
CSS 是一種用來控制網頁 HTML 元素的顯示方式、排列位置和美觀風格的語言,可讓網頁更加生動和易於閱讀,對於初學者而言,利用瀏覽器內建的「檢視網頁原始碼」或是「開發人員工具」來參考別人的 CSS 語法,不但可以增加自己排版的技巧與功力,更可以提高網頁開發效率。
CSS Scanner 是一款極具便利性和直觀性的瀏覽器擴充功能,它能夠直接顯示出網頁上任何 HTML 元素所套用的 CSS 語法,操作上,只需在網頁上滑動滑鼠游標到任意 HTML 元素上,CSS Scanner 就會立即顯示出該 HTML 元素所使用的 CSS 語法及其相關屬性,並讓使用者能夠輕鬆地複製該語法,以供後續使用。
使用 CSS Scanner 可以讓網頁開發者更加有效率的進行網頁設計,當需要知道網頁上某個 HTML 元素所套用的 CSS 屬性時,只需要使用 CSS Scanner 即可,無需進行繁瑣的手續來查找 CSS 語法,藉此提高網頁開發效率。
🔔 不錯過任何精彩! 立即訂閱我們的 LINE 官方帳號
每次發佈新文章時,您將會第一時間收到本站文章連結通知,輕鬆掌握最新資訊!
如何使用 CSS Scanner 查找與複製網頁任何 HTML 元素所使用的 CSS?
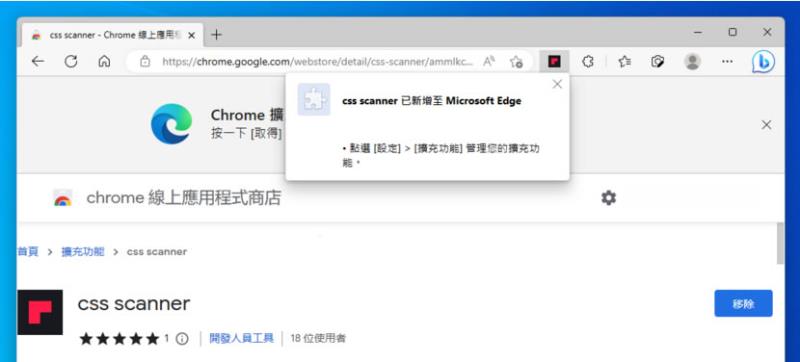
1.CSS Scanner 瀏覽器擴充功能,可安裝基於 Chromium 所開發的瀏覽器,例如 Google Chrome、Microsoft Edge、Opera、Brave 等瀏覽器,以下以 Edge 瀏覽器說明,進入 chrome 線上應用程式商店後,按[ 取得 ]按鈕。

2. 隨後,依引導進行安裝,完成後會出現提示。

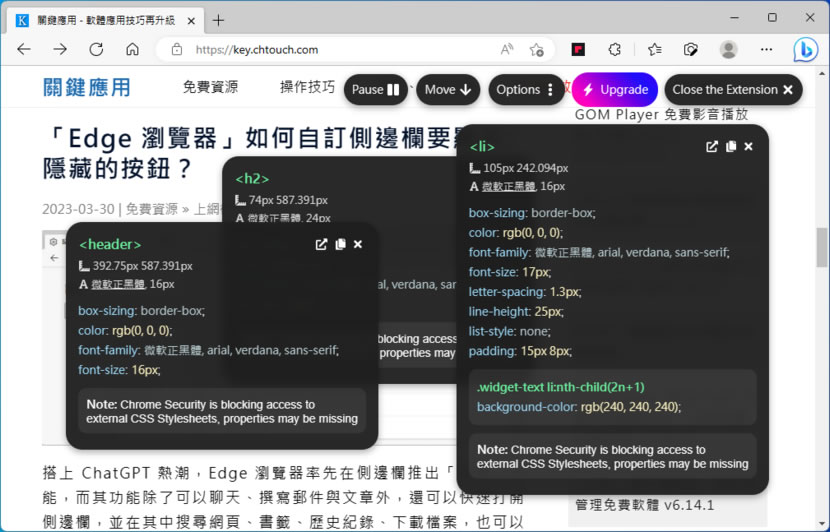
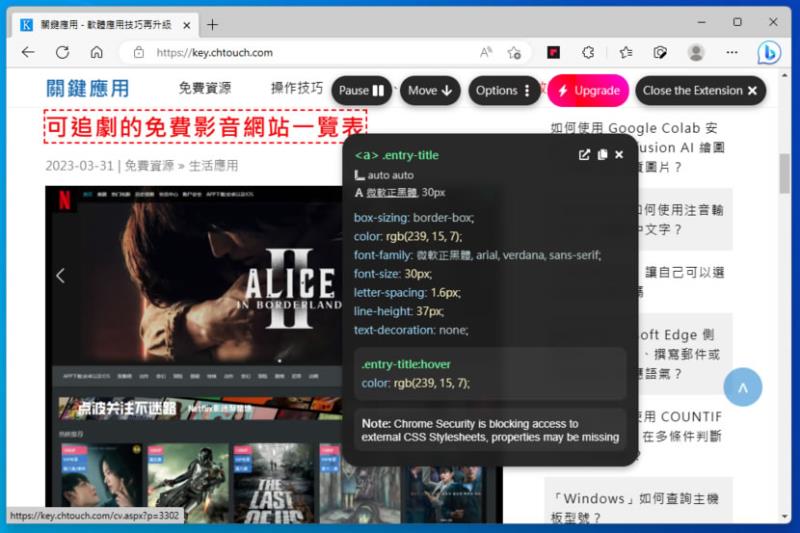
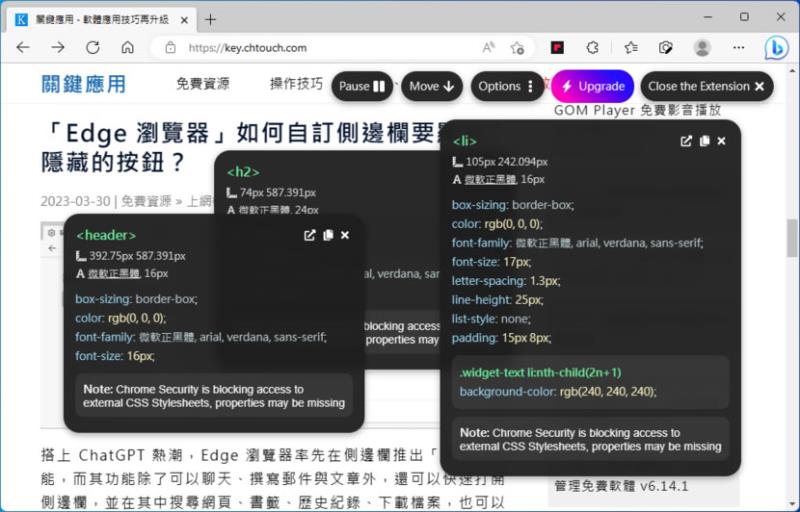
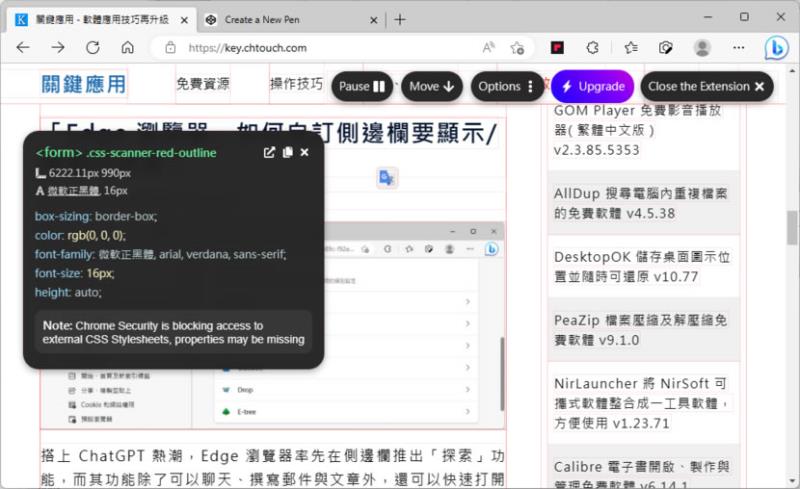
3.在想要得知 CSS語法的網頁上,按剛剛安裝的 CSS Scanner 按鈕,接下來,當滑鼠指標指到任何的 HTML 元素就會直接顯示該元素套用的 CSS屬性。

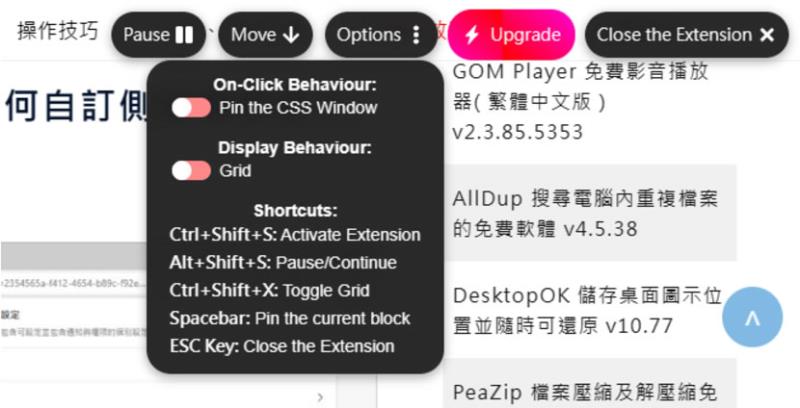
4.上方的[ Options ]按鈕,可以讓我們開啟釘選及網格模式等選項,另外,還有鍵盤快速建說明。

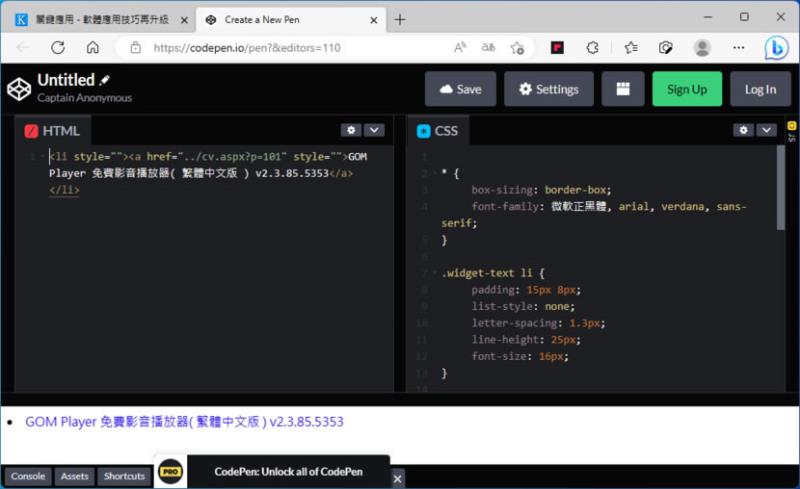
5.開啟[ On-Click Behaviour ]模式,可讓我們按下滑鼠左鍵時,就將該 HTML 元素的 CSS 屬性表釘選在網頁上且可以釘選多個,並可直接將該語法傳送到 CodePen 直接執行或是直接複製 CSS 屬性到剪貼簿。


6.而開啟[ Display Behaviour ]選項,則以網格顯示整個網頁布局。

CSS Scanner 不論是用在學習 CSS 或是微調自家網頁,都是相當不錯用的工具,比起使用瀏覽器內建的檢視網頁原始碼或是開發者工具都來的更加直覺且快速。