
取得開源或可以商用的字體不見得會提供每種字體格式,例如我們想要將 TTF 的字型檔轉換成可以在網頁顯示的 WOFF 字型,這時候我們可透過 Font Converter 這個字型轉換免費網站來協助,其支援 bin、cff、dfont、eot、gsf、otb、otf、pfa、pfb、ps、pt3、sfd、svg、t42、tfm、ttc、ttf、woff 及 woff2 等各類字型檔案,轉換成 TTF、OTF、WOFF、WOFF2、EOT 及 SVG 這六種字型檔案格式,以 手寫硬筆書法「隨峰體」來說,轉成 WOFF 字型檔後,我們就可以透過 CSS 將該字型應用到網頁內,增加網頁設計時對字體能有更多的選擇。
🔔 不錯過任何精彩! 立即訂閱我們的 LINE 官方帳號
每次發佈新文章時,您將會第一時間收到本站文章連結通知,輕鬆掌握最新資訊!
如何轉換 TTF 成 WOFF 字型檔並應用到網頁?
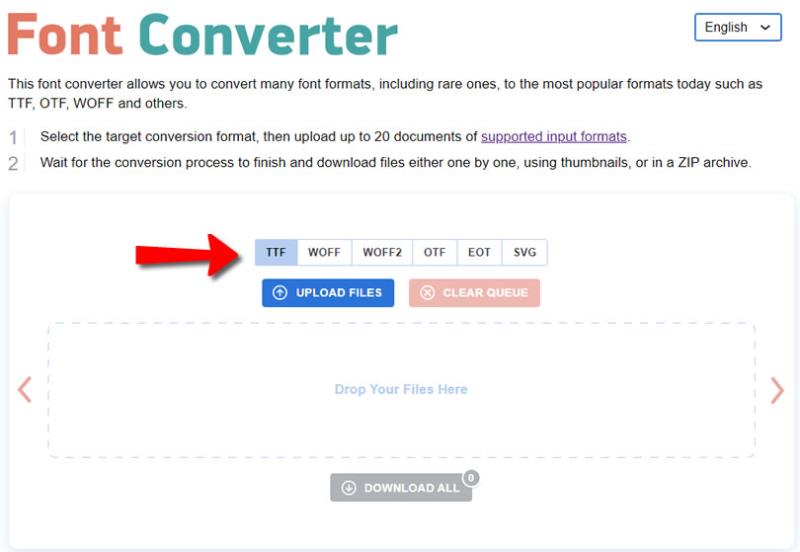
1.使用瀏覽器開啟 Font Converter網站,請先選定要轉換的字體檔案格式,再選擇上傳。

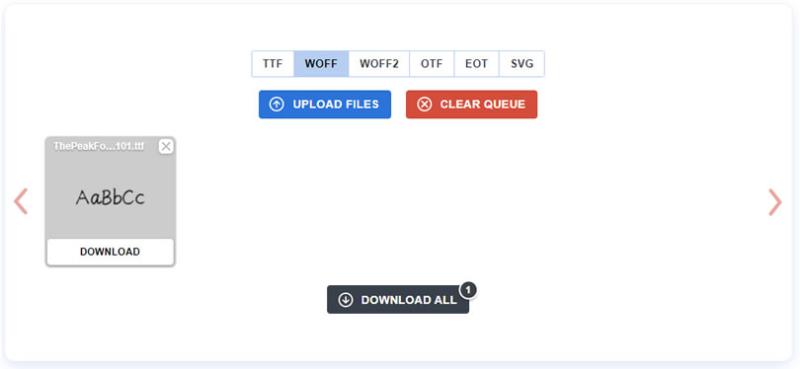
2.每次可以上傳 20個字型檔,完成轉換後,可按[ DOWNLOAD ALL ]下載。

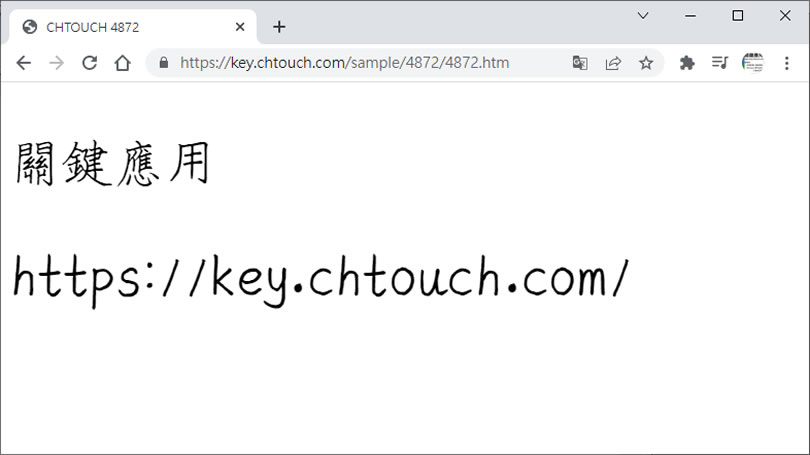
3.以下是以 手寫硬筆書法「隨峰體」轉成 WOFF 字型檔後應用到網頁為範例。

4.解壓縮已轉換的字型檔,將其複製到網站上,並記住其網址,接下來我們就可以在網頁使用 @font-face 這個 CSS 的 at-rule,其可讓網頁設計者在選擇字型時不需要考慮一般的電腦是否有安裝,凡是放在網路上的任何字型檔都可以使用,基本語法使用如下:
@font-face
{
font-family: chtouch
src: url(http://example.com/fonts/chtouch.woff);
}
p { font-family: chtouch,serif; }
這裡我們指定了 chtouch 這個字型的字型檔案網址為 http://example.com/fonts/chtouch.woff,並設定讓所有網頁中的 <p> 都使用 chtouch 來顯示,而如果碰到不支援 @font-face 的瀏覽器,則會使用第二順位的 serif 這個字型來顯示。
5.為更符合實際應用時的情況,我們可以將 CSS 語法做如下變化:
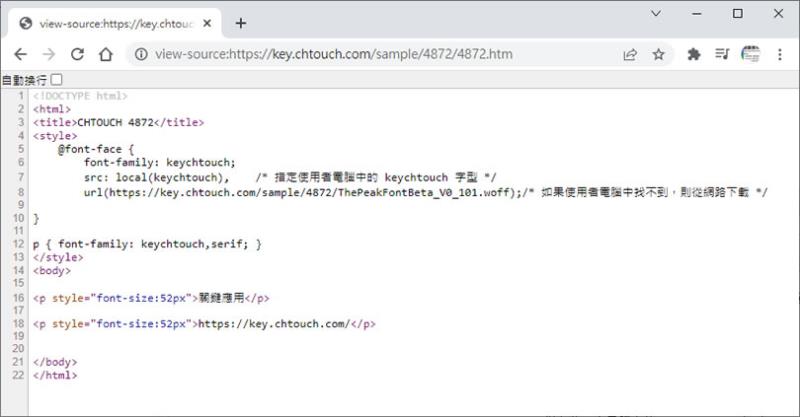
@font-face
{
font-family: keychtouch; /*使用者可自訂字型名稱*/
src: local(keychtouch), /* 指定使用者電腦中的 keychtouch 字型 */
url(/sample/4872/ThePeakFontBeta_V0_101.woff);/* 如果使用者電腦中找不到,則從網路下載 */
}
p { font-family: keychtouch,serif; }

使用瀏覽器開啟 開啟範例