
有做過網站的人一定都有相同的經驗,那就是寫好的網頁在IE6的版本顯示正常,為什麼到IE7的時候,樣式(CSS)卻不是在IE6的樣子,所以為了保持網頁在IE各個版本中能顯示正常,便在作業系統裡裝了IE各個版本,方便網頁製作時的測試與調整,而這款 IETester 的出現就是為了解決上述的問題,雖然沒有修正的功能,但是至少讓我們在測試在IE版本不同間,節省很多時間。
🔔 不錯過任何精彩! 立即訂閱我們的 LINE 官方帳號
每次發佈新文章時,您將會第一時間收到本站文章連結通知,輕鬆掌握最新資訊!
如何使用IETester?
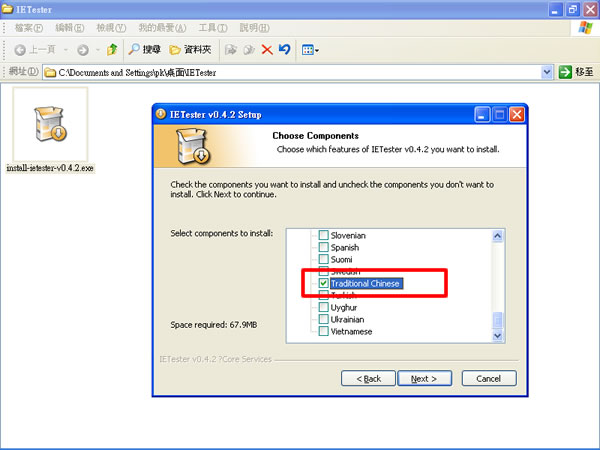
1. 下載後執行安裝,在安裝的過程中會有勾選你要使用的語言,如果不想所有語言都安裝的話,可以只勾選[Traditional Chinese]。

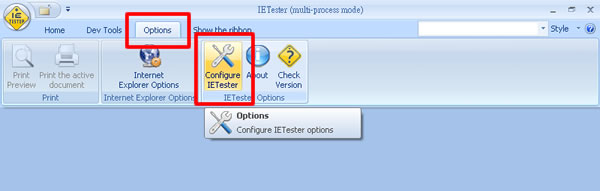
2.安裝完成後,IETester預設安裝的語言是英文,我們須手動將它改為剛剛我們窕選的語言,也就是繁體中文,點擊[Option] > [Configure IETester]。

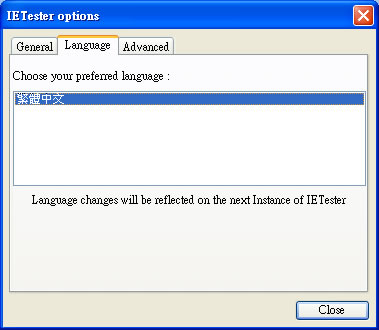
3.接著會有讓我們更改語系的介面,選擇[Language]頁籤,選擇[繁體中文] > [Close],重新開啟IETester,介面就會變成繁體中文。

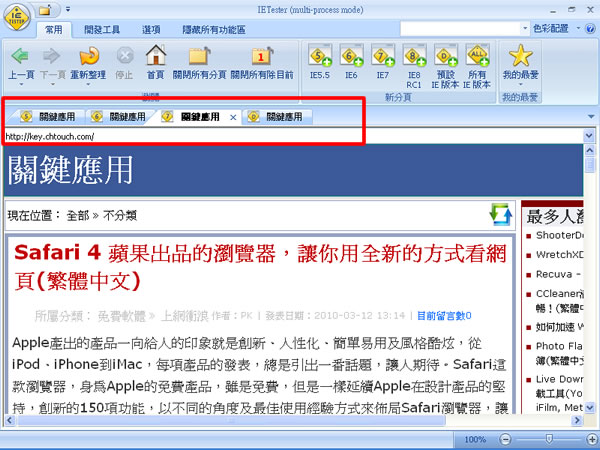
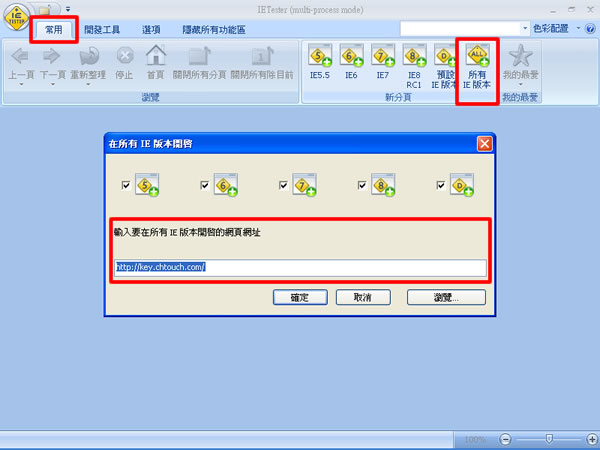
4.IETester使用上很簡單,選擇上方功能表的[常用],點擊[所有IE版本],輸入網址後,點擊[確定]。

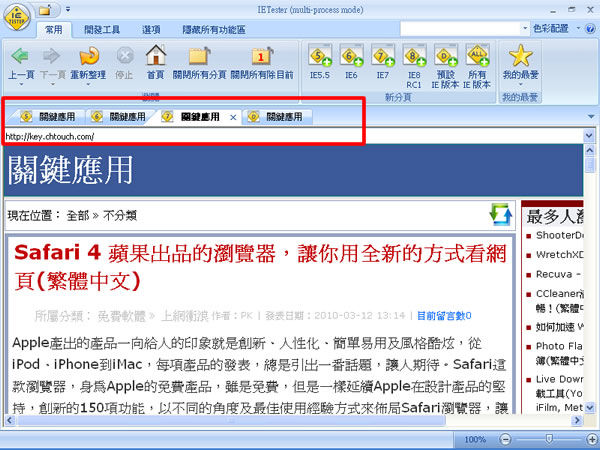
5.接著就會將IE所有版本以分頁的方式呈現,切換不同的分頁來查看目前網頁在IE不同版本的呈現狀況。

- IETester
- 版本:0.4.4
- 語言:繁體中文
- 性質:免費
- 適用:Windows
- 官方網站:http://www.debugbar.com/
- 下載:按我下載