
網頁排版靠 CSS,為求可維護性,我們通常會將共用語法單獨寫在一個 CSS檔案,然後由網頁從外部引進使用,以便將來在維護時會較輕鬆且不會出錯,但從外部引進的 CSS檔案多了,卻會造成網頁加載緩慢的問題,SiteLocity 這個網站提供了 Critical Path CSS Generator 的免費功能,該功能可將網頁從外部引入的多個 CSS 檔案合併成一個並最佳化,而使用方式也非常簡單,使用者僅需輸入網址交由 SiteLocity網站掃描,便可以得到合併後的 CSS語法。
如何使用 Critical Path CSS Generator - SiteLocity 合併網頁從外部引入的 CSS?
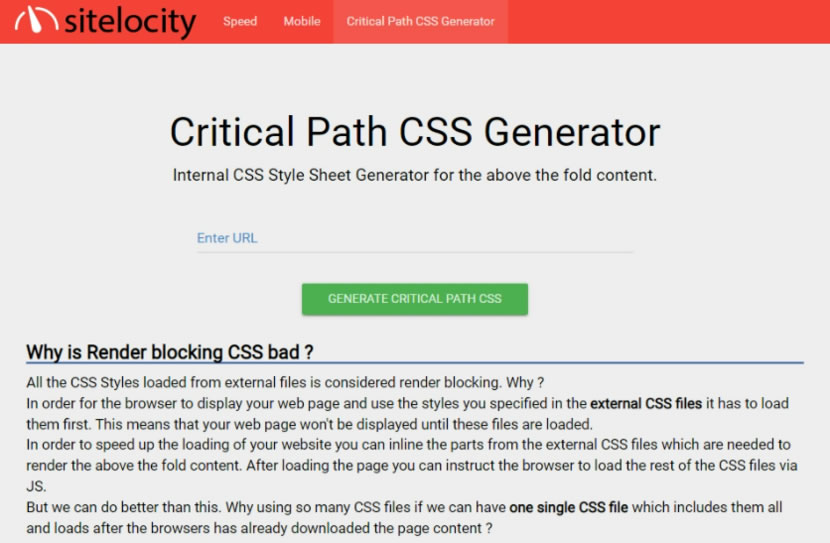
1.使用瀏覽器進入 Critical Path CSS Generator - SiteLocity 網站,便可以輸入網址交由系統進行分析。

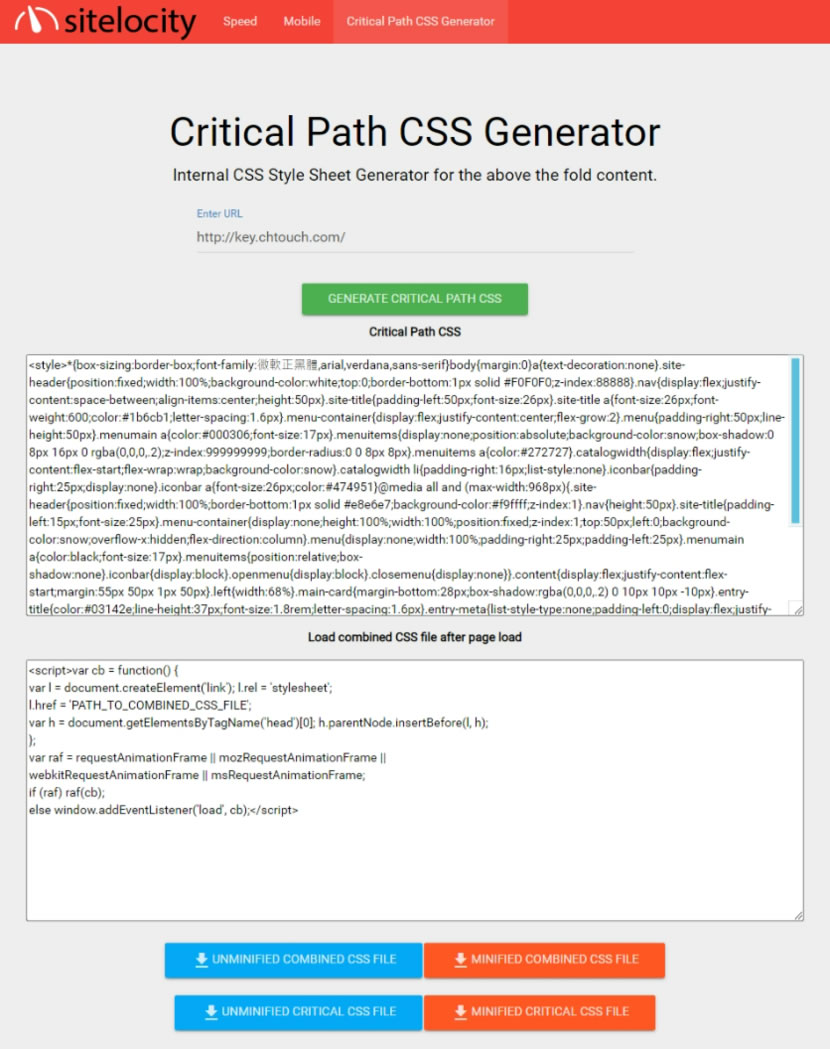
2.完成處理,便會產生合併後的 CSS語法、未最小化與已最佳化的 CSS檔案。

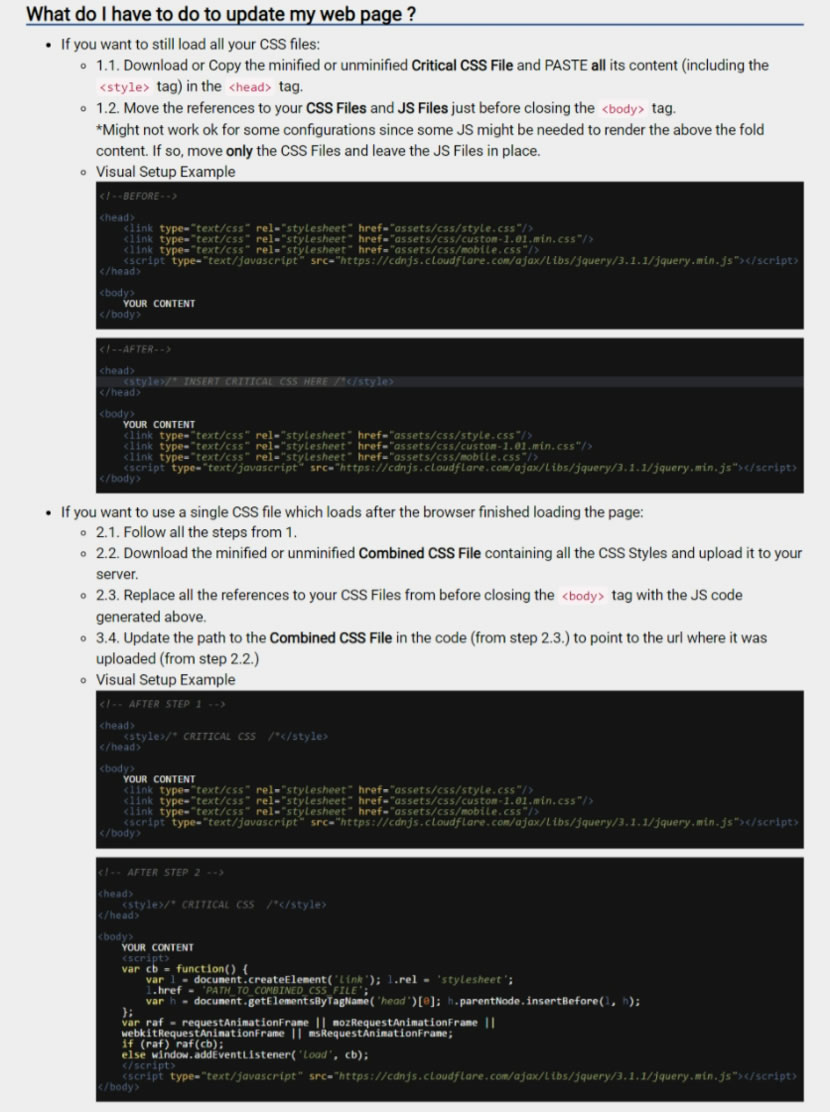
3.至於如何正確的使用所產生的語法與檔案,該網站也有很詳細的介紹。