
常可以見到在網路上關於 CSS 排版的提問,例如元件在容器內如何橫排、對齊或是自動縮放等問題,而這些問題幾乎都可以使用 CSS Flexbox 來解決,那什麼是 Flexbox 呢?簡單的說就是將容器的 display 屬性設定為 flex,再透過 flex 的相關屬性來決定容器內的元件要如何排版,所以 Flex 可以分成控制外容器及控制內元件的兩個主要類別屬性,如果是 CSS Flexbox 的初學者建議先看 圖解:CSS Flex 屬性一點也不難 這篇文章,因為即便是想要利用 CSS Flexbox Generator 這個網站來自動產生 flex 相關的 CSS 語法,你也可能需要對 flex 屬性有基本的認識,即便是不全,在實際操作該網站後,便可以完全釐清疑問,增加自己對使用 flex 排版的功力。
🔔 不錯過任何精彩! 立即訂閱我們的 LINE 官方帳號
每次發佈新文章時,您將會第一時間收到本站文章連結通知,輕鬆掌握最新資訊!
如何使用「CSS Flexbox Generator」產生 CSS 語法?
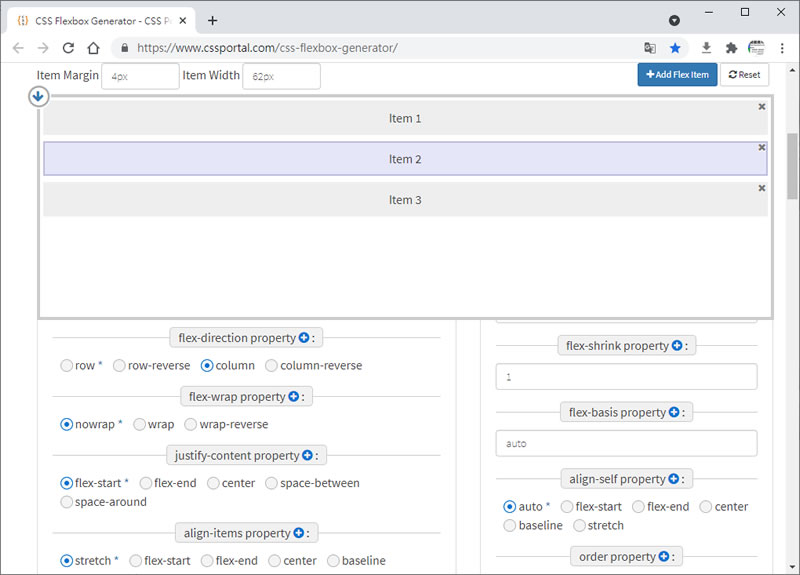
1.使用瀏覽器進入 CSS Flexbox Generator 網站,預設是容器內有個 Item1 寬度是 62px,而在其下有 Flex Container Properties、Flex Item Properties ,分別就是上述所說的控制外容器及控制內元件的兩個主要類別。

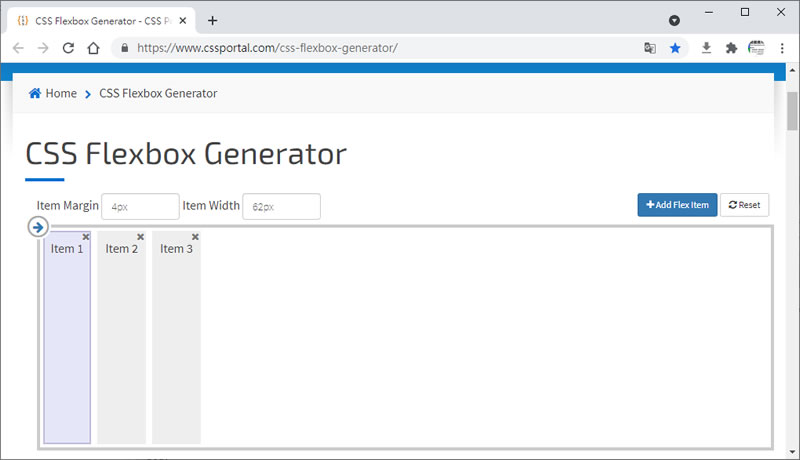
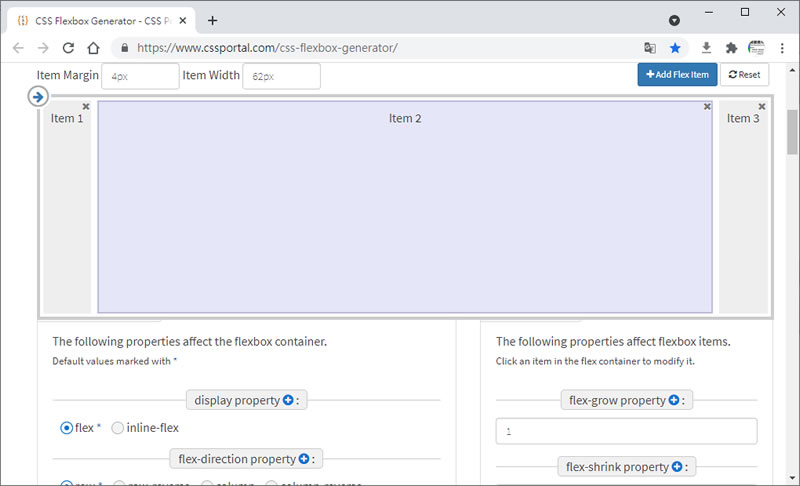
2.如果我們希望將原預設變成 3欄式(橫排或直排),也就是容器左側與右側各有一個 62px的 div,中間的 div 可以自動縮放的排版,我們可以如下操作來取得相關的 CSS 語法,首先按[ Add Flex Item ]加入 2個 Item。

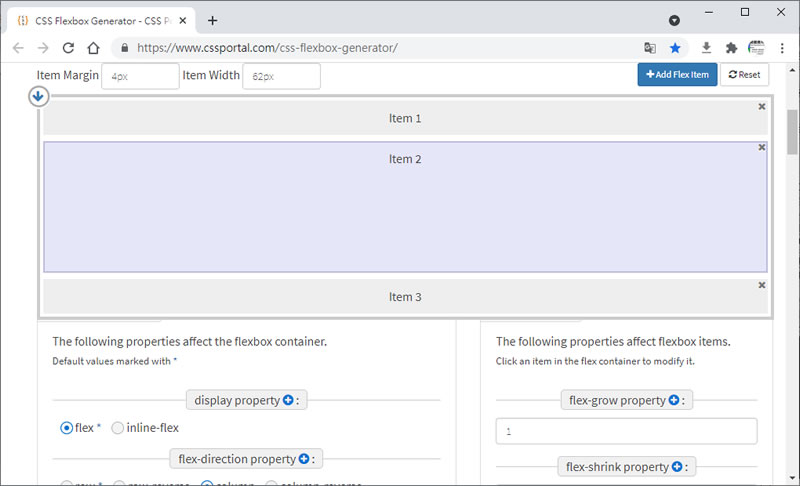
3.透過 Flex Container Properties,預設式 flex-direction 為 row,可以將其改為 column 方向。

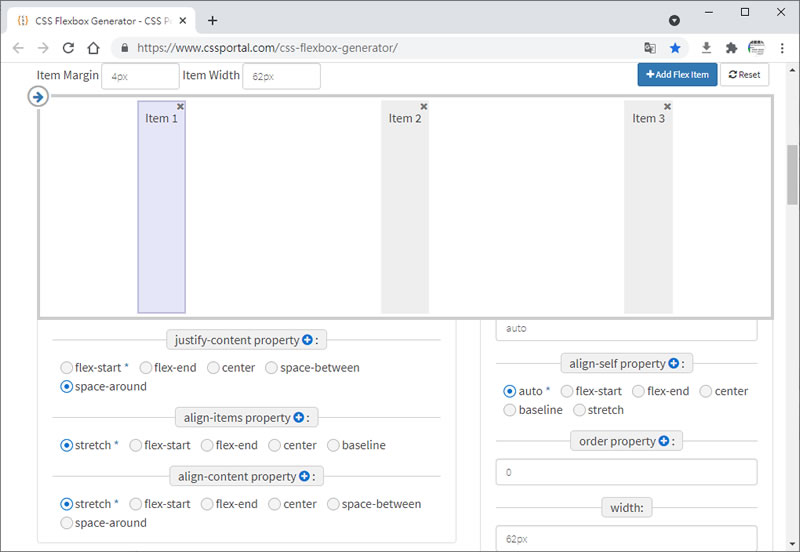
4.接下來滑鼠點擊 Item2,修改 Flex Item Properties 下的 flex-grow property 為 1,使 Item2 可以自動縮放。


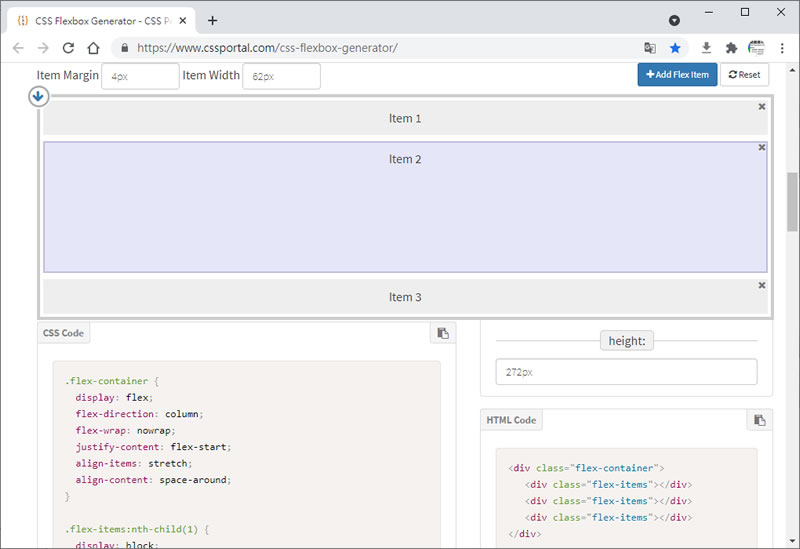
5.完成後,我們便可以取得 HTML 及 CSS 的相關語法應用到網頁中。

6.以上對 flex 的應用只是小菜,至於容器內的元件要如何分布,上下左右要如何對齊,使用者可以搭配 圖解:CSS Flex 屬性一點也不難 這篇文章來一一操作,相信對 flex 會有更深的認識。