
對架設網站,寫 Android、Apple App 的初學者而言,實在很難在各方面做到面面俱到,以架設一個網站而言,除了要懂 HTML、CSS、JavaScript、Database 及一個程式語言像是 ASP.Net 或是 PHP 等,甚至也還要有基本的網路運用概念,然後加上美工,負擔不小,因此,有些工作我們可以交給線上工具來完成,像是各類應用程式要使用的 ICON,而 Iconpie 這個網站,就是一個可以協助使用者快速產生適用於 Web、Android 及 Apple App 各種圖示尺寸的免費工具,用戶僅需要上傳要做成圖示的圖片( png/gif/ jpg )就幫你產生,快速又方便。
如何使用 Iconpie ?
1.使用瀏覽器進入 Iconpie 網站,將圖片使用滑鼠拖拉的虛線框內。

2.接下來可以適當的調整圖片後來上傳。

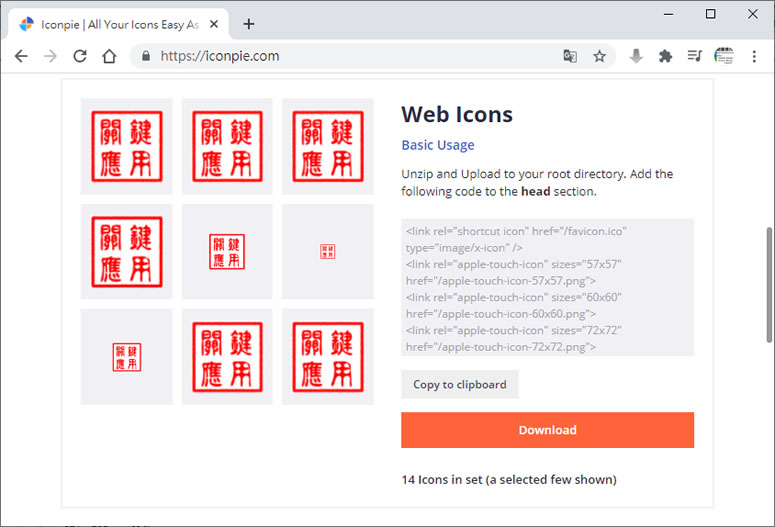
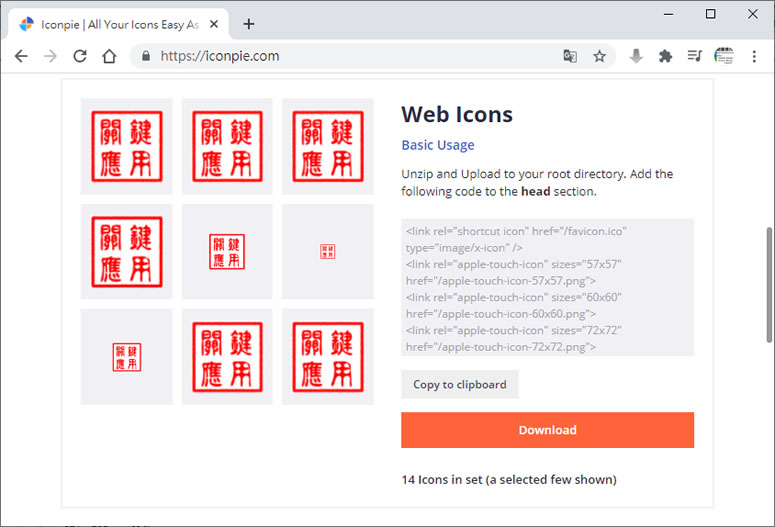
3.產生適用於 Web、 Android 及 Apple App 各種 ICON 尺寸,用戶可以點擊[ Download ]來下載。