
在平面設計上,適當地放入圖片確實能比僅使用純文字描述更吸引人的目光。這是因為視覺元素對於人們的吸引力和記憶力有著顯著的影響。
至於,圖片怎麼來?網路上有很多免費的素材可供運用。例如,irasuton「ゆるかわいい無料イラスト素材集」 網站,提供可愛類型的手繪插圖素材。它包含了豐富的範圍,涵蓋季節插畫、職業、體育、商業金融、上學插圖、花朵植物、12生肖、食物、便當、新年賀卡等各式圖片,並且可以選擇下載彩色或黑白版本。
根據網站說明,雖然作者並沒有放棄這些插畫圖片的版權,但只要在合理的使用範圍內,不論是個人或是商業使用均沒有問題。這讓使用者在設計中能更加自由地運用這些圖片,增添創意和多樣性,讓設計更加吸引人且獨具特色。
🔔 不錯過任何精彩! 立即訂閱我們的 LINE 官方帳號
每次發佈新文章時,您將會第一時間收到本站文章連結通知,輕鬆掌握最新資訊!
如何下載與使用 ゆるかわいい無料イラスト素材集?
1.「ゆるかわいい無料イラスト素材集」 網站所提供的手繪插圖風格屬可愛風格,並已將其分類,我們可以根據分類自行尋找所要的手繪插圖或是利用輸入關鍵字來搜尋。

2.以「季節のイベントのイラスト」分類為例,進入該分類還會有區分並以活動進行歸類,讓使用者即便不用搜尋也能快速找到自己想要的插圖。

3.irasuton 針對每張圖片均提供彩色與黑白兩種插圖,可以自行選擇。

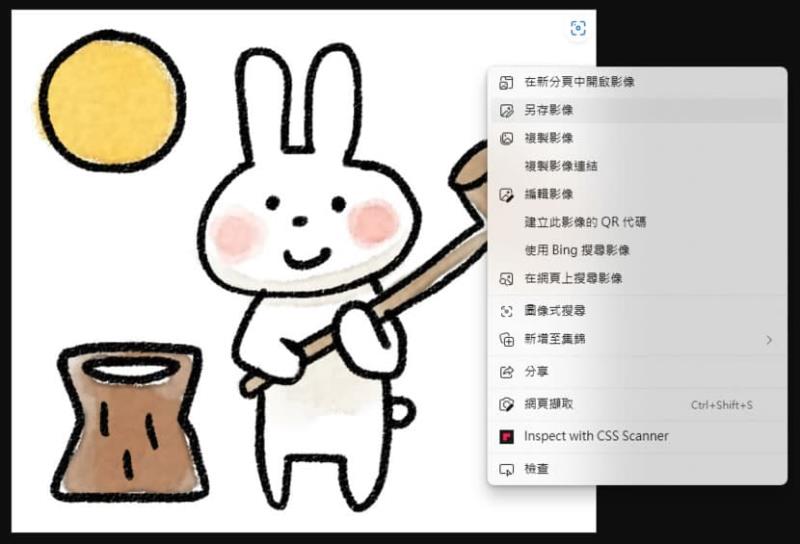
4.點擊放大該圖片後,便可以利用滑鼠右鍵來下載該圖片。

- ゆるかわいい無料イラスト素材集 - irasuton
- 網站網址:http://www.irasuton.com/