
目前在網頁上的圓角框大致上可使用四個圓角圖片、Javascript 或是使用 CSS 這幾種作法,各有優缺點,Spiffy Corners 則是一個使用 CSS 的線上圓角框產生器,所產生的 CSS 也適用 Microsoft IE、Google Chrome 瀏覽器及 Opera 等主流的瀏覽器。
如何使用 Spiffy Corners?
1.進入 Spiffy Corners 網站後,可自訂:
-
class name: CSS 上的命名
-
background color: 背景色
-
foreground color: 前景色

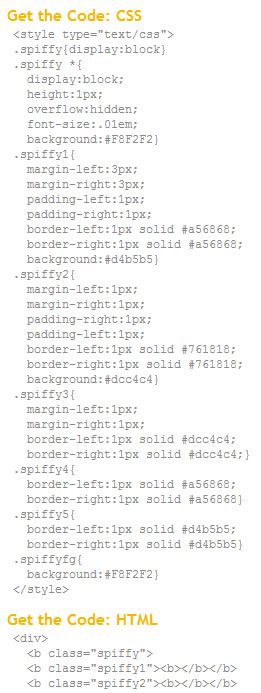
2.定義好顏色後,點擊圓角的角度[5px](目前好像只能使用 5px),接下來便會產生 CSS 及 HTML 程式碼,方便應用。

3.請將複製的 CSS 貼在網頁<head></head>之間,HTML 則貼在 <body></body>。
實例