
想要取得網站所搭配的顏色代碼,最快速的做法就是將網頁擷取成圖片,然後透過圖片編輯器內的取色工具去取得顏色代碼,另外一種就是去讀取該網站內含的 CSS,前者取得的色彩可能有偏差,而後者又很麻煩,但取得的顏色代碼絕對正確,而現在後者這麼麻煩的動作,可以由 alwane.io 這個網站來幫你代勞了,使用者只需要將網址輸入,該網站就會自動幫你擷取 CSS 內所有的顏色代碼,並且將相近的顏色以色塊的方式進行分組呈現,另外,如果是已知的 CSS 或是顏色代碼,也可以直接貼到 alwane.io 網站來分析。
🔔 不錯過任何精彩! 立即訂閱我們的 LINE 官方帳號
每次發佈新文章時,您將會第一時間收到本站文章連結通知,輕鬆掌握最新資訊!
如何使用 alwane.io 擷取網站 CSS 內的顏色代碼?
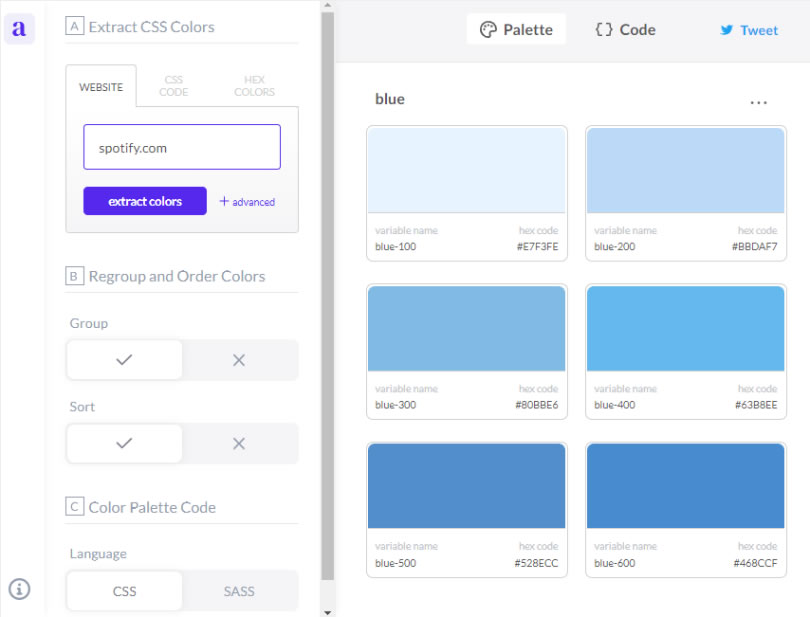
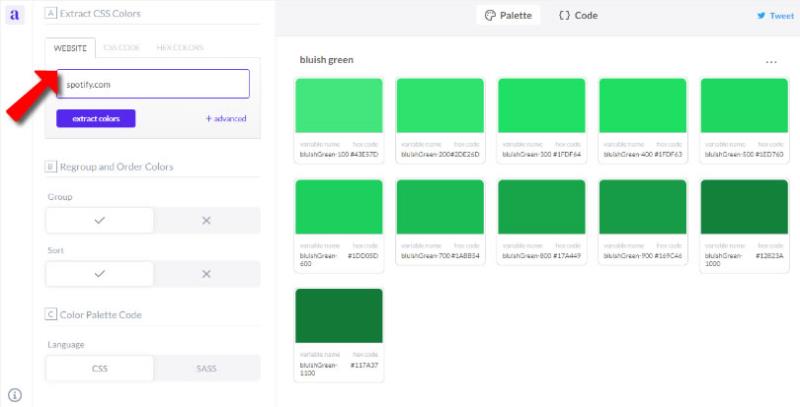
1.使用瀏覽器進入 alwane.io 在左上角的 WEBSITE 頁籤中輸入要擷取顏色代碼後,按[ extract colors ],便可取得該網站定義在 CSS 語法內的所有顏色代碼。

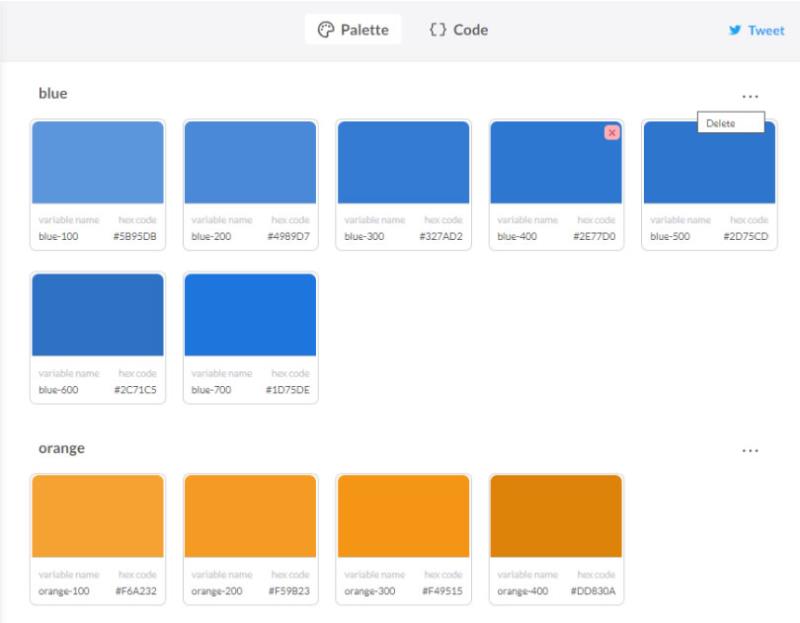
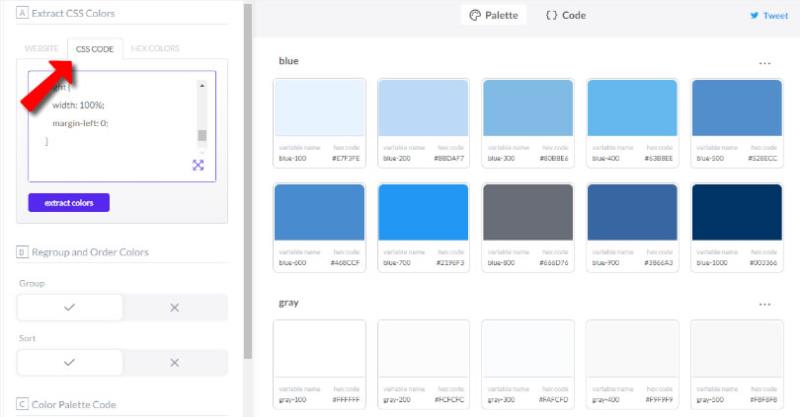
2.取得的顏色代碼會分門別類地呈現在右側欄內,每塊色板內的均包含變數名稱及 HEX code,使用者可單獨對色塊盡興行刪除或整個色系刪除,藉此保留所要的顏色。

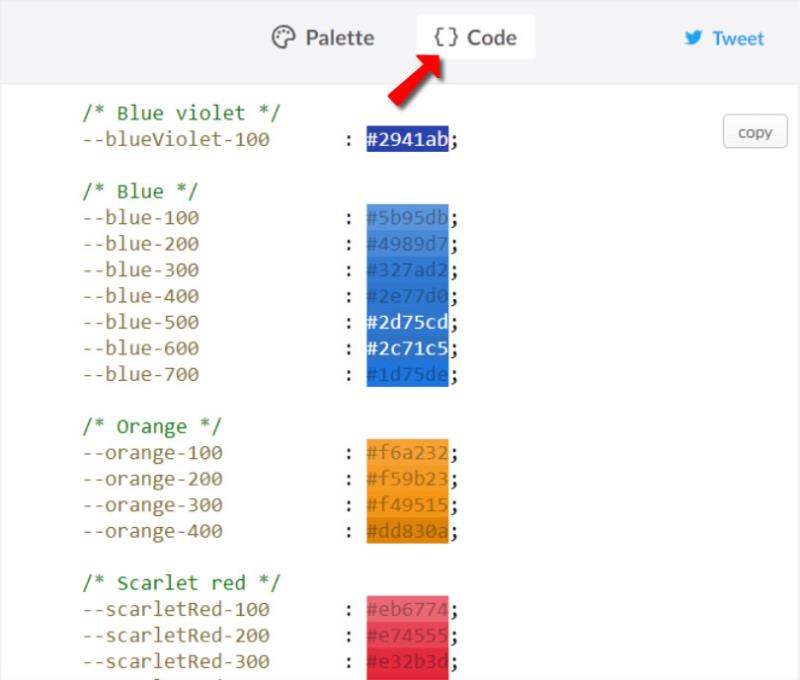
3.切換到{}Code 頁籤,可以取得整個色塊內的顏色代碼。

4.如果有現成的 CSS,也可以切換到 CSS CODE 頁籤中來分析。

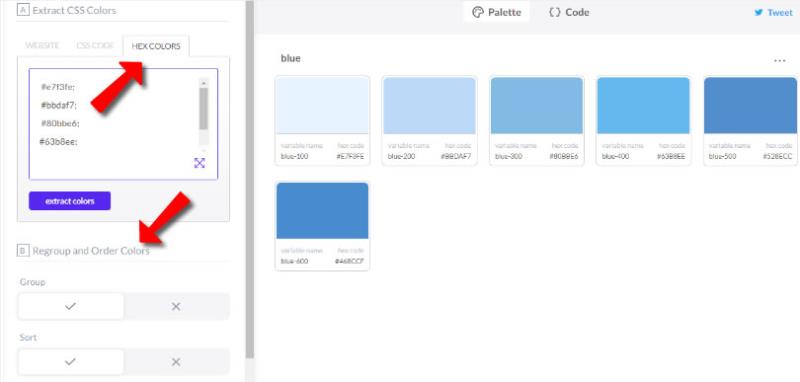
5.如果想要看顏色代碼的顏色,則是利用 HEX COLORS 頁籤來分析,分析出的顏色代碼,可利用 Regroup and Order Colors 處的工具,進行分組與排序。