
色彩的運用不論是採純色、漸層色或兩者搭配都是不錯的選擇,以網頁要使用漸層色來說,可以使用圖片亦可以使用 CSS 語法來產生,CSSGradients 這個網站免費提供 11000+個以 CSS 語法配置好的漸層色彩模板,使用者僅需選擇要使用的色彩模板,就可以複製該模板的 CSS 語法,運用到網頁任何位置,相當方便。
如何使用 CSSGradients 所產生的漸層色 CSS語法?
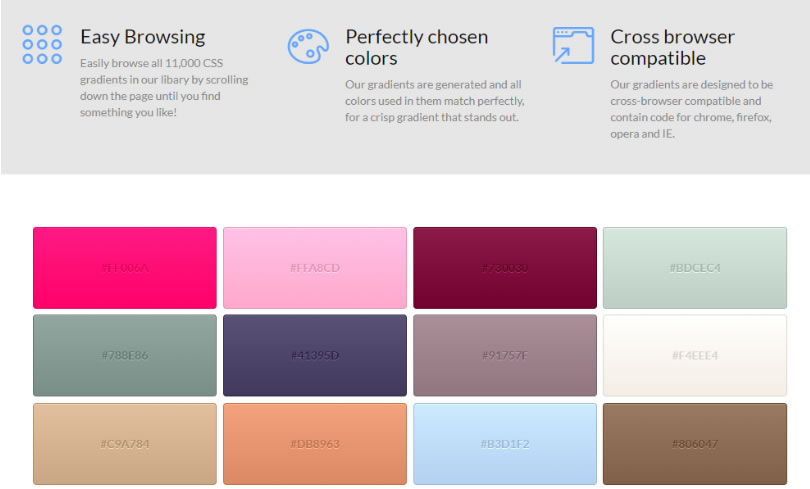
1.使用瀏覽器進入 CSSGradients 網站,往下捲動網頁,便可以看到各樣式的漸層模板。


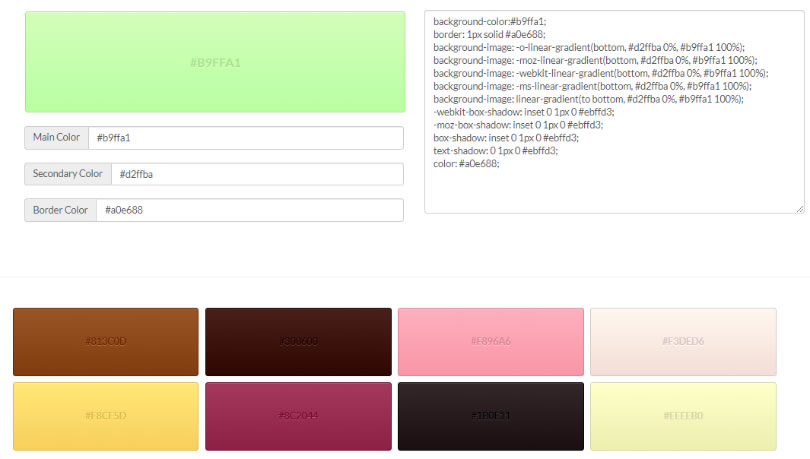
2.點選所要的漸層色彩,便會顯示該色彩的組合顏色碼及 CSS 語法,複製該語法便可以運用到網頁內。

- CSSGradients - WONGCW
- 網站網址:https://css.wongcw.com/