
辦活動的網頁,如果可以適時的放上倒數計時器,藉以提醒有興趣的網頁訪問者,絕對有加分的作用,那麼要放到網頁的倒數計時器該如何製作呢?這就不用傷腦筋了,透過 TickCounter 網站旗下的 Countdown Timer 服務,便可以輕鬆完成,使用者除了可以自訂倒數計時器的名稱、終止時間及顏色樣式,還能直接產生嵌入網頁的程式碼,更棒的是該程式碼還支援自適應網頁( RWD,Responsive web design ),讓使用者即便是在行動裝置上也能瀏覽。
如何使用「Countdown Timer - TickCounter」在網頁放入倒數計時器?
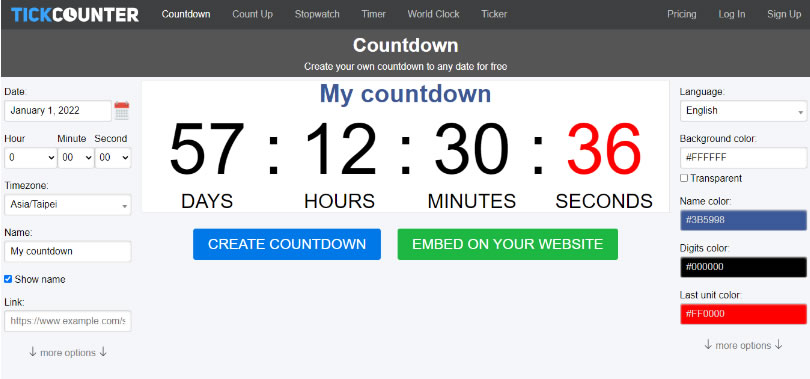
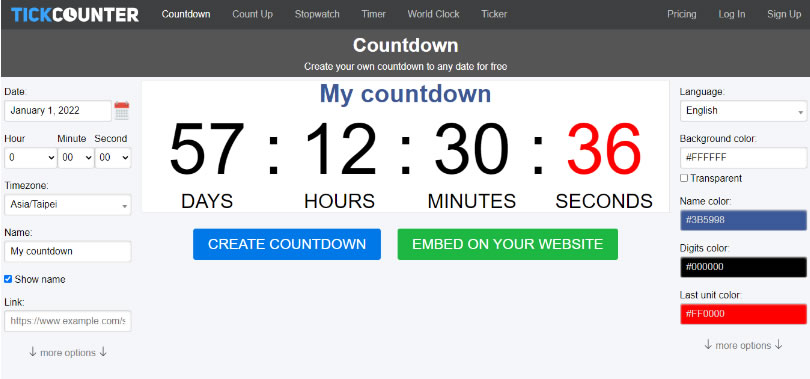
1.使用瀏覽器進入 Countdown Timer - TickCounter 網站,預設就會有個倒數計時器。

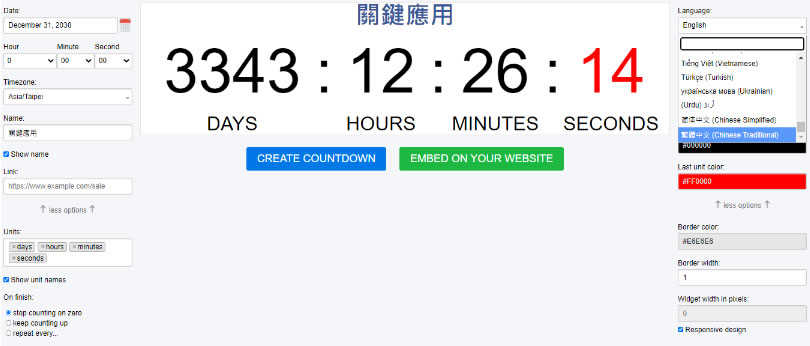
2.我們可以透過兩側的參數設置改變該倒數計時器的樣式,如果要支援自適應網頁( RWD,Responsive web design ),可勾選右下角[ Responsive design ]

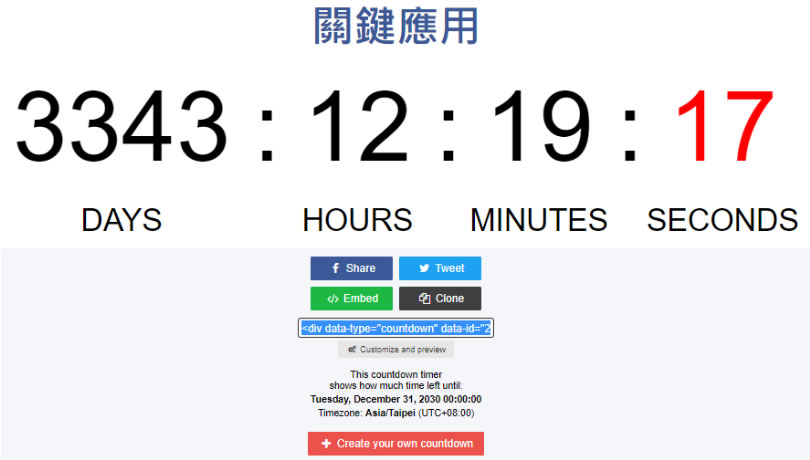
3.完成設計,按[ CREAT COUNTDOWN ]按鈕,可先預覽,滿意後,可按[ Embed ]來取得嵌入網頁的程式碼。

4.複製程式碼放到網頁想要呈現倒數計器的地方就完成了,不論是在電腦或行動設備上都可以自動適應。
- Countdown Timer - TickCounter
- 網站網址:https://www.tickcounter.com/