
同一段 HTML 代碼,在不同的 CSS 嵌套下,可以產生不同的外觀和風格。然而,在網頁設計和開發過程中,為了測試不同的 CSS 對網頁的影響,通常需要多次來回進行更改、儲存與測試,這不僅耗時,效率也不高,而藉助 Live CSS Tester 這個免費工具,可讓我們直接在網頁進行 CSS 更改並直接呈現效果。
Live CSS Tester 是個免費的瀏覽器擴充功能,使用方式非常簡單,只要到達要測試的網站後,開啟 Live CSS Tester 的 CSS 編輯器,輸入 CSS 語法,就能將該段 CSS 語法注入到該網頁中,即時呈現該段 CSS 對網頁所帶來的效果與影響。Live CSS Tester 提供程式碼提示和程式碼完成功能,輔助用戶輸入 CSS 語法。
🔔 不錯過任何精彩! 立即訂閱我們的 LINE 官方帳號
每次發佈新文章時,您將會第一時間收到本站文章連結通知,輕鬆掌握最新資訊!
如何安裝與使用 Live CSS Tester 瀏覽器擴充功能?
1.Live CSS Tester 瀏覽器功能,不限 Chrome 瀏覽器才能使用,Edge 同樣可以到「chrome 線上程式應用商店」安裝使用。

按[ 取得 ]按鈕後,就可依出現的提示進行安裝。

2.完成安裝後會出現提示。

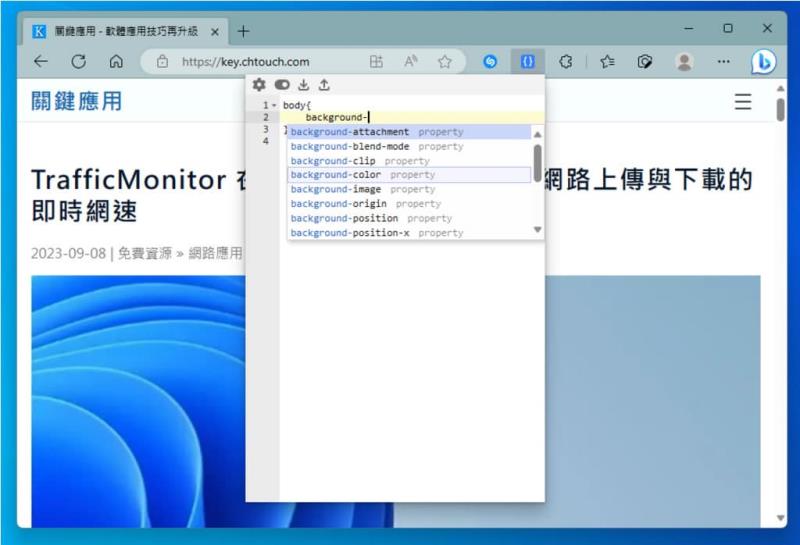
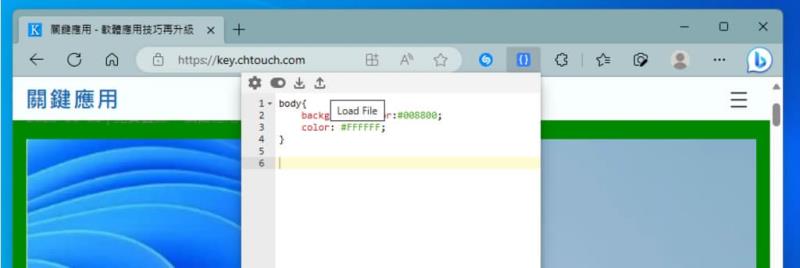
3.Live CSS Tester 的使用方式是先進入要測試的網頁後,再按剛剛安裝的 Live CSS Tester 圖示按鈕,打開 CSS 編輯器並輸入 CSS。

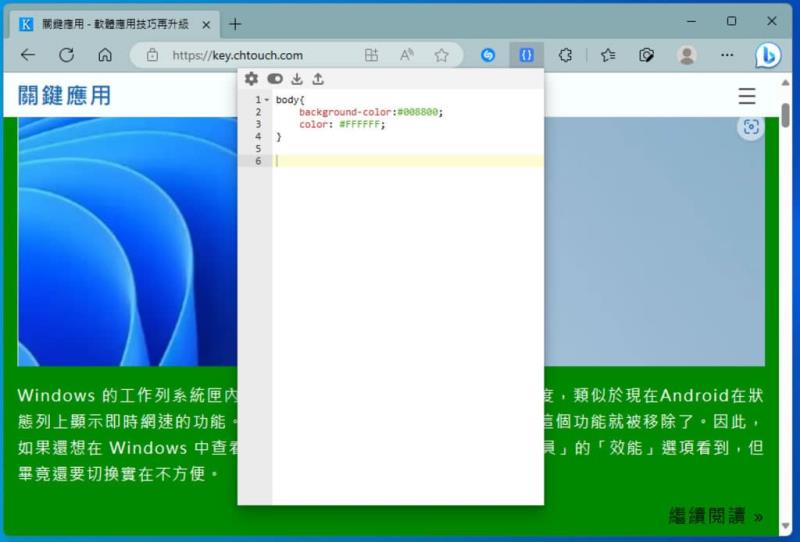
4.輸入的 CSS 會注入到目前網頁並即時根據 CSS 改變目前網頁的外觀。

5.輸入的 CSS 語法可使用向下箭頭的圖示按鈕來儲存;如果要測試的 CSS 是檔案,也可以直接按向上箭頭按鈕來載入。

Live CSS Tester 可將 CSS 注入網頁即時呈現該段 CSS 對網頁所帶來的影響,完全擺脫傳統的測試步驟,大幅減少開發時間,這對初學 CSS 或想進階的用戶來說是一個非常實用的 CSS 測試工具。Live CSS Tester 雖然在「chrome 線上程式應用商店」上架,但對非 chrome 瀏覽器的用戶,像是 Edge 瀏覽器同樣可以安裝使用。