
在聊天室或是社群網站發文、留言所看的表情符號或特殊圖示都是彩色的,如果想在網頁中改變這類型符號或圖示的顏色或大小,我們可以來使用 Google Fonts 針對這類表情符號與特殊字型所推出的 Noto Emoji 雲端字型,透過其系統化的整理,使用者可以將這類表情符號、特殊圖示改以清爽的線條方式來呈現,並可以利用字重的設定方式來改變圖示或字型輪廓線條粗細,如果再搭配 Windows 系統內建的「表情符號」功能,讓表情符號的應用就更加方便了。
🔔 不錯過任何精彩! 立即訂閱我們的 LINE 官方帳號
每次發佈新文章時,您將會第一時間收到本站文章連結通知,輕鬆掌握最新資訊!
如何使用 Noto Emoji 讓網頁呈現線條版的表情符號或特殊圖示?
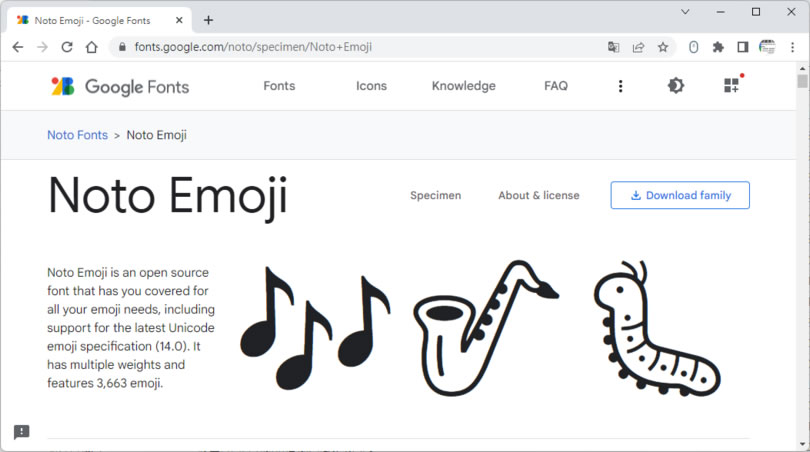
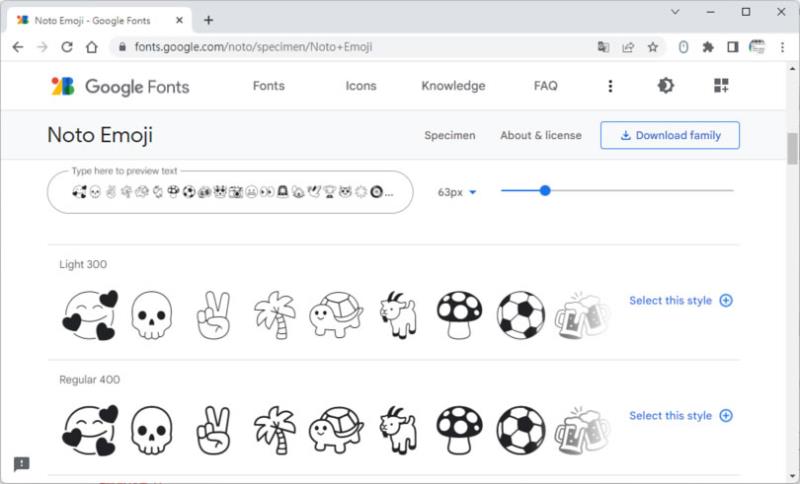
1.使用瀏覽器進入 Google Fonts - Noto Emoji 字型網頁,已有預設多個表情符號供預覽使用,使用者可以自行變更字型大小並按 Select this style 選取所要使用的輪廓線條樣式。

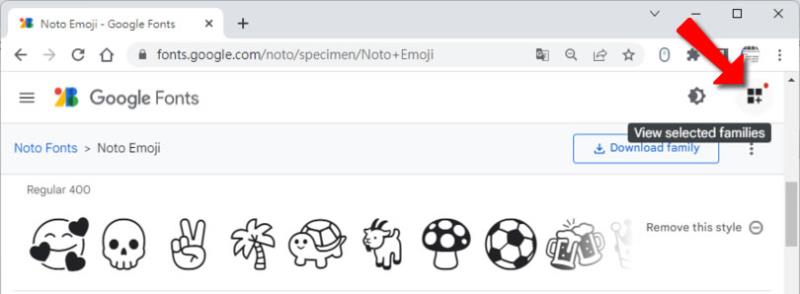
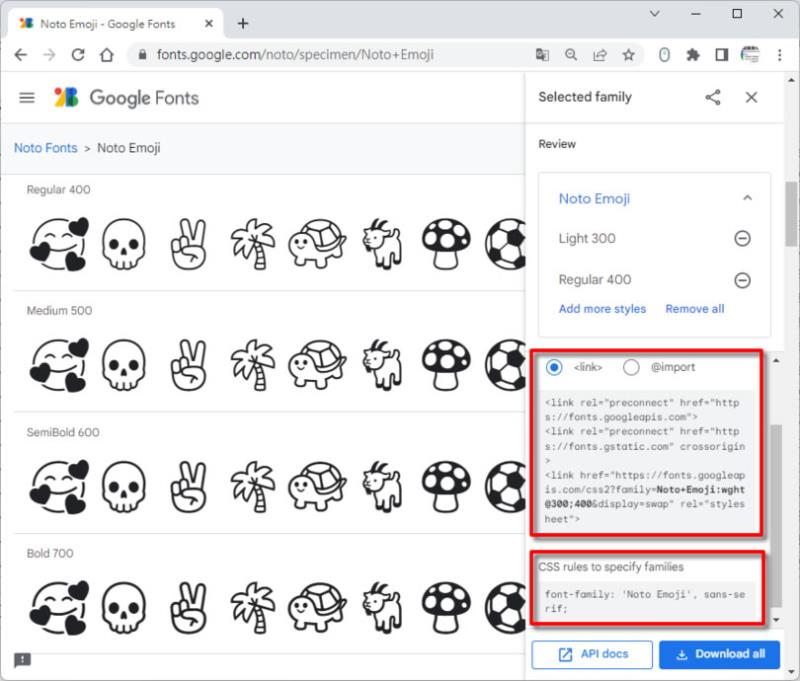
2.完成選取後,可以按最右上角的圖示按鈕來取得相關的引用與 CSS 語法。


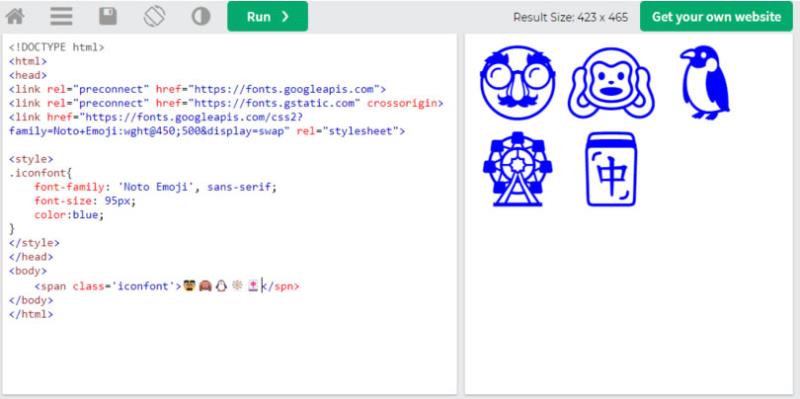
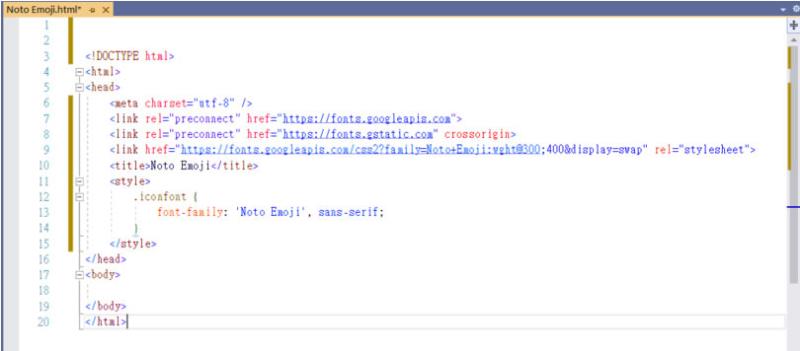
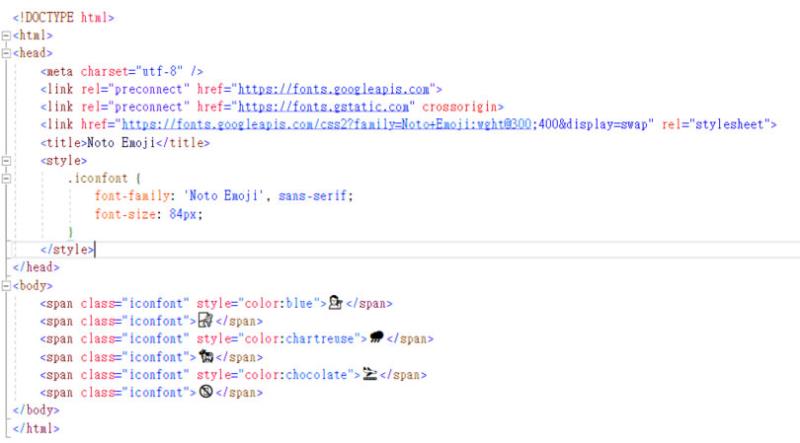
3.將相關語法貼到網頁之間,其中 iconfont 屬於自定義,內容是用來裝載從 Noto Emoji 複製過來的 CSS 語法。

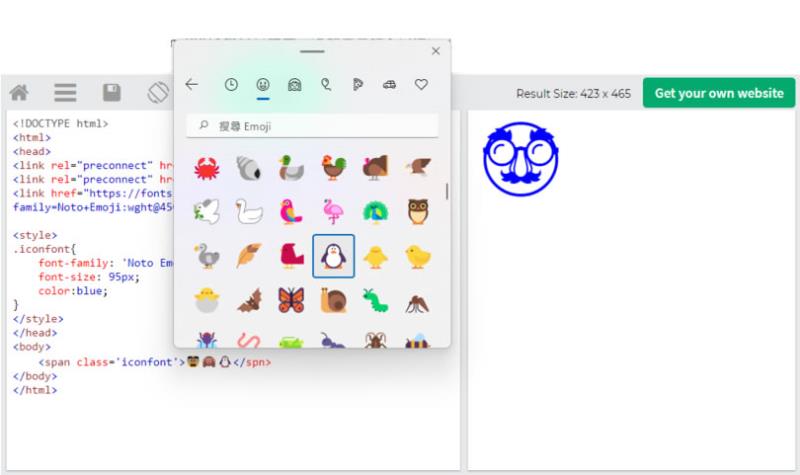
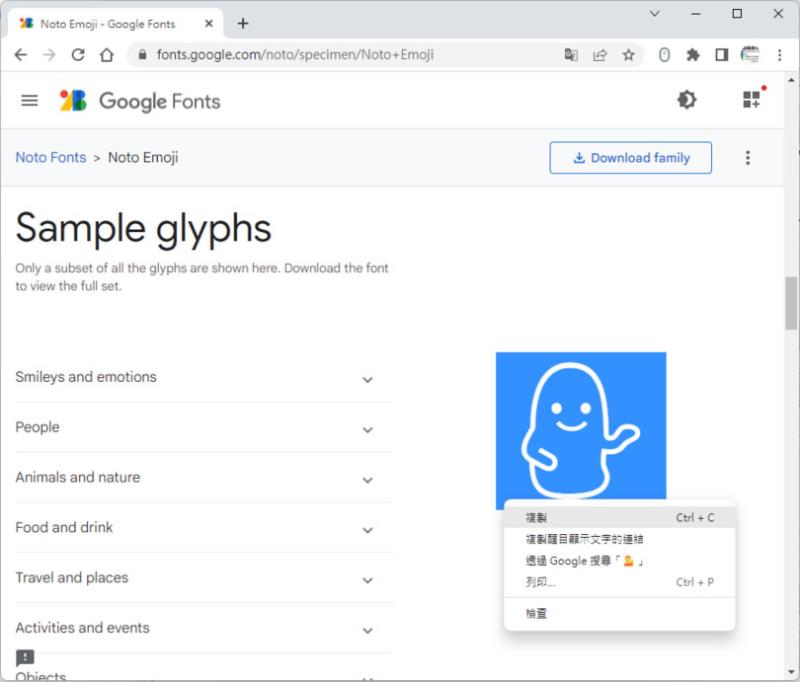
4.接下來我們就可以將表情符號或特殊圖示加入,而有哪些符號或圖示可加入,我們可以回到原網頁後將網頁下拉到 Sample glyphs 區塊來尋找。

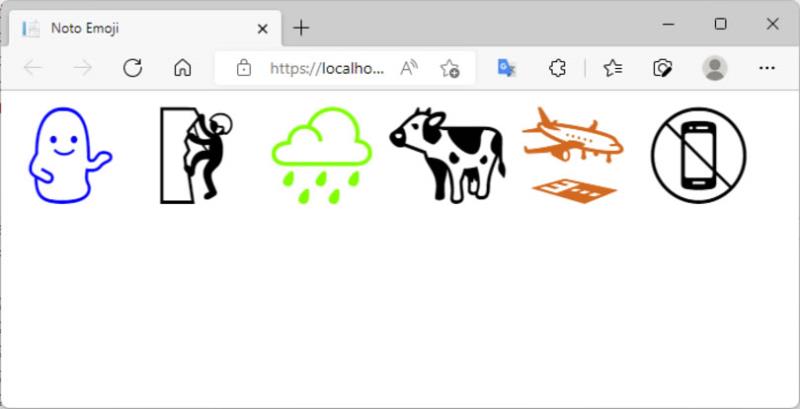
5.將表情符號貼到網頁編輯器,適時的改變 CSS 語法,就能取得輪廓樣式的表情符號。


※以上範例
Noto Emoji
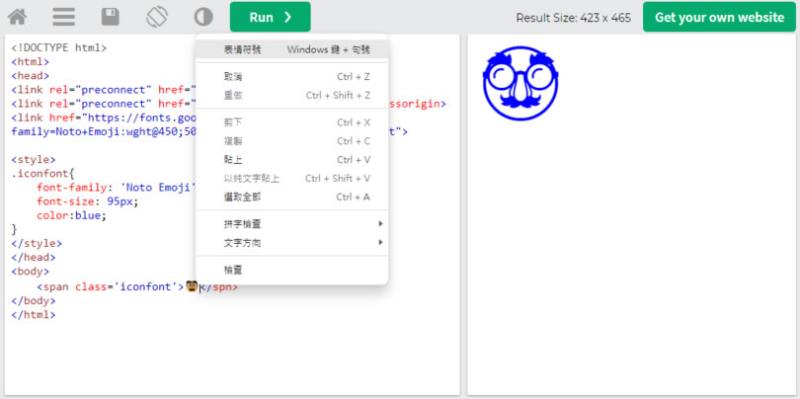
6.如果 HTML 編輯器可以使用 Windows 系統內建的表情符號功能,將會更方便。