
若要在移動設備內測試網站的外觀及呈現效果,不需要真的買一堆移動設備回來才能進行測試,最簡單的就是使用 U-Eyes 移動設備模擬器,讓其在電腦內模擬出手機和平板的外觀尺寸與解析度並瀏覽指定的網站,測試網站在該類設備內能否正常呈現。
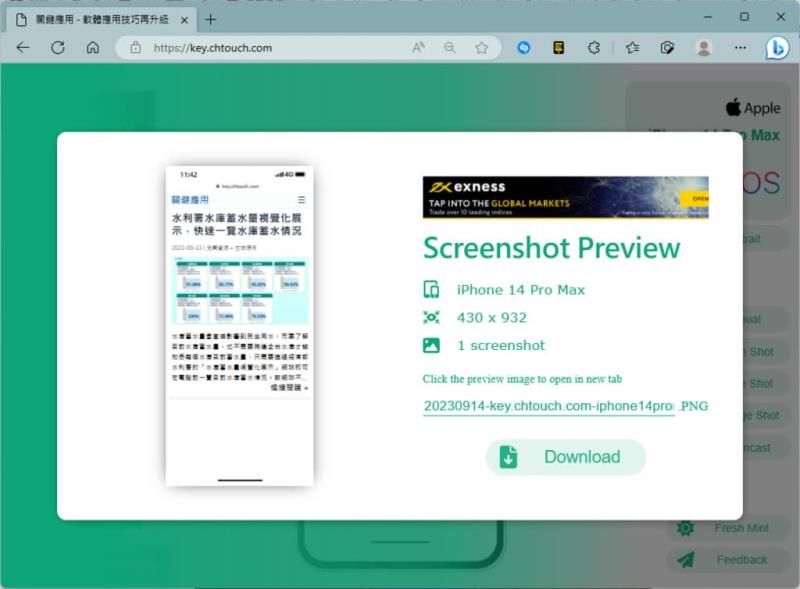
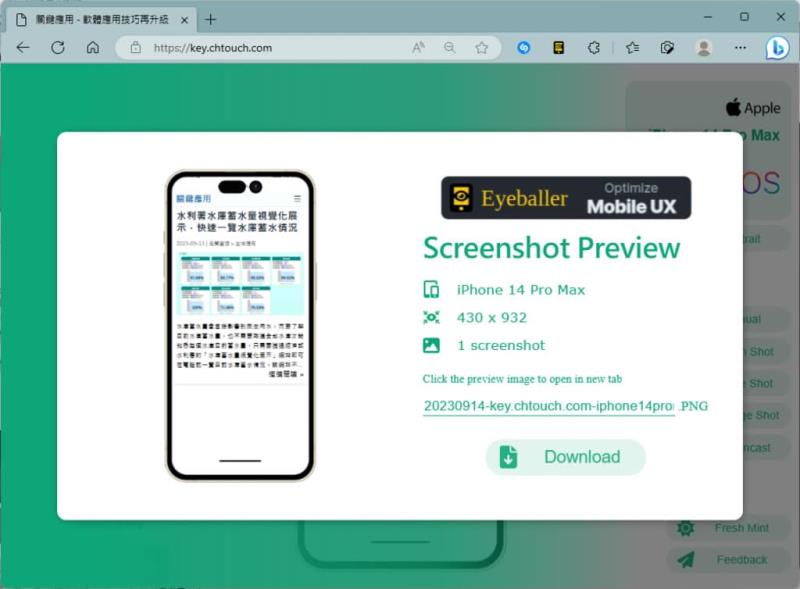
U-Eyes 是一個免費的瀏覽器擴充功能,其主要功能就是模擬移動設備在瀏覽網站時會常用到的像是翻轉螢幕、擷取圖片及螢幕錄製等功能。在擷取圖片方面,除了提供可視範圍的截圖外,還可以擷取完整的網頁成圖片,而擷取的圖片還可以自選是否要有移動設備的外觀。此外,在螢幕錄製功能,可將在移動設備螢幕內的操作錄製成 GIf 動畫檔。
U-Eyes 可以模擬 iPhone、Galaxy、Pixel、Huawei、iPad 及 Nexus 等不同型號的手機與平板外觀,不論是用來測試網站的跨設備兼容性或是擷取圖片成素材都是可不錯的選擇。
🔔 不錯過任何精彩! 立即訂閱我們的 LINE 官方帳號
每次發佈新文章時,您將會第一時間收到本站文章連結通知,輕鬆掌握最新資訊!
安裝步驟:
1.先瀏覽到想要測試的網站後,再按[ U-Eyes ]圖示按鈕。

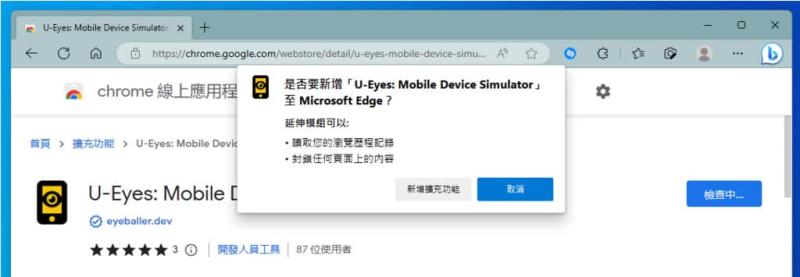
2.按[ 取得 ]按鈕後,就可以依指示進行安裝。

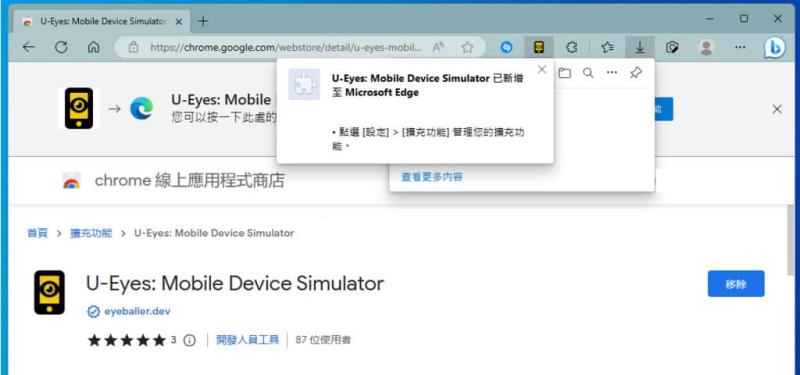
3.在出現完成安裝提示後,即可以開始使用 U-Eyes 瀏覽器擴充功能。

操作步驟:
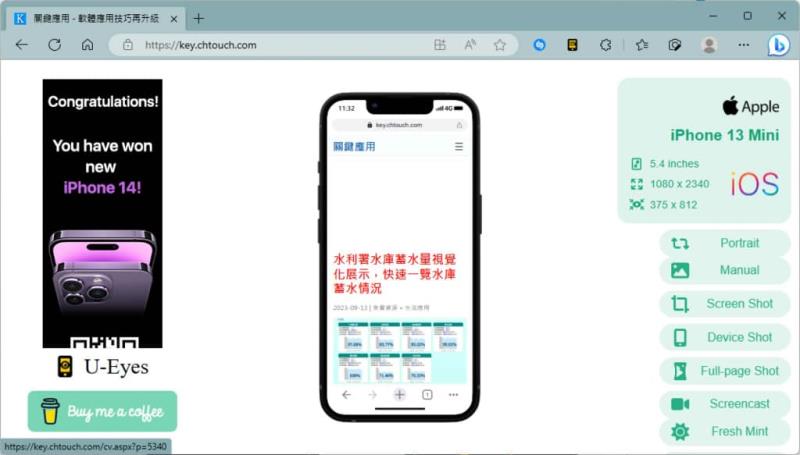
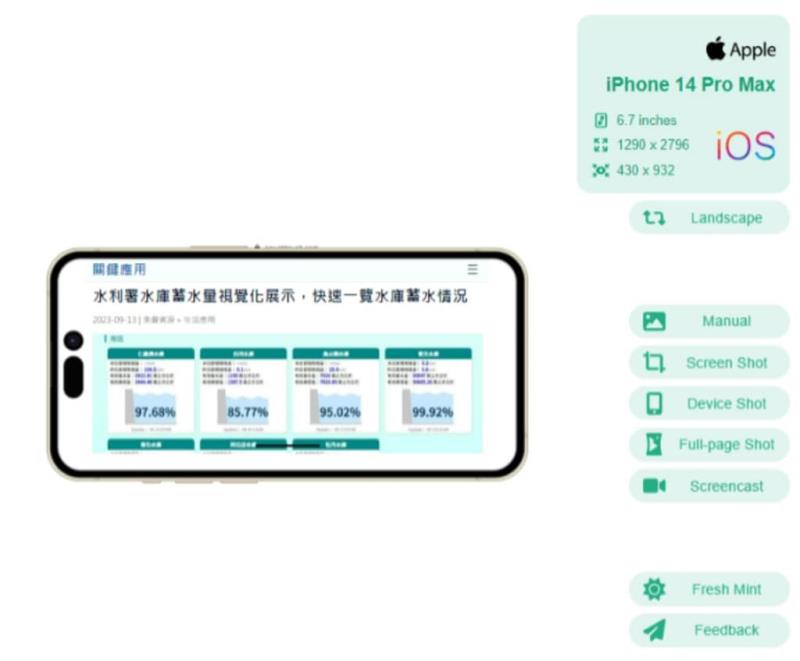
1.先瀏覽到想要測試的網站後,再按[ U-Eyes ]圖示按鈕。

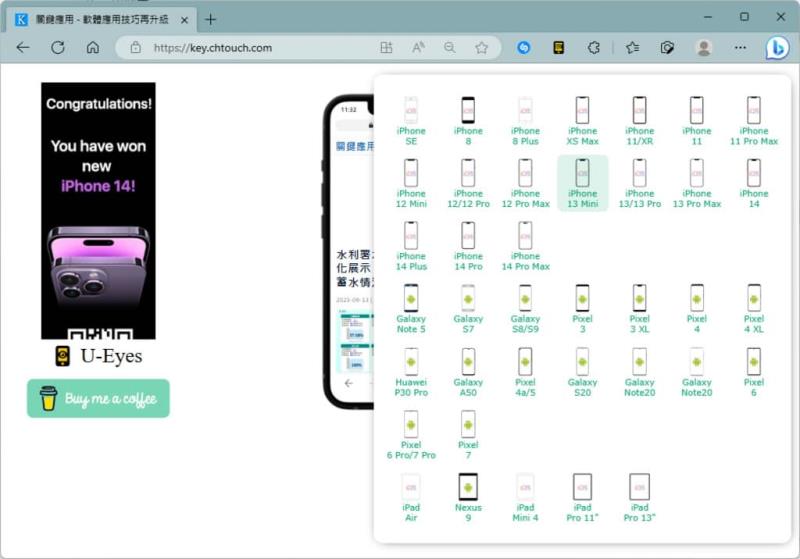
2.U-Eyes 目前提供 iPhone、Galaxy、Pixel、Huawei、iPad 及 Nexus 等廠牌各種不同型號的設備可供切換。

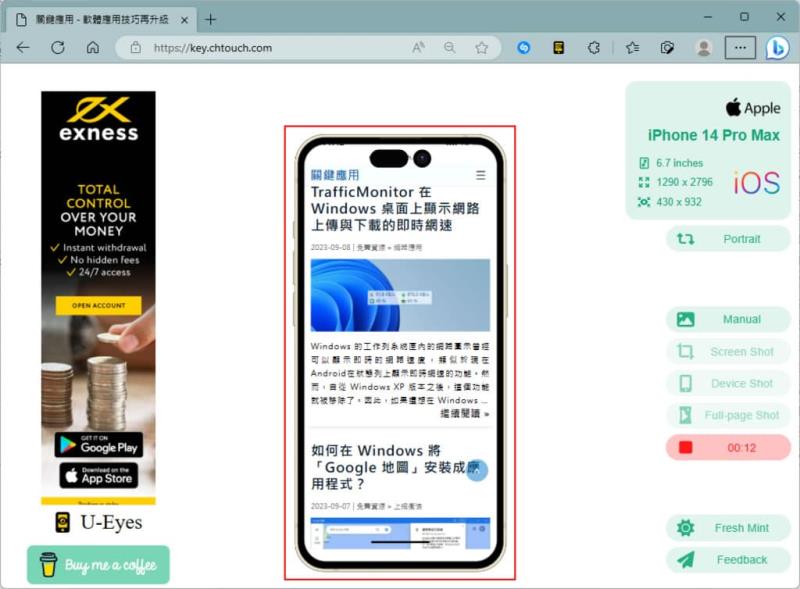
3.在型號下方。可以切換移動設備方向、擷取圖片及錄製 Gif 動畫圖檔,像是 Landscape 可旋轉螢幕方向。

4.Manual 可以設定使否要啟用操作延遲時間,預設是手動;Screen Shot 是不套用移動設備外觀的擷取螢幕畫面成圖片功能。

Device Shot 則會結合移動設備外觀進行擷取圖片。

5Full-page Shot 可擷取完整網頁;Screencast 則可以將操作過程錄製成 Gif動畫。

U-Eyes 是一個可在瀏覽器內模擬各廠牌手機、平板的瀏覽器擴充功能,對網站開發測試、擷取網頁成圖片或是想要將瀏覽器內容套上移動設備的相框都非常好用,可以試試。