
要開發系統或網站,通常都會依照所需流程及功能來構思整個系統架構,如果可以先將系統的操作介面以雛形的方式呈現出來,相形之下就可以對客戶進行良好的溝通,開發人員也不怕所開發的系統會與客戶所描述的落差太大,製作雛形如果需要用到圖片,通常就是隨便找張圖片裁剪成所需的尺寸先放上去,如果要更改就重複做同樣的事情,Dynamic Dummy Image Generator 這個網站可以透過網址的參數來動態調整圖片的寬、高尺寸、背景顏色及文字顏色,圖片格式支援 PNG、GIF 與 JPG,方便雛形的隨時調整與修改,加快與客戶溝通的速度。
如何使用 Dynamic Dummy Image Generator 佔位圖片產生器?
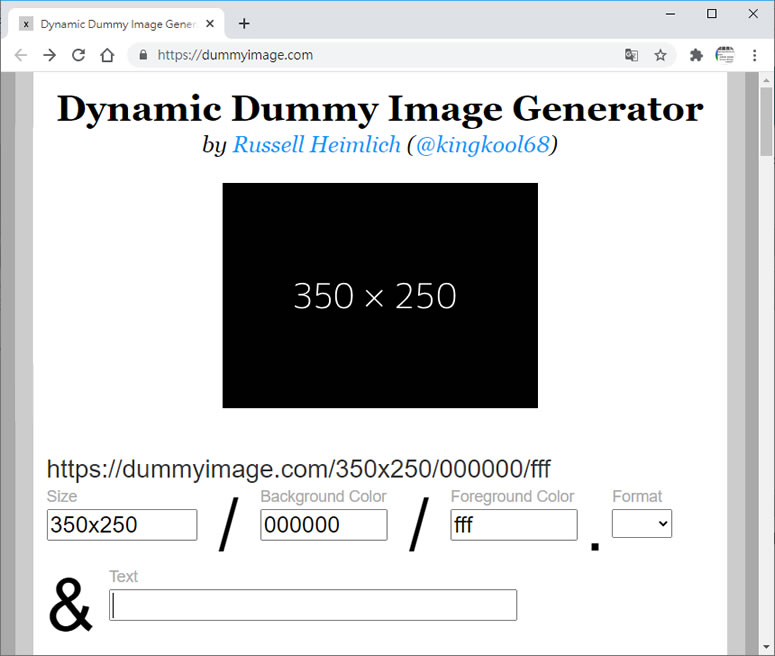
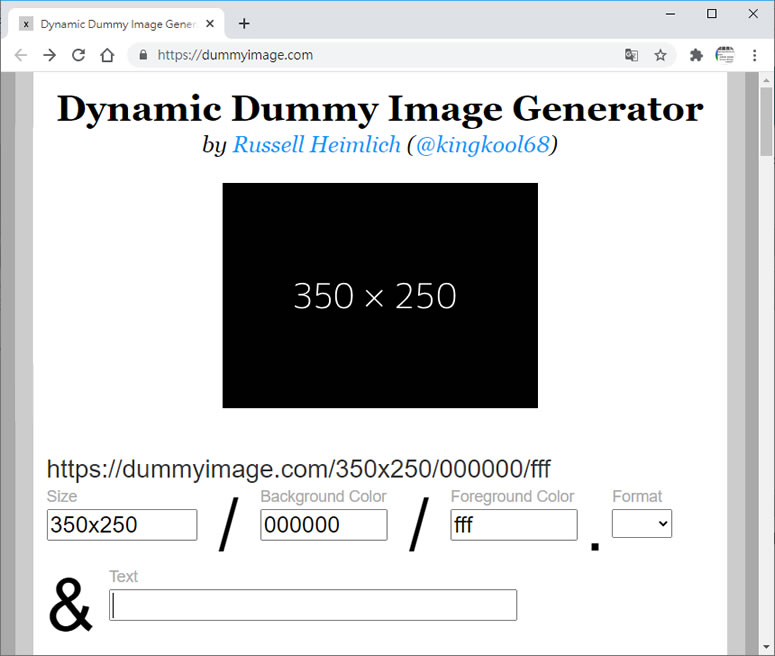
1.使用瀏覽器進入 Dynamic Dummy Image Generator 網站,便可以透過 Size、Background Color、Foreground Color、Format 及 Text 來製作佔位圖片。

2.製作好的圖片無須下載,只需將下圖紅色框線處內的網址複製後,就可以貼到要顯示圖片的位置處。


3.各項參數的調整說明,可參閱其說明及常見的各式圖片尺寸。


- Dynamic Dummy Image Generator
- 網站網址:https://dummyimage.com/