
要增加圖片的觀看樂趣,很多人就會想到合成,使用者只要上傳圖片,就可以將圖片結合到一些已經製作好的情境模板,常見到的像是雜誌封面、街頭看板等,而 MockDrop 這個免費的圖片合成網站,則主要是以 Smartphone、Tv、Tablet、Laptop、Desktop 及 Watch 等設備的使用情境為主,嵌入到場景內的圖片會讓人覺得相當自然,該有的角度也都能自然呈現,且下載後的圖片不會有浮水印,解析度也讓人覺得滿意。
如何使用 MockDrop 將圖片嵌入到 Smartphone、Tv 、Tablet... 等使用場景內?
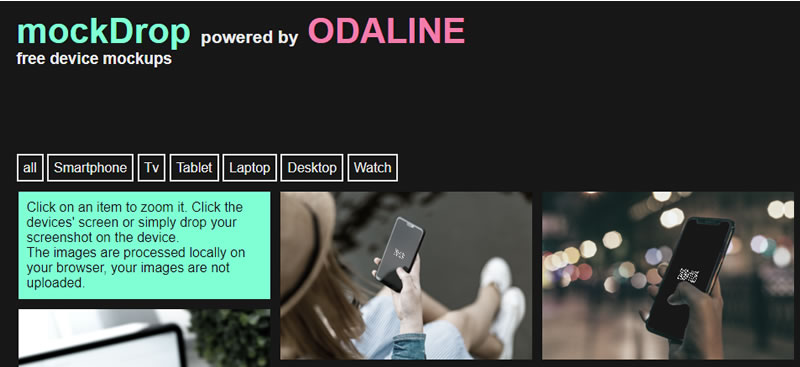
1.進入 MockDrop 網站便可以看到圖片的分類,使用者可以根據該分類篩選出想要將圖片合成到何種設備上。

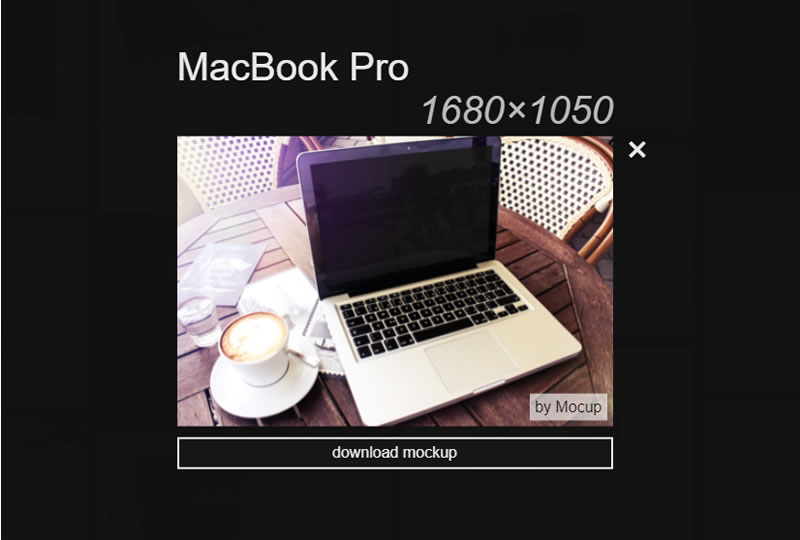
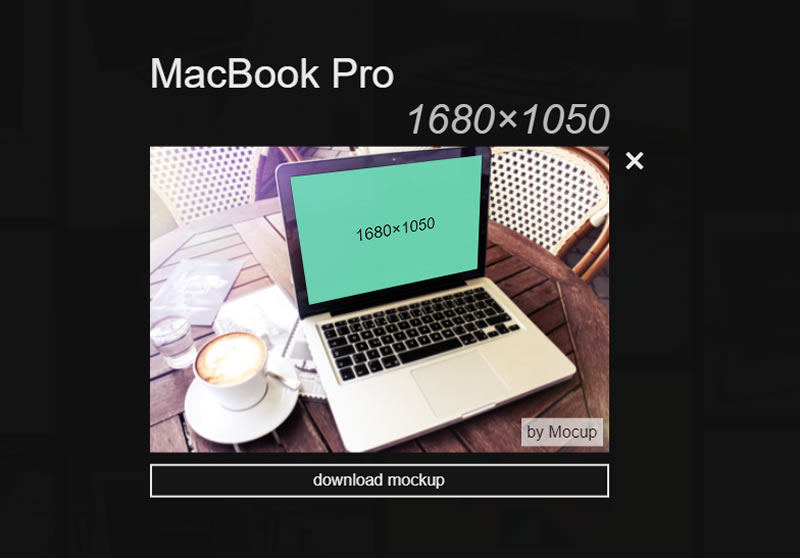
2.點擊要合成的設備使用場景後,再將滑鼠移到螢幕上,該螢幕就會呈現綠色,滑鼠點擊便可以選擇圖片來合成。


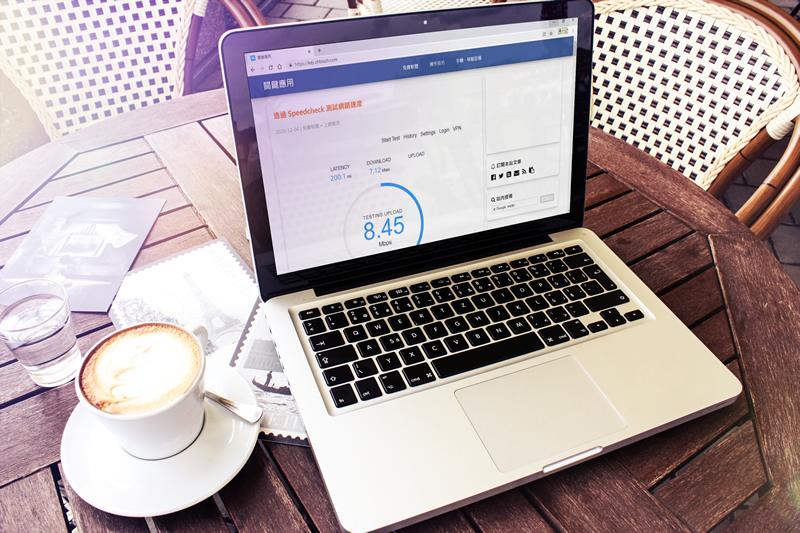
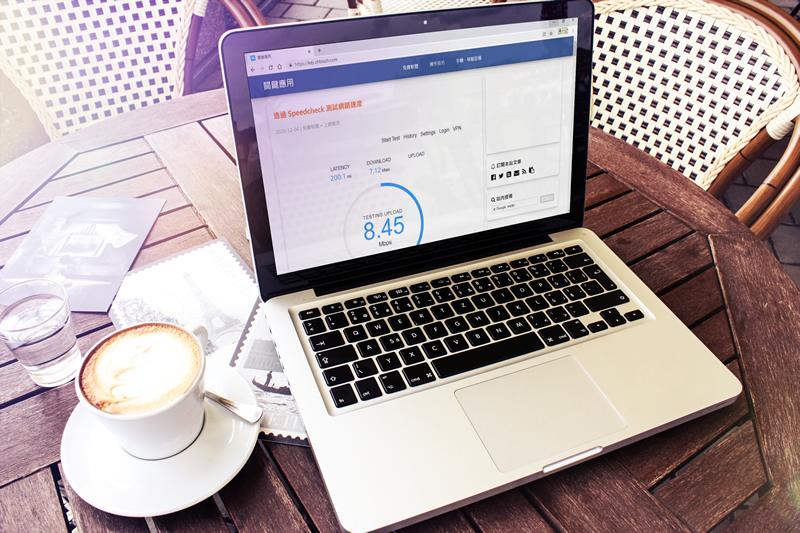
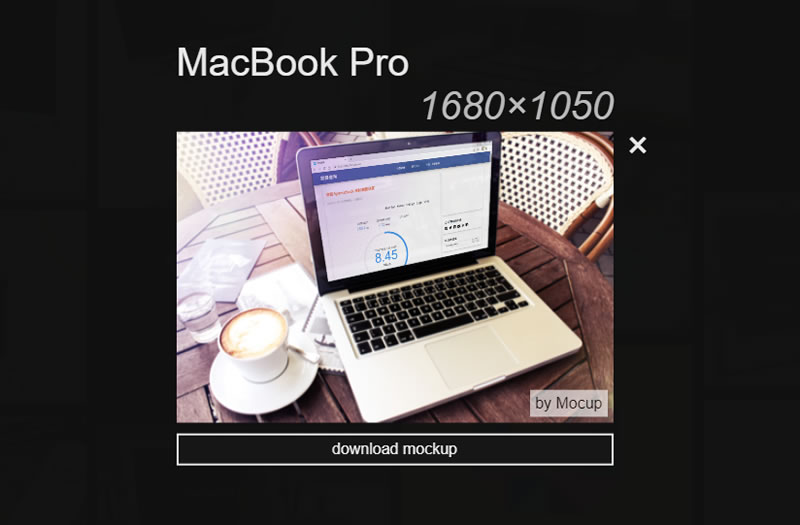
3.選好要合成的圖片,就會出現預覽圖。

4.點擊[ download mockup ]便會開始製作與下載。