
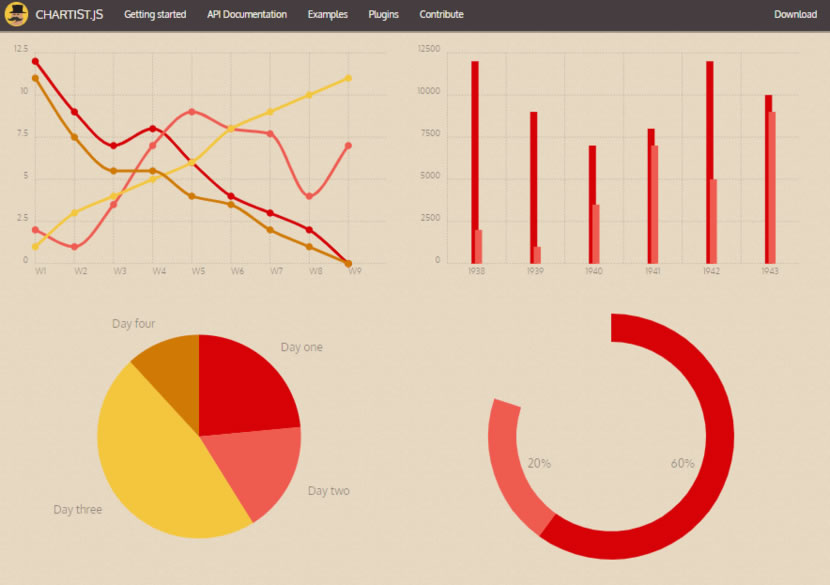
要在網頁產生長條圖、折線圖等圖表,可以在網頁引用 Chartist 這個專門用來產生圖表的 JavaScript library,透過引用,程式設計師只需撰寫產出符合 Chartist 規範的數據格式程式碼,剩下的就可交給 Chartist 前端圖表產生器自動產生。
🔔 不錯過任何精彩! 立即訂閱我們的 LINE 官方帳號
每次發佈新文章時,您將會第一時間收到本站文章連結通知,輕鬆掌握最新資訊!
支援下列圖表類型:
- Bar Chart (stacked and horizontal including)
- Line Chart
- Pie Chart
- Area Chart
- Donut Chart
- Gauge Chart
- Line scatter Diagram
- Animated SVG Path
- Bi-Polar Line Chart
- Timeseries
圖表特色:
- Extreme responsive configuration.
- Label placement
- Multi-line labels
- Overlapping bars for mobile
- Holes in data
- CSS Animation
- SVG Animation
- Advanced SMIL Animations
- Plugins support
如何使用 Chartist.js 在網頁產生圖表 ?
1.最簡單的方式就是直接在 HTML <head> 處引用 Chartist.js 及 Chartist.css。
<link rel="stylesheet" href="https://cdn.jsdelivr.net/chartist.js/latest/chartist.min.css">
<script src="https://cdn.jsdelivr.net/chartist.js/latest/chartist.min.js"></script>
2.完成引用後,定義一個 div 來顯示圖表,可自訂寬度。
<div class="ct-chart ct-golden-section" id="chart1"></div>
3.接下來就是數據。
<script>new Chartist.Line('#chart1', {labels: [1, 2, 3, 4],series: [[100, 120, 180, 200]]});</script>
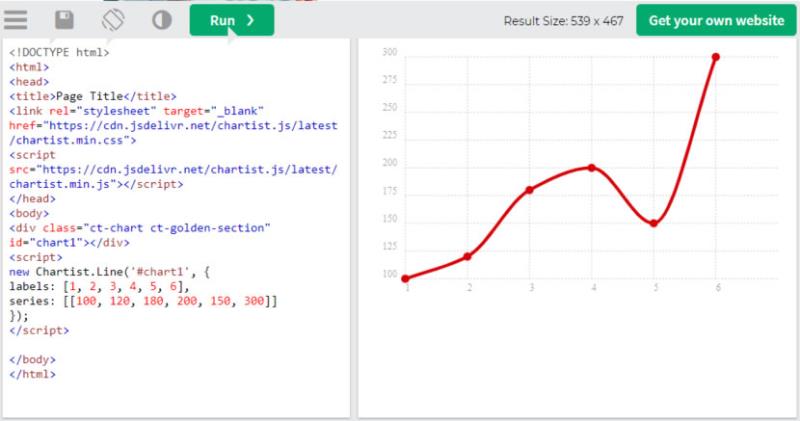
4.整個 HTML 看起來如下圖。
<!DOCTYPE html>
<html>
<head>
<title>Page Title</title>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/chartist.js/latest/chartist.min.css">
<script src="https://cdn.jsdelivr.net/chartist.js/latest/chartist.min.js"></script>
</head>
<body>
<div class="ct-chart ct-golden-section" id="chart1"></div>
<script>
new Chartist.Line('#chart1', {
labels: [1, 2, 3, 4, 5, 6],
series: [[100, 120, 180, 200, 150, 300]]
});
</script>
</body>
</html>
5.執行後所呈現的圖形。

※※※
前往官方看更多範例