
想要加強網頁的呈現效果,當然除了要有好的內容、合適的色彩及版型配置外,也可以在瀏覽器的外觀上動些手腳,像是使用 Free StatusTitle Maker 免費的網頁瀏覽器標題欄或狀態欄訊息產生器 在瀏覽器的標題或狀態欄做一些與眾不統的特效或是使用 Free Colored ScrollBars 這套免費的瀏覽器彩色滾動條(ScrollBar) CSS 及 JavaScript 特效產生器,來加強瀏覽器的上下左右的滾動條的特效。
如何使用 Free Colored ScrollBars?
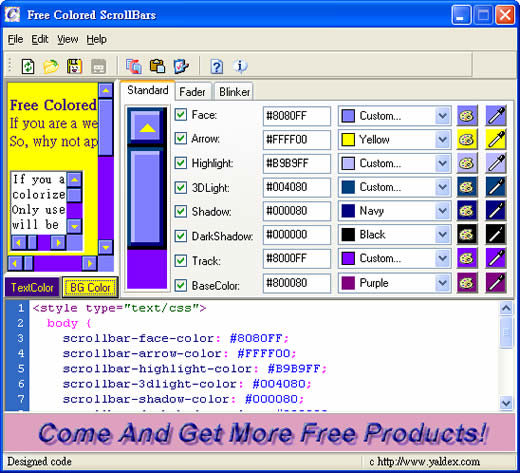
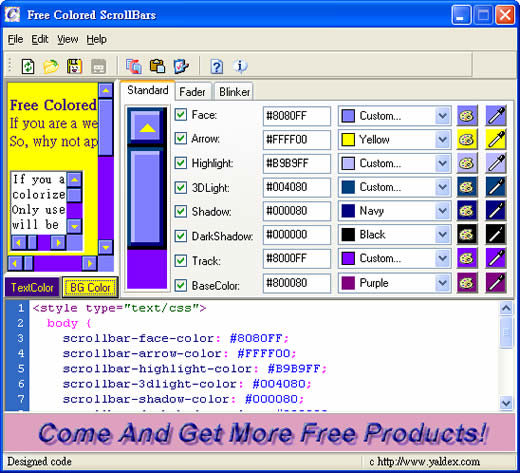
1.下載解壓縮後進行安裝,安裝完成開啟主介面後,可以看到預設的範例,Free Colored ScrollBars 提供Standard、Fader 及 Blinker 三種效果。

2.選擇將使用的效果,例如 Fader 效果,其預設的參數設定均可更改,而每次更改便在右變欄中看到顯示的效果其下便產生相對應的 JavaScript Code。

3.調整好之後,複製所產生 JavaScript 程式碼,貼到網頁的<head></head>之間即可。

- Free Colored ScrollBars
- 版本:2.2
- 語言:英文
- 性質:免費
- 適用:Windows
- 官方網站:http://www.yaldex.com/ColoredScrollBars.htm
- 下載:按我下載