
階層樣式表 (Cascading Stylesheets;CSS) 主要用來塑造網站的特殊風格,例如有段文字要用紅色來標明重點或是網頁版面要呈現2欄或 3欄的架構等等,對初學者而言參考別人寫好的 CSS 語法,可以快速增加對 CSS 的靈活運用,「Copy & Paste CSS」 是個提供 Buttons 及 Box-shadows 的模板網站,使用者可以透過其展示的樣式,如果符合自己的需求,便可以複製其 CSS語法,然後套用到自己的網頁,另外,該網站的 Color palettes 還提供已搭配好的顏色組合,供你複製帶走。
如何使用 Copy & Paste CSS?
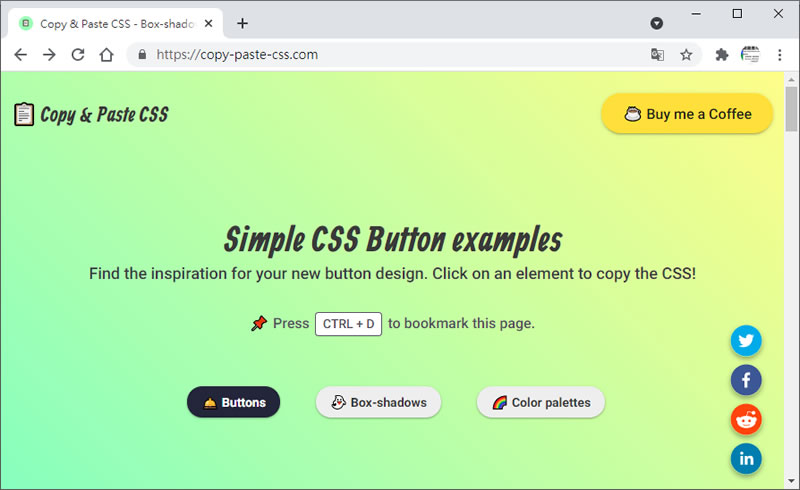
1.使用瀏覽器進入 Copy & Paste CSS 後,可選擇 Buttons、Box-shadows 或是 Color palettes 的模板。

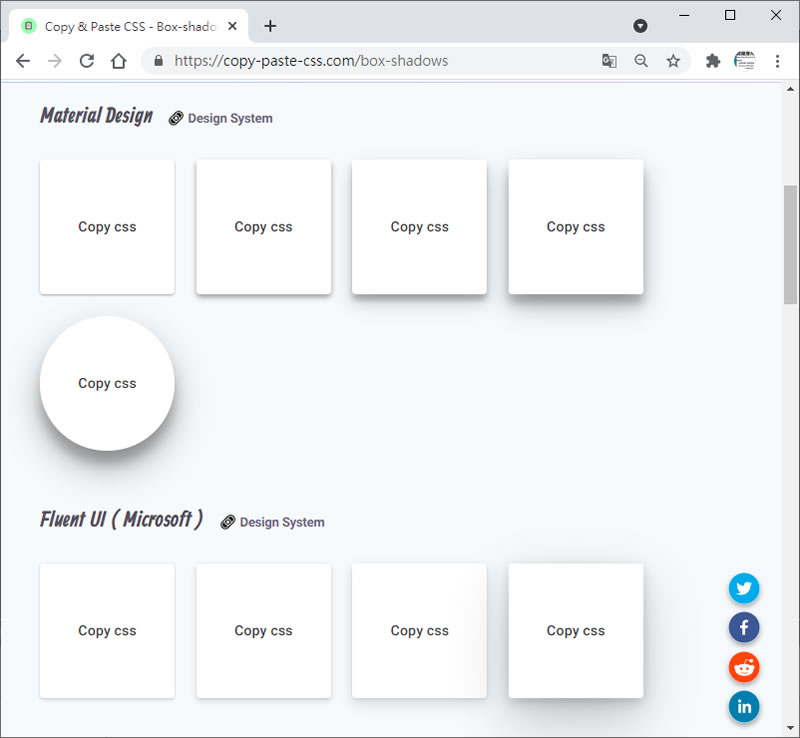
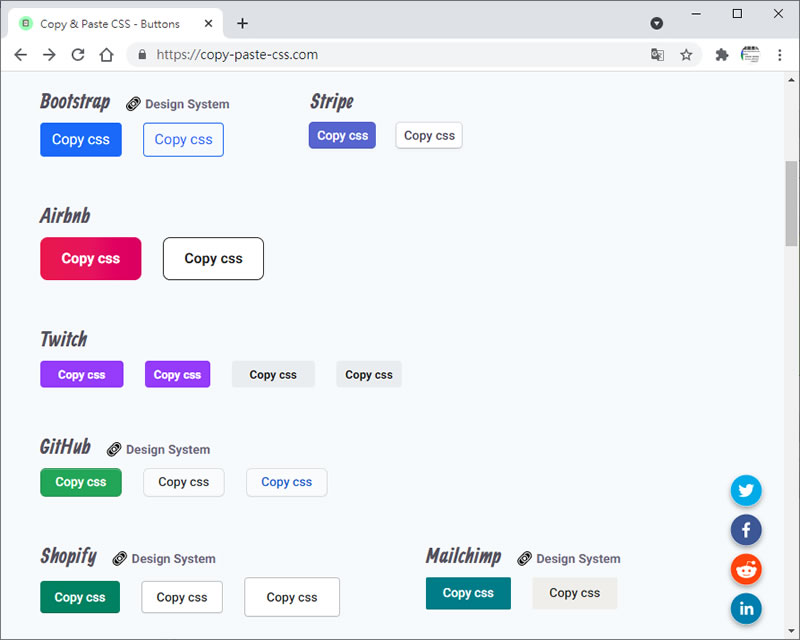
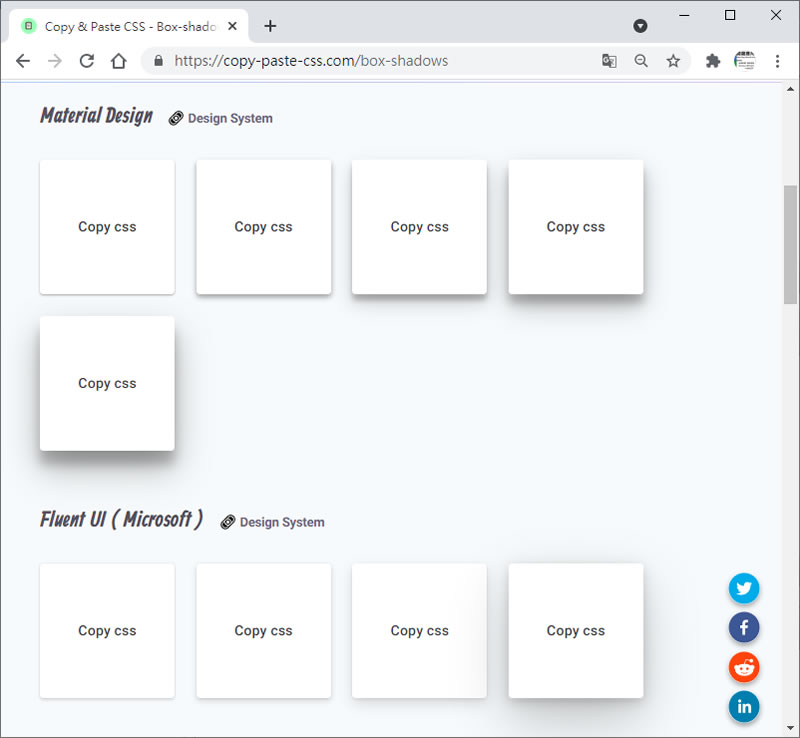
2.各模板均有標出目前該風格取自哪些網站。

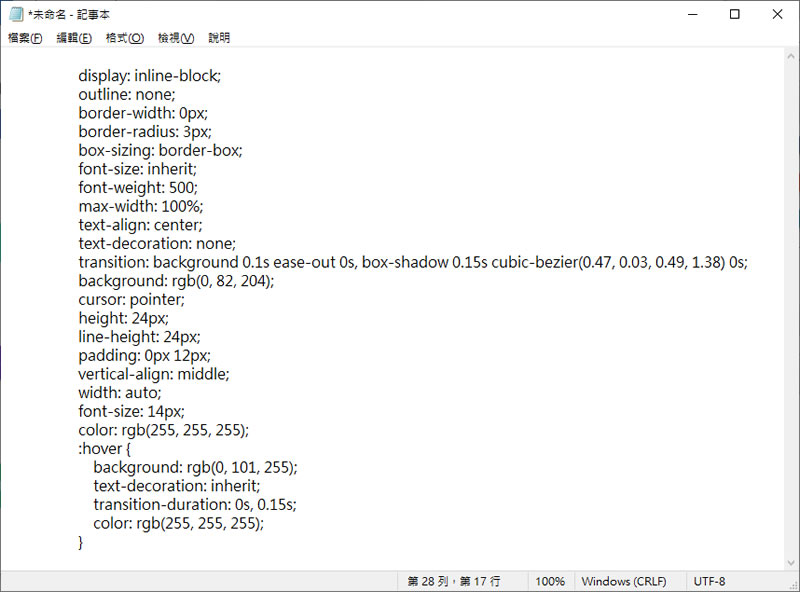
3.按[ Copy css ]便可取得 CSS 語法。

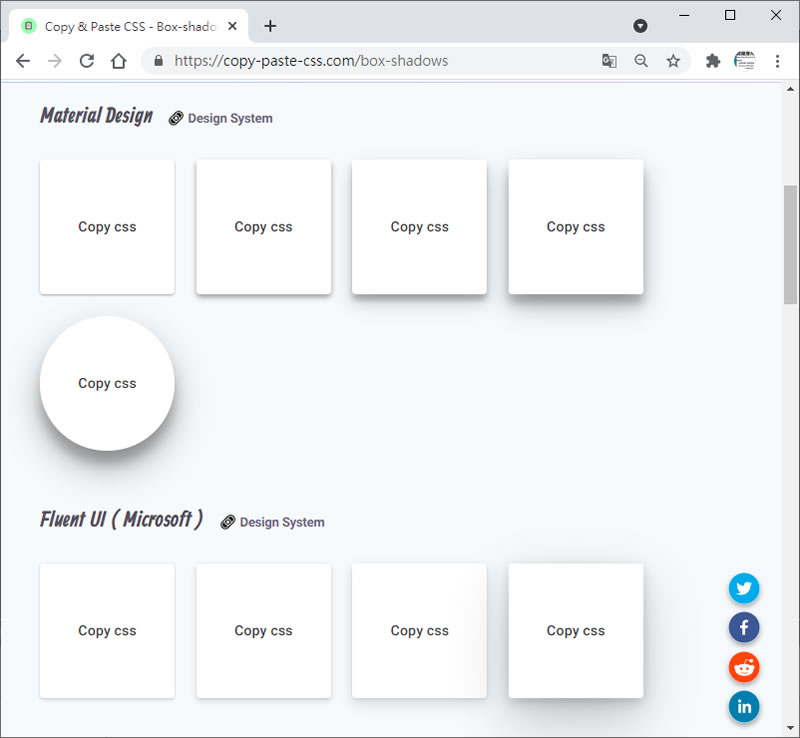
4.Box-shadows 則是提供 Box 陰影範例。


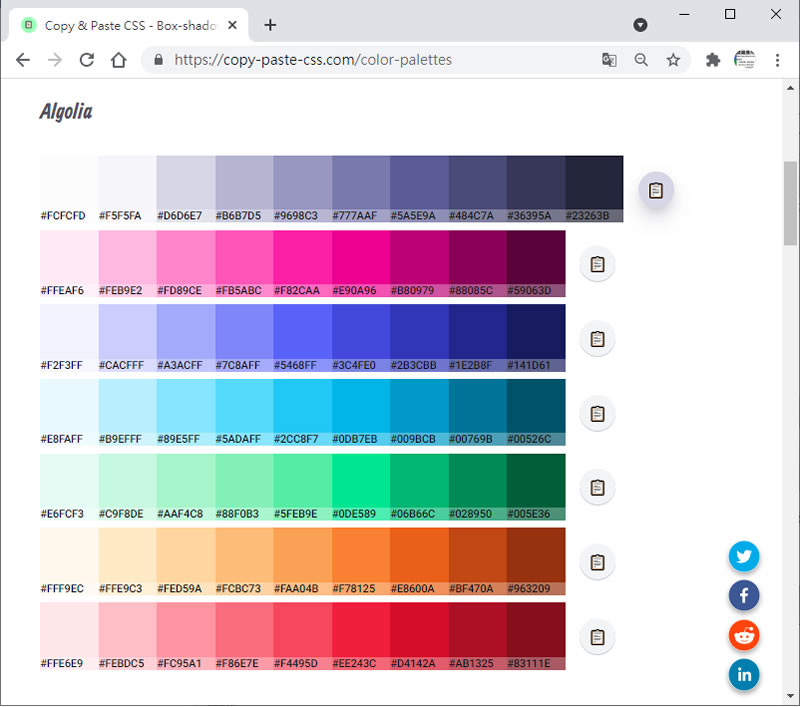
5.Color palettes 則提供已搭配好的各種顏色組合,供使用者自行取用。