
要建立網頁內的點擊連結後,可以彈出新網頁頁面時,通常都是使用 HTML 內的 <a> 標籤並設定其屬性即可,但若是要做到較進階的功能,例如設定彈出頁面的外觀、大小或彈出時機,例如 Link Click、onMouseOver、onBlur、onError 或 onload...等等,使用 HTML 內的 <a> 標籤似乎比較難以達成,而需要靠 JavaScript。Free PopUp Maker 是一個可協助網頁在建立彈出新 URL 頁面時的 JavaScript 程式碼產生器,透過參數的選擇就可以將頁面的外觀、大小或彈出時機加以設定,並產生 JavaScript 程式碼,複製後貼到網頁內應用。
如何使用 Free PopUp Maker?
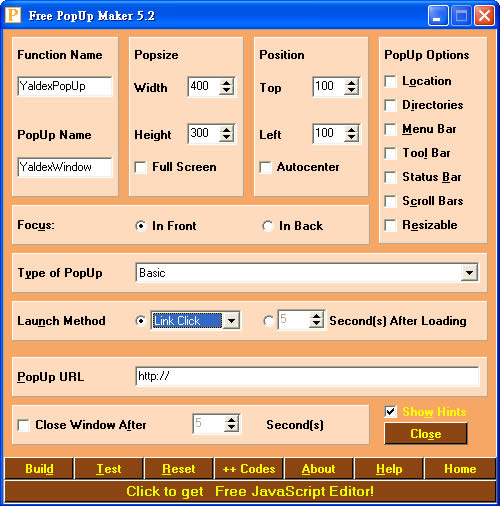
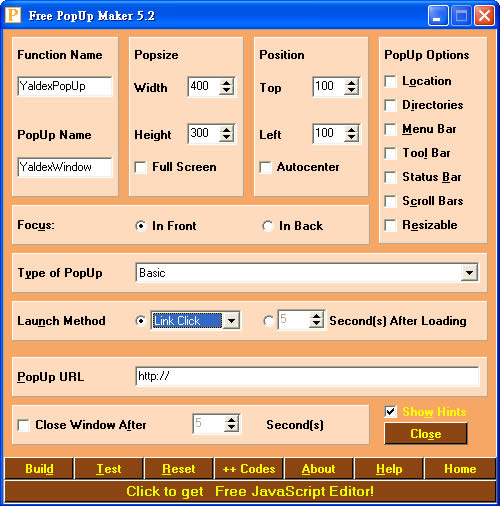
1.下載、安裝後,開啟 Free PopUp Maker,可在 Popsize 處來設定彈出頁面的尺寸大小或是全螢幕,Position 設定設定彈出頁面的螢幕位置,PopUp Options 設定彈出頁面的頁面外觀,包含是否要出現 Tool Bar、Status Bar...等等,點擊下拉 Launch Method 來選擇彈出頁面的時機。

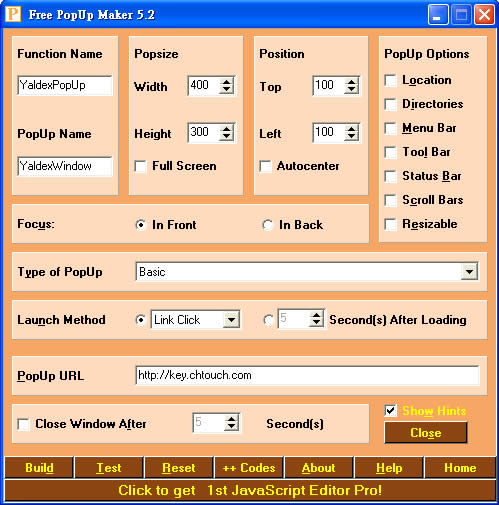
2.在 PopUL 輸入彈出頁面後所要連接的 URL 網址後,可先點擊[Test]看其效果。

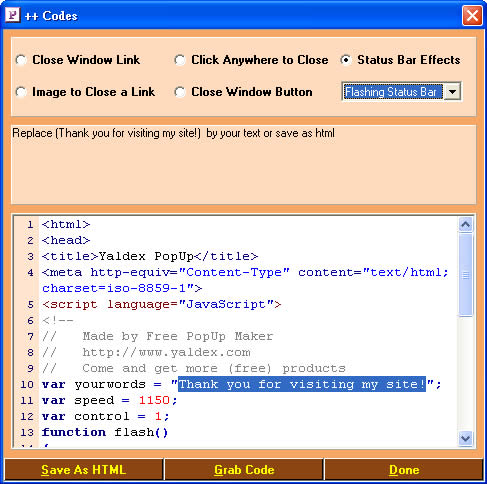
3.點擊[Build]來建立該 JavaScript 程式碼或點擊[++ Codes]儲存。

4.滑鼠移到 Over Me!!! 便彈出新頁面,且在 5 秒自動關閉實例,若要測試該實例,應先關閉彈出視窗攔截。
- Free PopUp Maker
- 版本:5.2
- 語言:英文
- 性質:免費
- 適用:Windows
- 官方網站:http://www.yaldex.com/PopUp.htm
- 下載:按我下載