
寫網頁程式,常常會為了排版或美工傷透腦筋,若有此困惱,可以到 freeCSStemplates 這個免費的 CSS 網頁模板下載網站來看看,只要在該網站上看到的模板,通通可以下載,且完全免費,下載任一模板解壓縮後會得到其模板內的 CSS、圖片,若有使用到像是 JavaScript 或是 JQuery 時,會一並附上,最後還有立刻可執行的 HTML 檔,只要使用瀏覽器開啟,該模板完全是可運作,當然,最終還是要做部分的修改,來符合自己網頁的功能。
如何使用 freeCSStemplates 下載後的 CSS 模板?
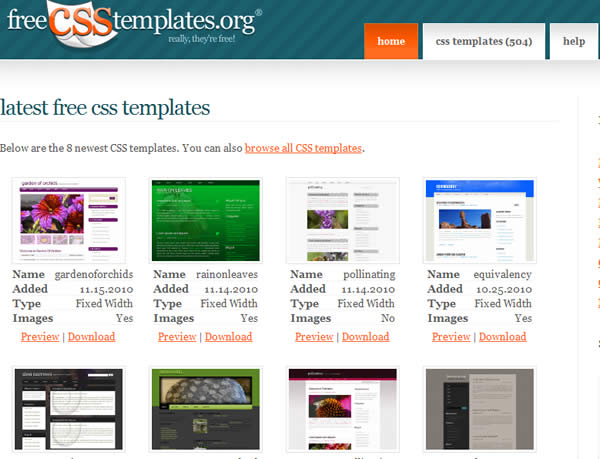
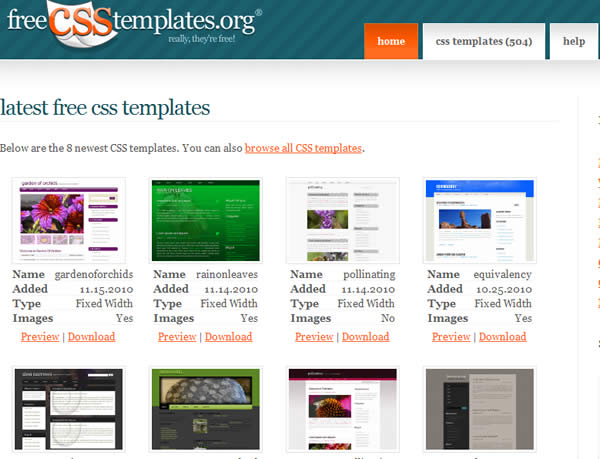
1.進入 freeCSStemplates 網站後,會先看到最近更新的一些模板,可從模板圖片辨識出該模板的基本樣式,也可從模板的 Type 資訊,得到該模板的設計資訊,當然,若已經看到有合適的可先點擊[Preview]來預覽下,也可以不要客氣的就點擊[Download]直接下載回自己的電腦。

2.若無看到滿意的,可點擊[browse all CSS templates]來尋找自己適合的模板。

3.下載解壓縮後,便可看到該模板所提供的內容。

4.使用瀏覽器開啟 index.html 是一個完全可運作的網頁。

接下來,將該網頁所提供的物件,放到網頁的開發程式裡,就可以開始修改或擷取、參考有用的部分來做自己的網頁。