
想要轉貼網頁上的圖片,通常在取得圖片的原始網址後來進行轉貼,但對於不熟 HTML 或 CSS 語法的人來說,想要轉貼圖片其實也是種困惱,BigImg.it 網站就提供了免費圖片轉貼語法產生服務,只要取得原始圖片的網址後,就可重新設定圖片尺寸大小及定義圖片顯示位置,並在設定後,產生 iframe 語法,複製該語法就可以貼到自己網頁裡想要顯示圖片的位置。
如何使用 BigImg.it 線上圖片轉貼並可重設圖片尺寸及顯示位置的免費服務?
1.進入 BigImg.it 網站後,點擊[Make Your Own!]。

2.接下來就會要求原始圖片網址的輸入,以上圖長頸鹿為例,取得原始網址後,將其貼到 Image URL 輸入框內後,點擊[Next]。

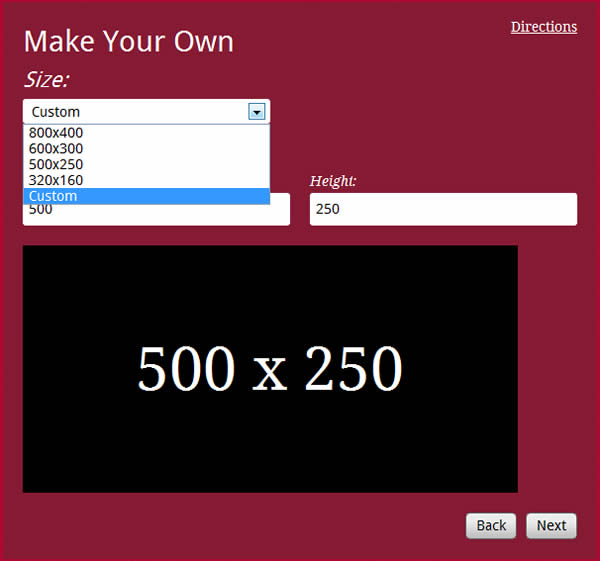
3.定義圖片尺寸,選擇[Custom]可自訂義長寬尺寸,設定好之後,點擊[Next]。

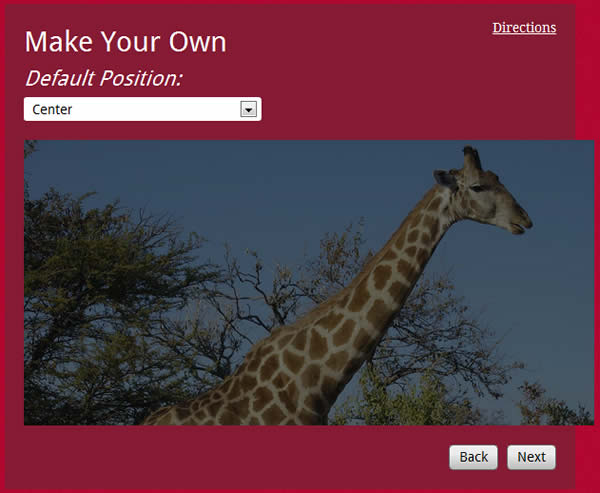
4.定義圖片顯示位置,在 Default Position 處來選擇圖片對網頁頁面的顯示位置,設定好之後,點擊[Next]。

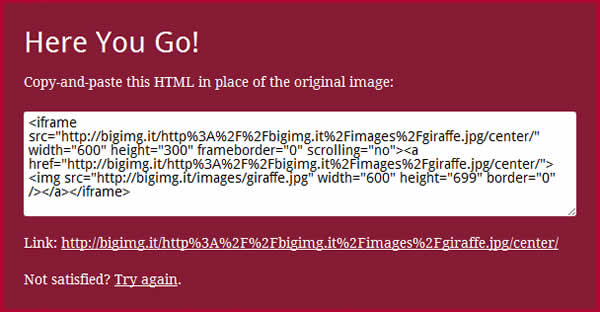
5.接下來就會顯示轉貼語法。

6.範例,圖片為使用 BigImg.it 網頁上的圖片。

若圖片未能顯示重點要呈現的位置,可點擊該圖片,待滑鼠指標變成 + 形狀後,可調整圖片要顯示的區域。