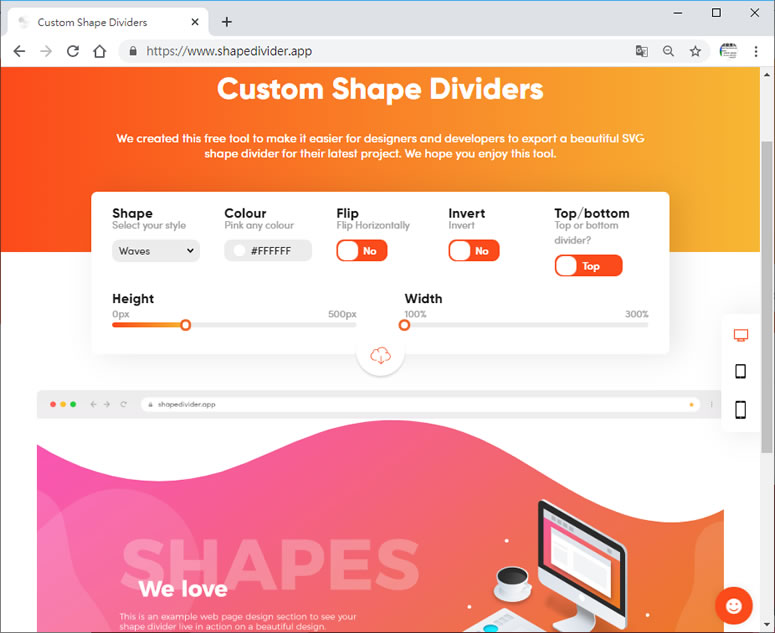
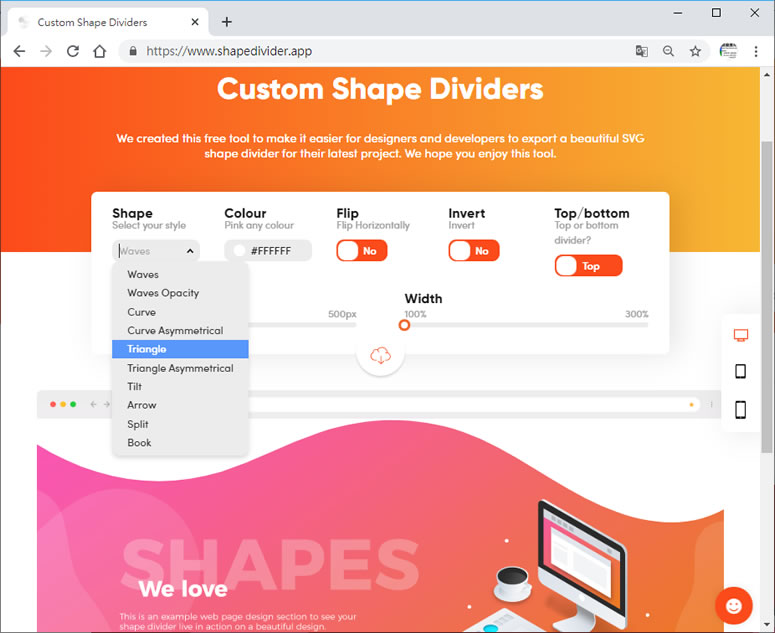
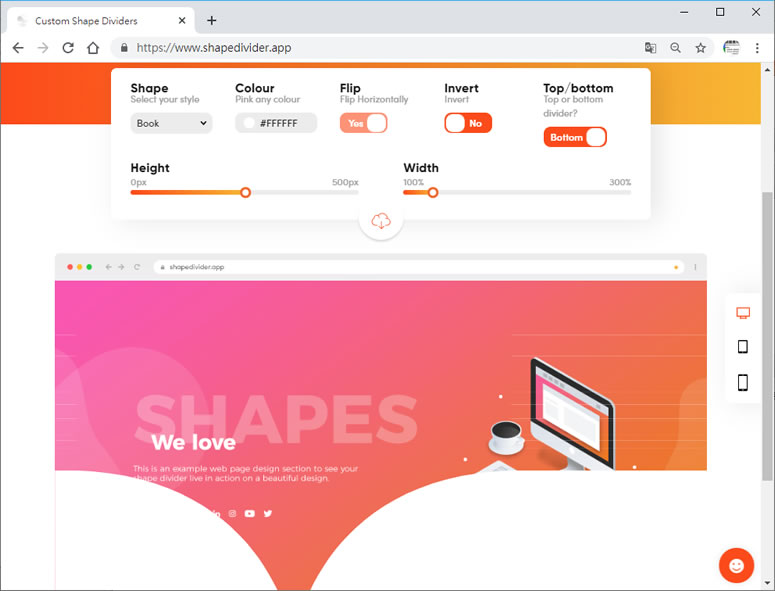
1.使用瀏覽器進入 Custom Shape Dividers 網站,可以透過 Shape 選擇物件的基本形狀。

2.Colour 可以選擇物件以外的顏色;Flip 可以將物件進行水平翻轉;Invert 將物件反轉;Top/bottom 則可以選擇物件位置; Height 及 Width 則可設定物件的大小。

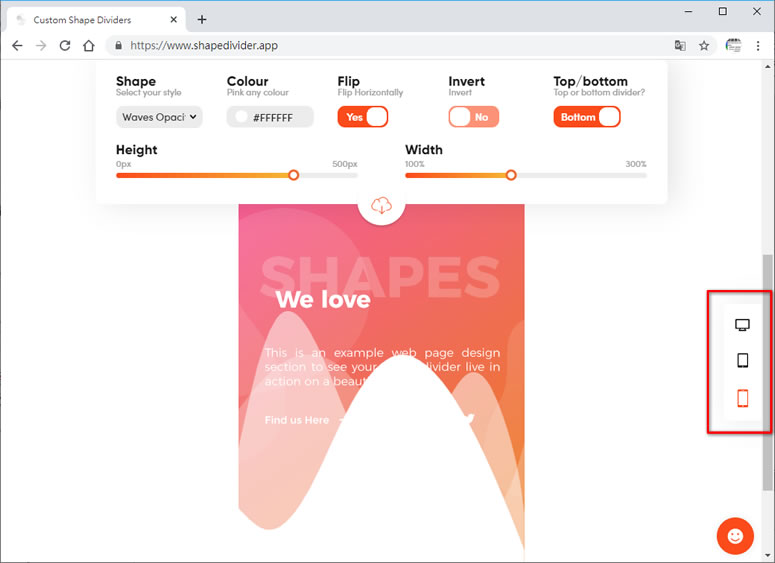
3.預設是以 Desktop 的解析度來顯示,可在右側進行調整。

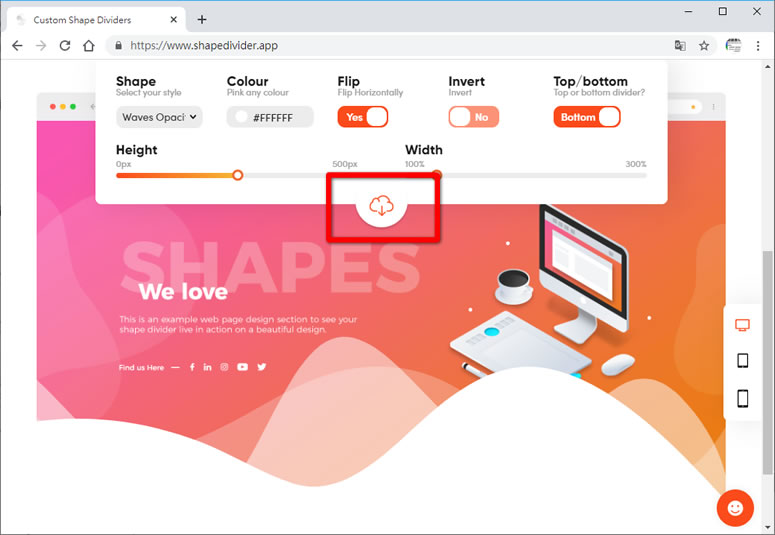
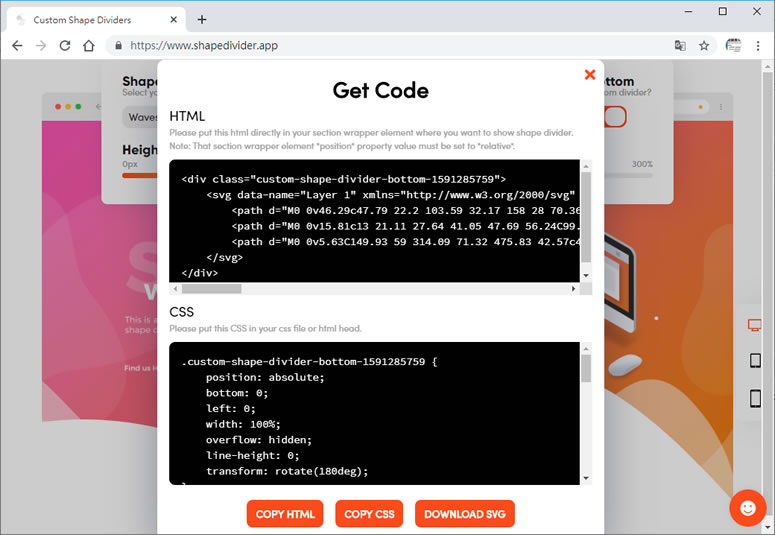
4.完成後,可按如下圖中間紅色框的圖示按鈕,取得 HTML 及 CSS 語法。