
瀏覽器內的書籤或我的最愛及分頁開啟後的最左側均有網站所提供的 Logo,其功能除了可增加網站之見的識別度外,當然也可增加瀏覽者對網站的印象,而該 Logo 是在網頁內使用<link> 標籤來加載,早期因瀏覽器對 Favicon Icon 的支援程度不同,大都使用 ICO 及 PNG 圖檔格式,而近來主流的瀏覽器對 svg 圖檔格式的支援漸一致, Favicon Icon 使用 svg 的向量圖檔更有其便利性,SVG Favicon Maker 是一個可以線上製作 Favicon Icon 的免費 Web 工具,使用者可以透過所提供的工具來選擇外框形狀、背景色、字形及所要使用的文字或 Emoji 圖案,完成後,可以下載成 PNG 圖檔或直接使用其 svg+xml 的 HTML 語法,直接在網頁內使用。
圖檔格式通常有:
- png image/png
- ico image/vnd.microsoft.icon
- icns
- svg image/svg+xml
如何使用 SVG Favicon Maker 製作用於網頁的 Favicon Icon?
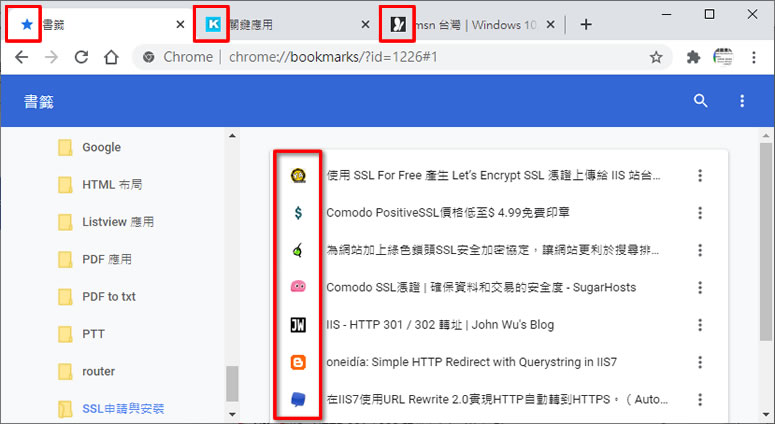
1.下圖紅色框線處,就是 Favicon Icon 會顯示的位置。

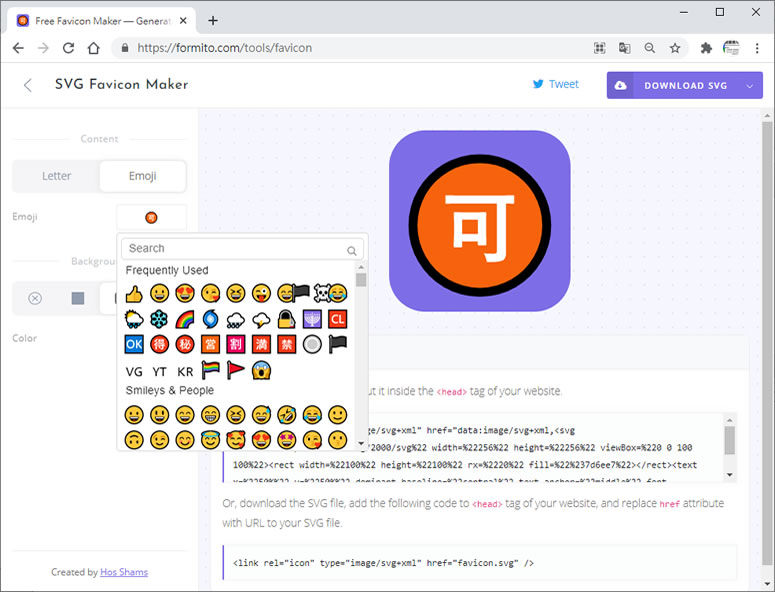
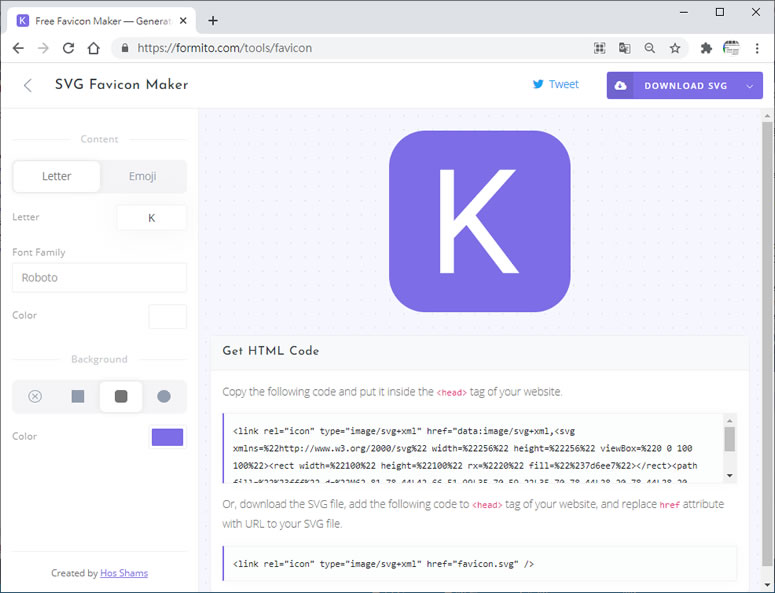
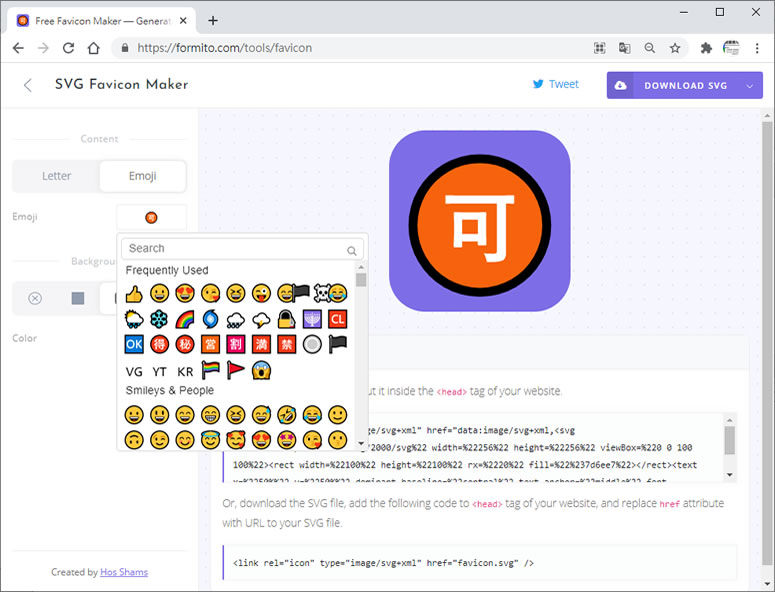
2.使用瀏覽器進入 SVG Favicon Maker 網站後,可以透過左側所提供的工具來製作,其中 Letter 與 Emoji 可切換要顯示在 Icon 當中的是文字或是表情符號。


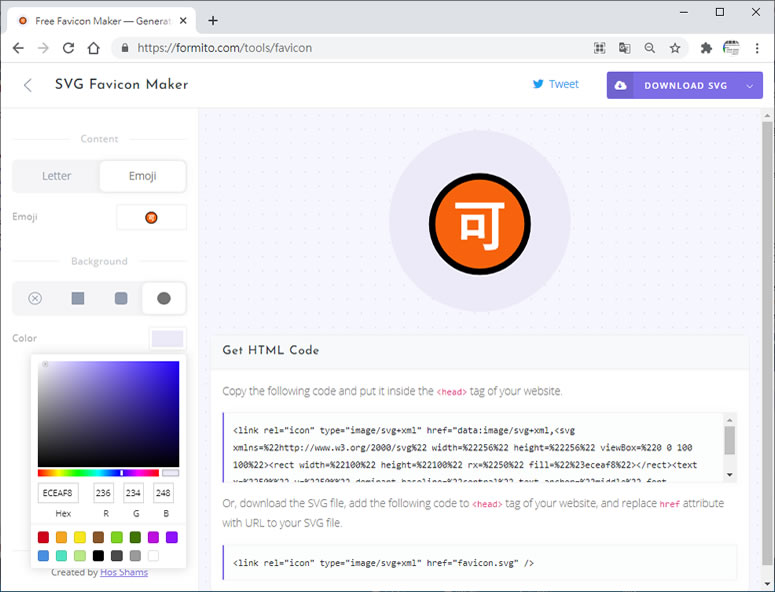
3.Background 處,則可以自訂形狀、背景色或點擊 Ⓧ 設置為透明。

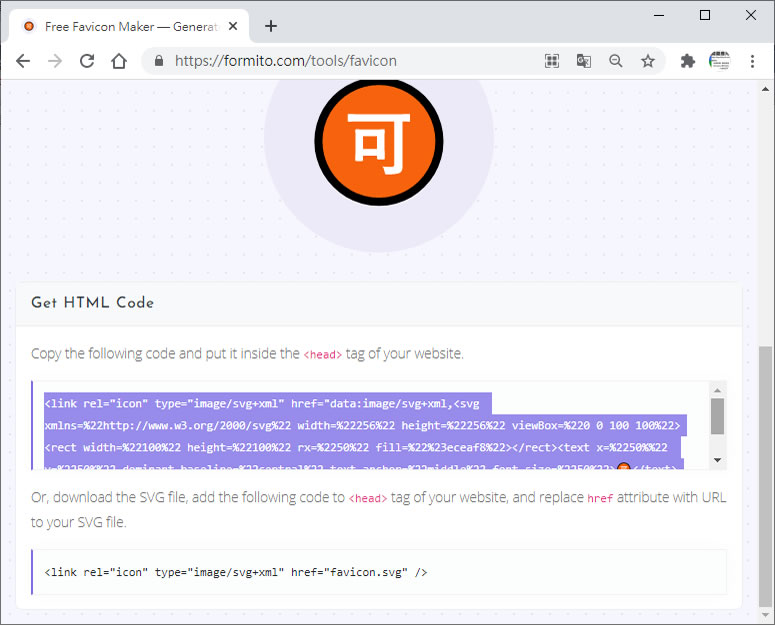
4.完成後,便可根據複製 svg 語法,.貼到網頁 <head></head>之間,或是下載成 PNG 圖檔。